
Programming in Design
Lecture 03 – Introduction to CSS
Edirlei Soares de Lima
<edirlei.lima@universidadeeuropeia.pt>

Introduction to HTML
•
What is CSS?
–
–
–
–
–
–
Cascading Style Sheets;
CSS describes how HTML elements are to be displayed on screen;
Provides precise type and layout controls;
It can control the layout of multiple web pages all at once;
External stylesheets are stored in CSS files;
Same page, different CSS:
•
https://www.w3schools.com/css/demo_default.htm

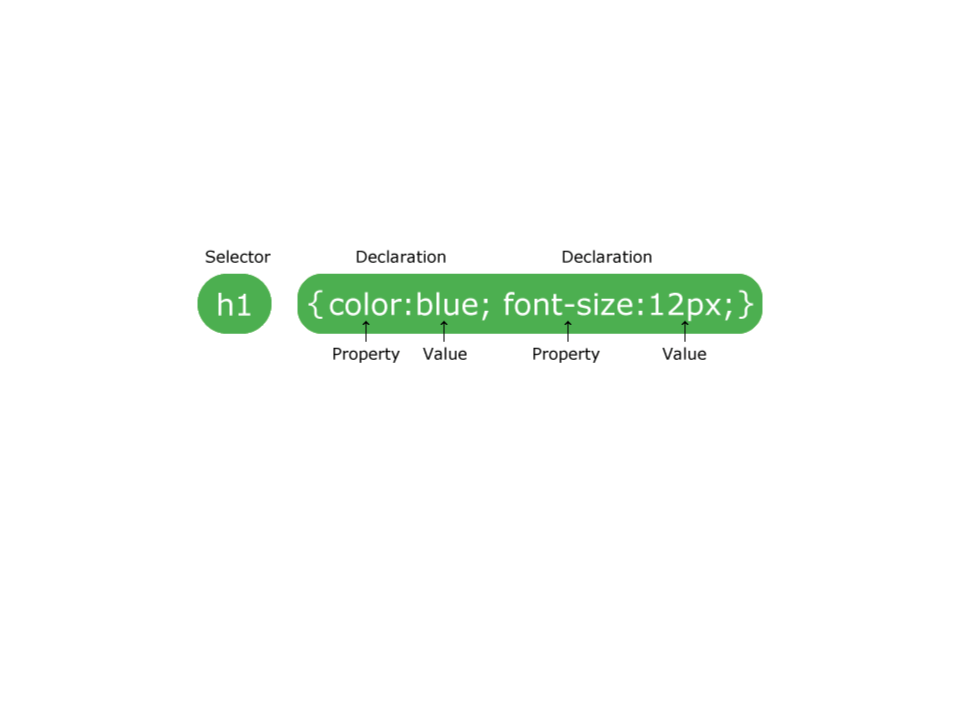
CSS Syntax
•
A CSS rule-set consists of a selector and a declaration block:
–
–
The selector points to the HTML element you want to style;
The declaration block contains one or more declarations separated by
semicolons;
–
–
Each declaration includes a CSS property name and a value, separated
by a colon;
A CSS declaration always ends with a semicolon, and declaration
blocks are surrounded by curly braces.

CSS Syntax
•
Example of CSS:
p {
color: red;
text-align: center;
}
a:link {
color: red;
background-color: yellow;
}
a:visited {
color: green;
background-color: cyan;
}

CSS Syntax
•
There are three ways of defining a style sheet:
–
–
External CSS: each page must include a reference to the external CSS
file inside the <link> element (inside the head section).
Internal CSS: an internal CSS may be used if one single HTML page has a
unique style. It is defined inside the <style> element (inside the head
section).
–
Inline CSS: an inline style may be used to apply a unique style for a
single element. It is defined in the style attribute of the HTML element.

CSS Syntax
•
External CSS:
body {
background-color: lightblue;
mystyle.css
}
h1 {
color: navy;
margin-left: 20px;
}
<
<
!DOCTYPE html>
html lang="en">
mypage.html
<head>
<title>Page Title</title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<
<
/head>
body>
<
<
h1>This is a heading</h1>
p>This is a paragraph.</p>
</body>
</html>

CSS Syntax
•
Internal CSS:
<
<
!DOCTYPE html>
html lang="en">
mypage.html
<head>
<title>Page Title</title>
<style>
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
</style>
<
<
/head>
body>
<
<
h1>This is a heading</h1>
p>This is a paragraph.</p>
</body>
</html>

CSS Syntax
•
Inline CSS:
<
<
!DOCTYPE html>
html lang="en">
mypage.html
<head>
<title>Page Title</title>
</head>
<
body style="background-color: lightblue;">
h1 style="color: navy; margin-left: 20px;">This is a
heading</h1>
p>This is a paragraph.</p>
/body>
<
<
<
</html>
–
Important: an inline style loses many of the advantages of a style sheet (by mixing
content with presentation). Use this method sparingly.

Key Concepts: Inheritance
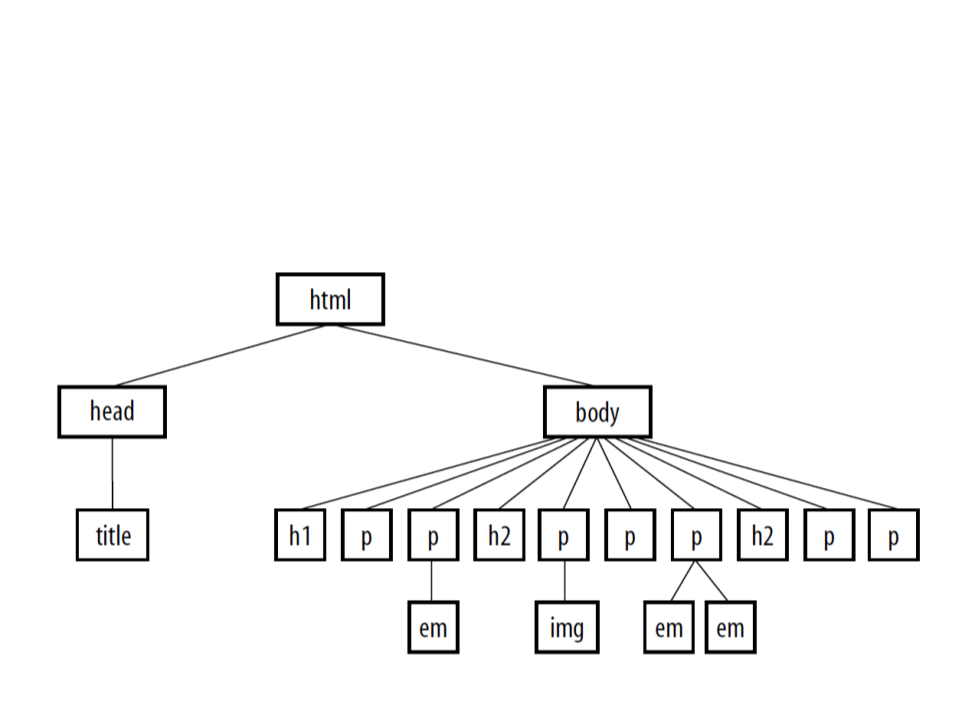
HTML documents have an implicit structure or hierarchy.
•
–
Example:
<
<
!DOCTYPE html>
html lang="en">
<head>
<title>My Page</title>
<
<
/head>
body>
<
<
<
<
<
<
<
<
<
<
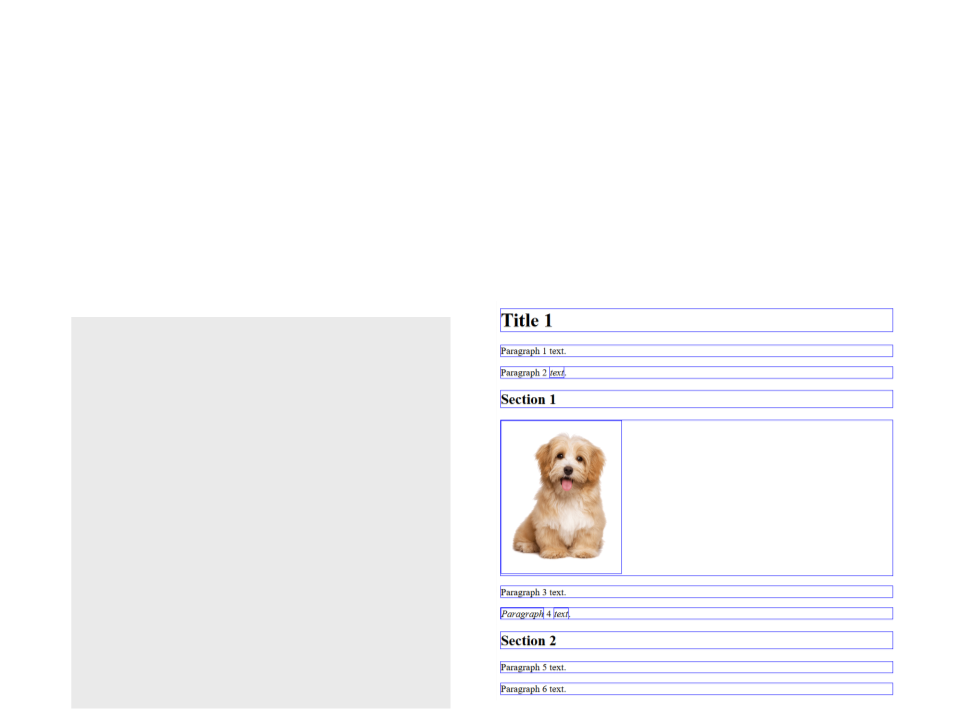
h1>Title 1</h1>
p>Paragraph 1 text.</p>
p>Paragraph 2 <em>text</em>.</p>
h2>Section 1</h2>
p><img src="images/dog.png" width="200" height="253"/><p>
p>Paragraph 3 text.</p>
p><em>Paragraph</em> 4 <em>text</em>.</p>
h2>Section 2</h2>
p>Paragraph 5 text.</p>
p>Paragraph 6 text.</p>
</body>
</html>

Key Concepts: Inheritance
HTML documents have an implicit structure or hierarchy.
•
–
Example:

Key Concepts: Inheritance
HTML documents have an implicit structure or hierarchy.
•
–
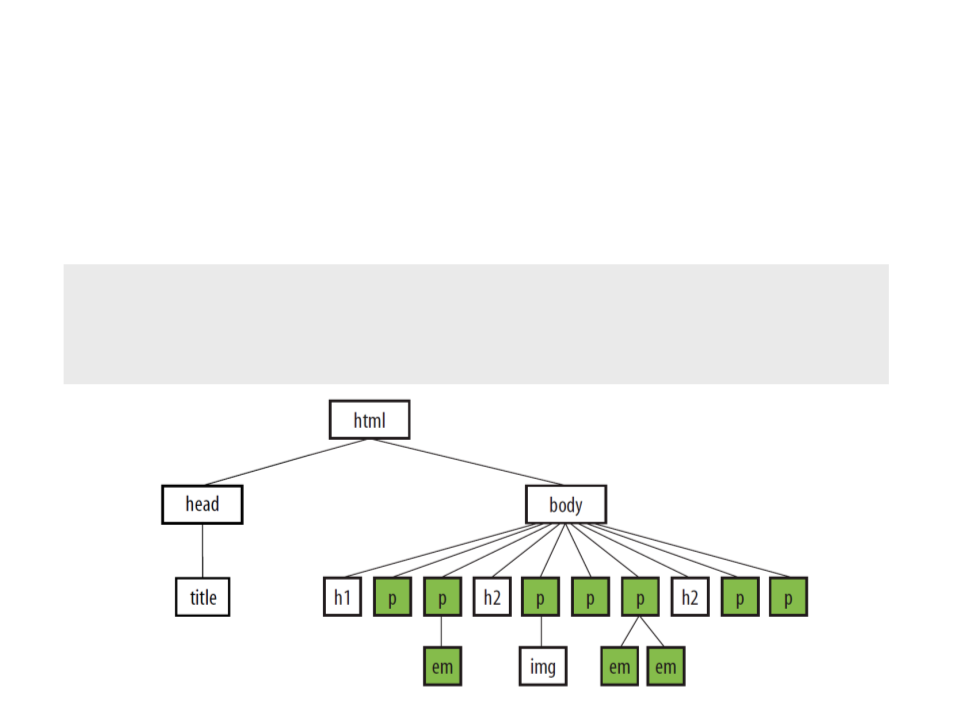
Styled HTML elements pass down certain style properties to the
elements they contain.
p {
font-size: small;
font-family: sans-serif;
}

Key Concepts: Inheritance
HTML documents have an implicit structure or hierarchy.
•
–
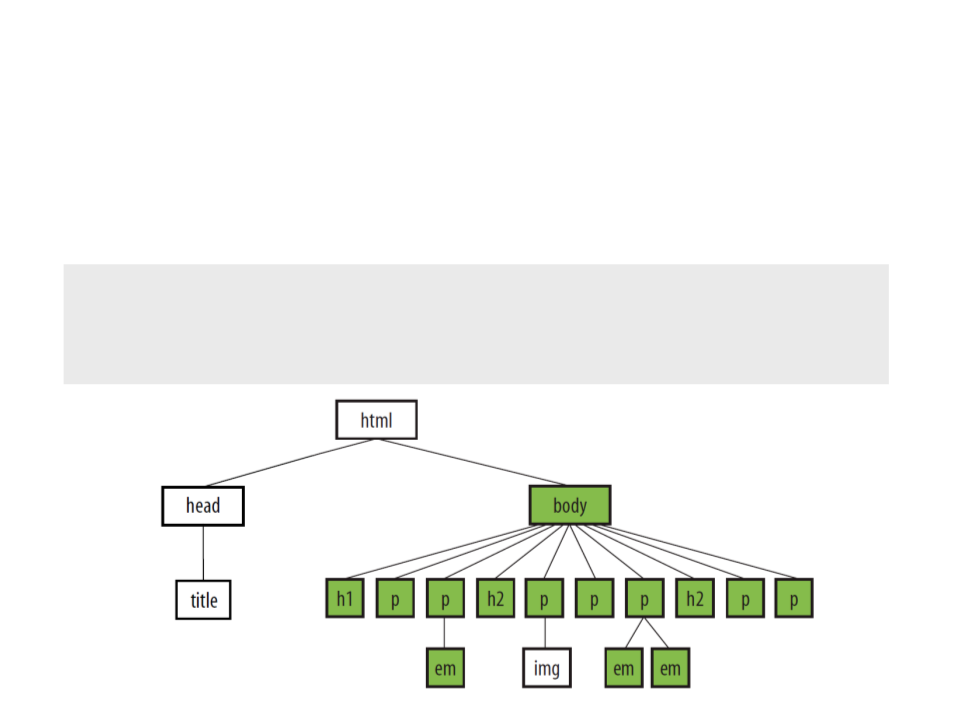
Styled HTML elements pass down certain style properties to the
elements they contain.
body {
font-size: small;
font-family: sans-serif;
}

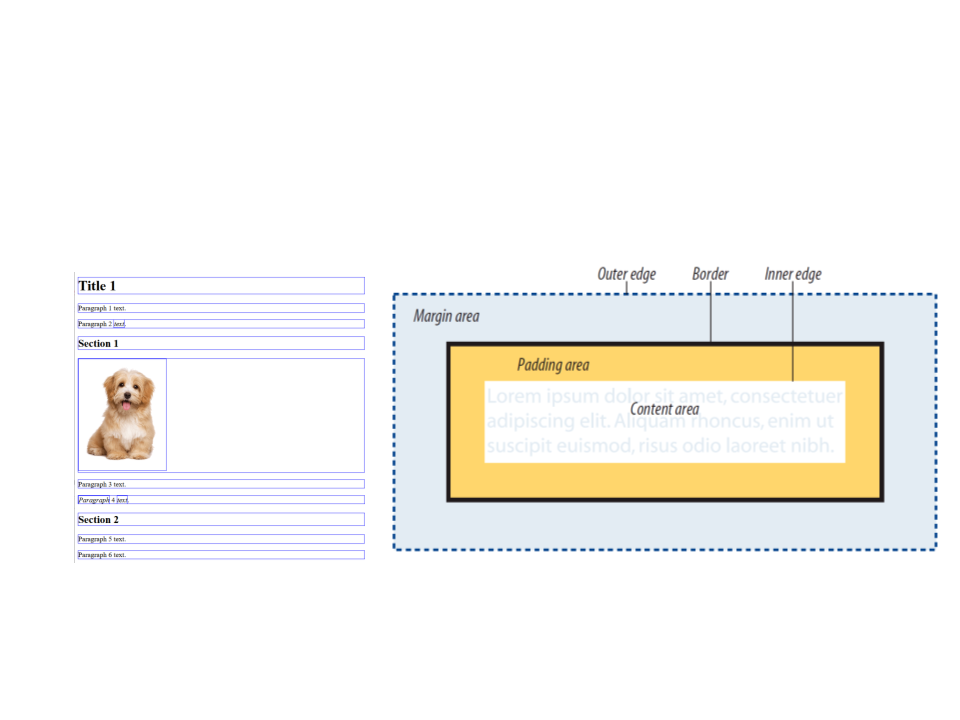
Key Concepts: Box Model
Every element on the page is represented as being contained
in a rectangular box.
•
–
It is possible to change properties such as borders, margins, padding,
position, and background.
h1 {
border: 1px solid blue;
border: 1px solid blue;
border: 1px solid blue;
border: 1px solid blue;
}
h2 {
}
p {
}
em {
}
img {
border: 1px solid blue;
}

Formatting Text
•
•
The CSS font properties define the font family, boldness, size,
and the style of a text.
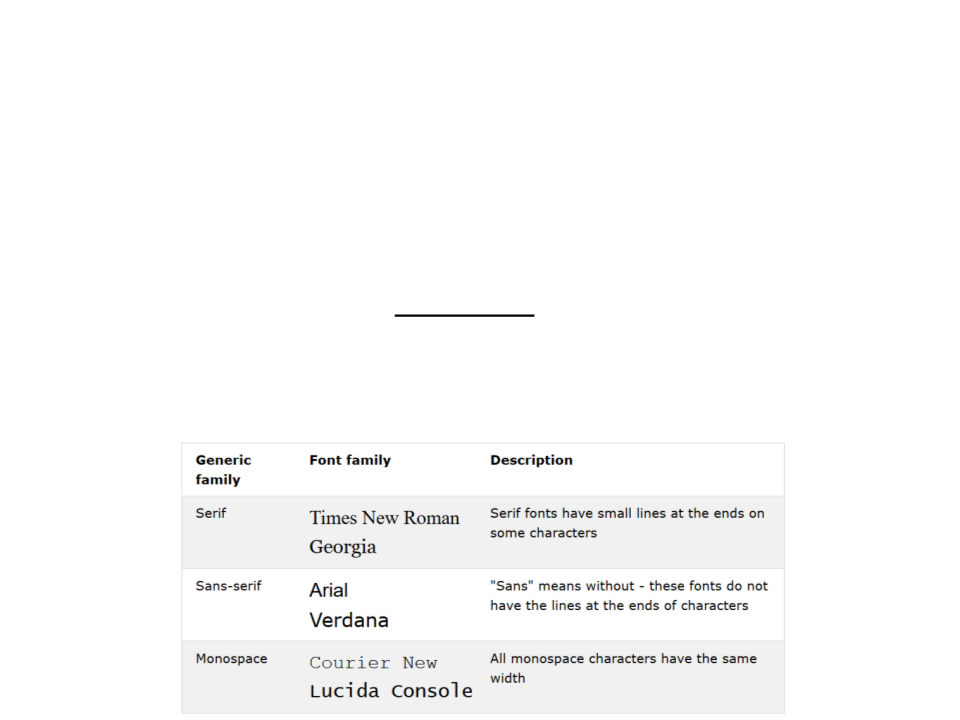
There are two types of font family names:
–
Generic family: a group of font families with a similar look (like "Serif"
or "Monospace");
–
Font family: a specific font family (like "Times New Roman" or "Arial").

Font Family
•
The font-family property usually holds several font names.
–
If the browser does not support the first font, it tries the next font, and
so on.
h1 {
font-family: "Times New Roman", Times, serif;
}
p {
font-family: Arial, Helvetica, sans-serif;
}
–
Commonly used font combinations:
https://www.w3schools.com/cssref/css_websafe_fonts.asp

Font Style
•
The font-style property is mostly used to specify italic text.
This property has three values:
–
–
–
normal: the text is shown normally;
italic: the text is shown in italics;
oblique: very similar to italic.
p {
font-style: italic;
}

Font Size
The font-size property sets the size of the text.
The size can be specified in several ways:
•
•
–
At a specific size using one of the CSS length units:
p {
font-size: 1.5em;
}
–
As a percentage value, sized up or down from the element’s default or
inherited font size:
p {
font-size: 150%;
}

Font Size
•
The size can be specified in several ways:
–
Using one of the absolute keywords (xx-small, x-small, small, medium,
large, x-large, xx-large):
p {
font-size: x-large;
}
–
Using a relative keyword (larger or smaller) to nudge the text larger or
smaller than the surrounding text:
p {
font-size: larger;
}

Font Size
•
CSS provides a variety of units of measurement that fall into
two broad categories:
–
Relative units: are based on the size of something else, such as the
default text size or the size of the parent element. Examples:
•
•
•
em: a unit of measurement equal to the current font size;
ex: approximately the height of a lowercase “x” in the font;
vw: viewport width unit, equal to 1/100 of the browser window width;
–
Absolute units: have predefined meanings or real-world equivalents.
Examples:
•
•
•
px: pixel, defined as an absolute measurement equal to 1/96 of an inch;
pt: points (1/72 inch);
cm: centimeters;
•
Important: absolute units should be avoided for web page style sheets
because they are not relevant on computer screens.

Font Weight
•
The font-weight property specifies the weight (boldness) of a
font:
p {
font-weight: bold;
}

Text Color
•
The color property is used to set the color of the text. The
color is specified by:
–
–
–
color name – e.g.: "red";
HEX value – e.g.: "#ff0000";
RGB value – e.g.: "rgb(255,0,0)";
p {
color: blue;
}
p {
color: #0000ff;
}
p {
color: rgb(0, 0, 255);
}

Background Color
•
The background-color property is used to set the background
color for HTML elements.
h1 {
color:white;
background-color:Tomato;
}
p {
color:white;
background-color:DodgerBlue;
}

RGBa Colors
•
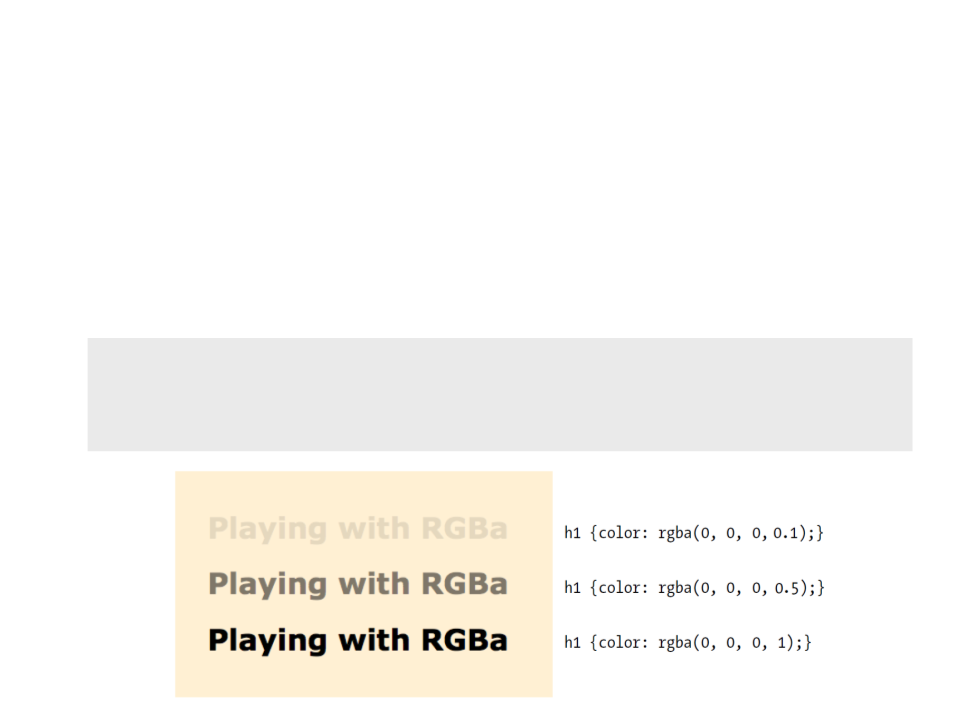
RGBA color values are an extension of RGB color values with
an alpha channel - which specifies the opacity for a color.
–
rgba(red, green, blue, alpha), where the alpha parameter is a number
between 0.0 (fully transparent) and 1.0 (not transparent at all).
h1 {
color:rgba(0, 0, 0, 0.1);
background-color:blanchedalmond;
}

Line Height
•
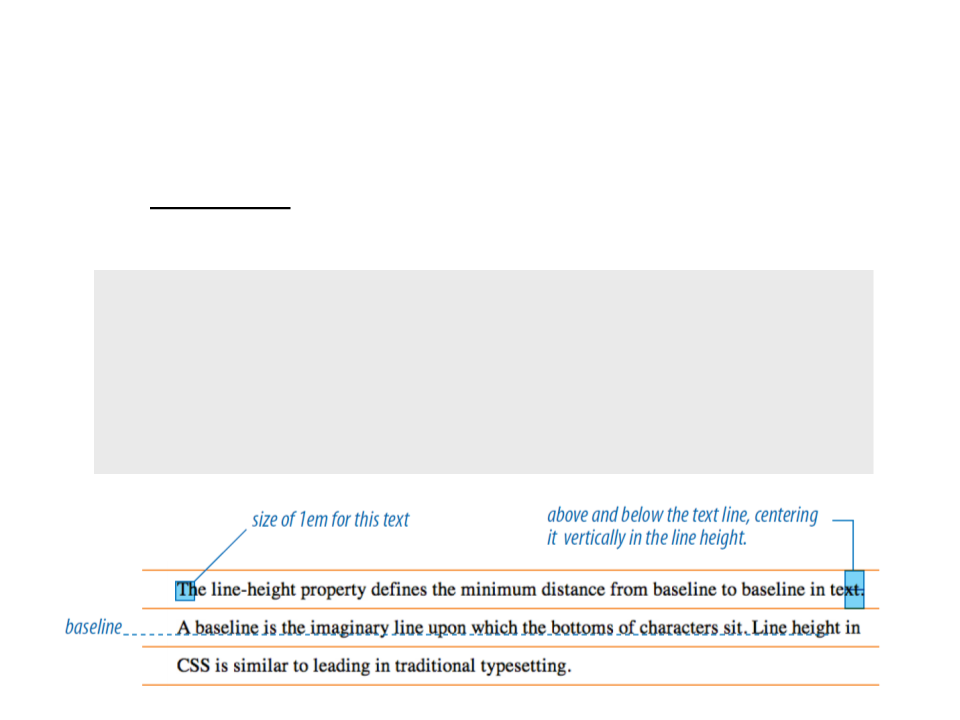
The line-height property is used to specify the space between
lines.
p {
line-height: 2em;
}
p {
line-height: 200%;
}

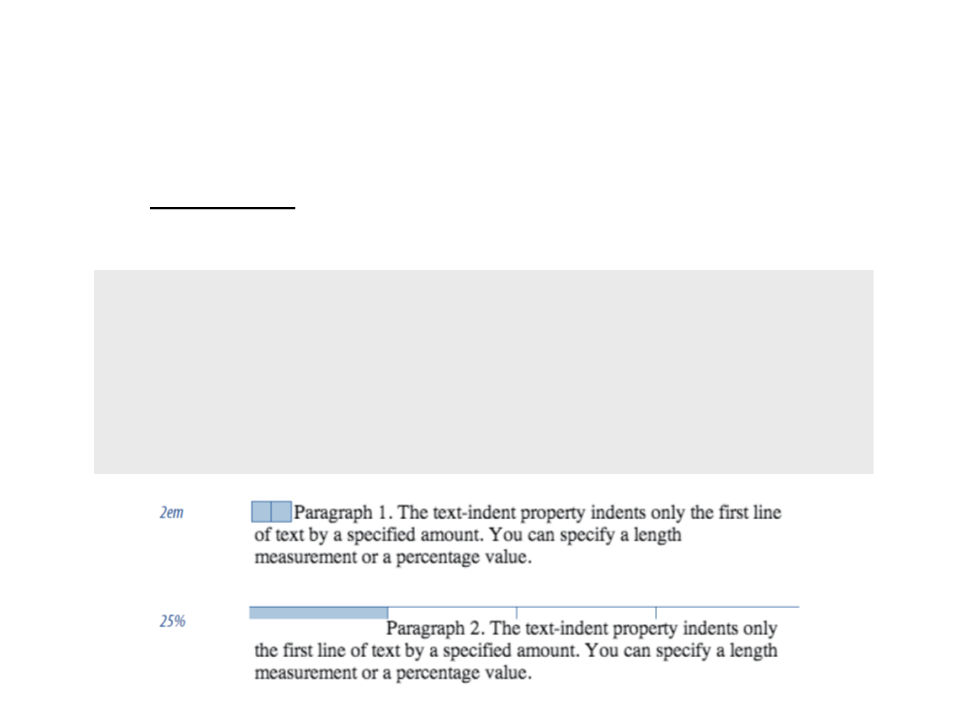
Indents
•
The text-indent property is used to specify the indentation of
the first line of a text:
p {
text-indent: 2em;
}
p {
text-indent: 25%;
}

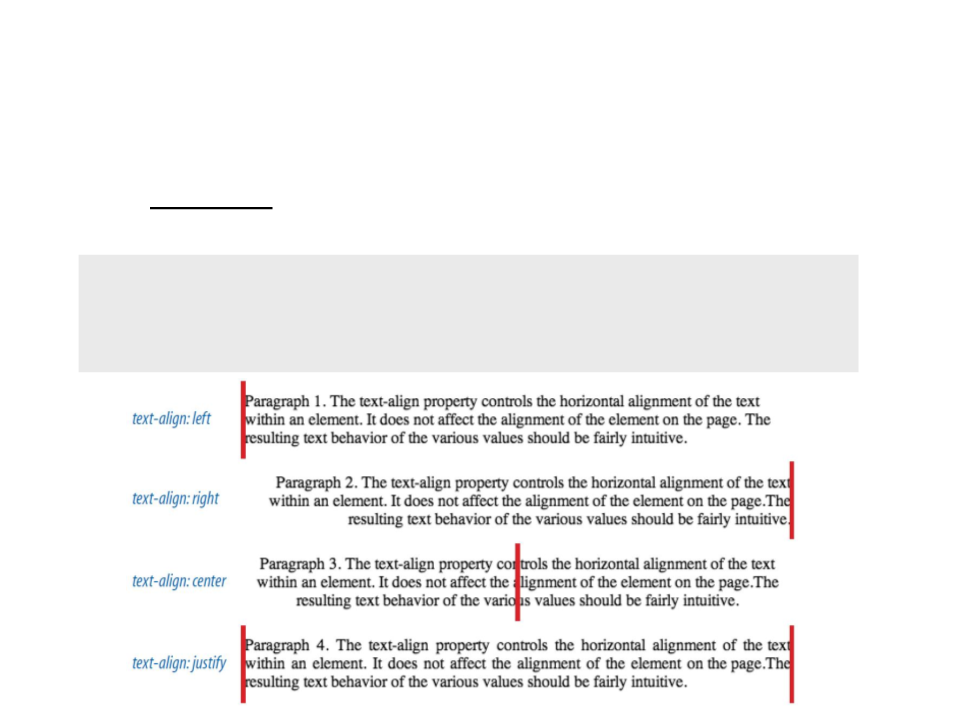
Horizontal Alignment
•
The text-align property is used to set the horizontal alignment
of a text.
text-align: left;
text-align: right;
text-align: center;
text-align: justify;

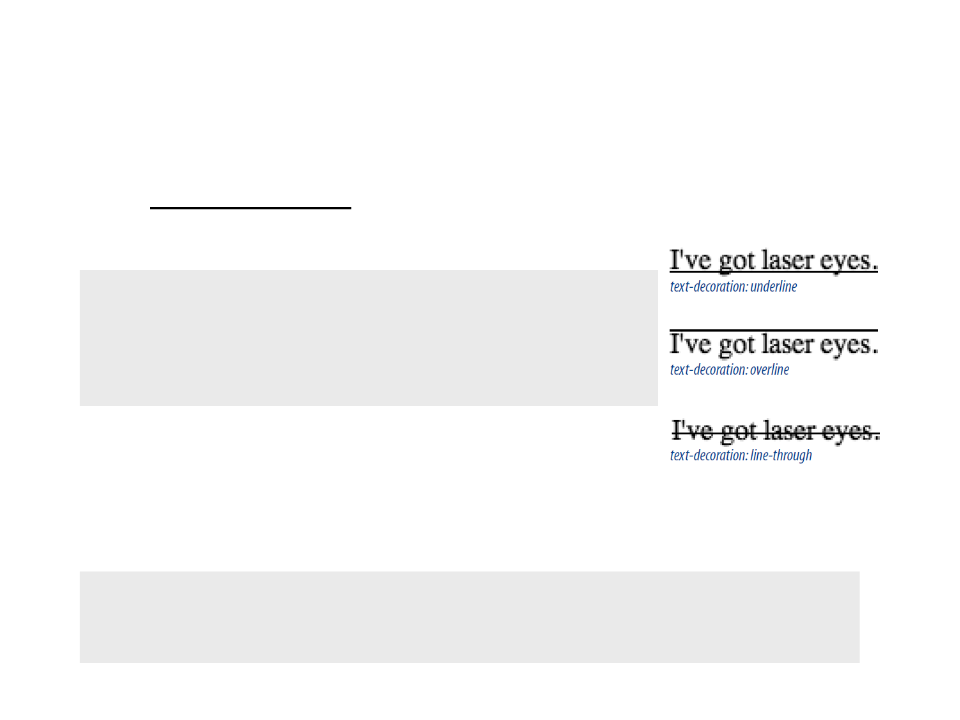
Underlines and Other Decorations
•
•
The text-decoration property is used to set or remove
decorations from text.
text-decoration: none;
text-decoration: underline;
text-decoration: overline;
text-decoration: line-through;
text-decoration: blink;
The value text-decoration: none; is often used to remove
underlines from links:
a {
text-decoration: none;
}

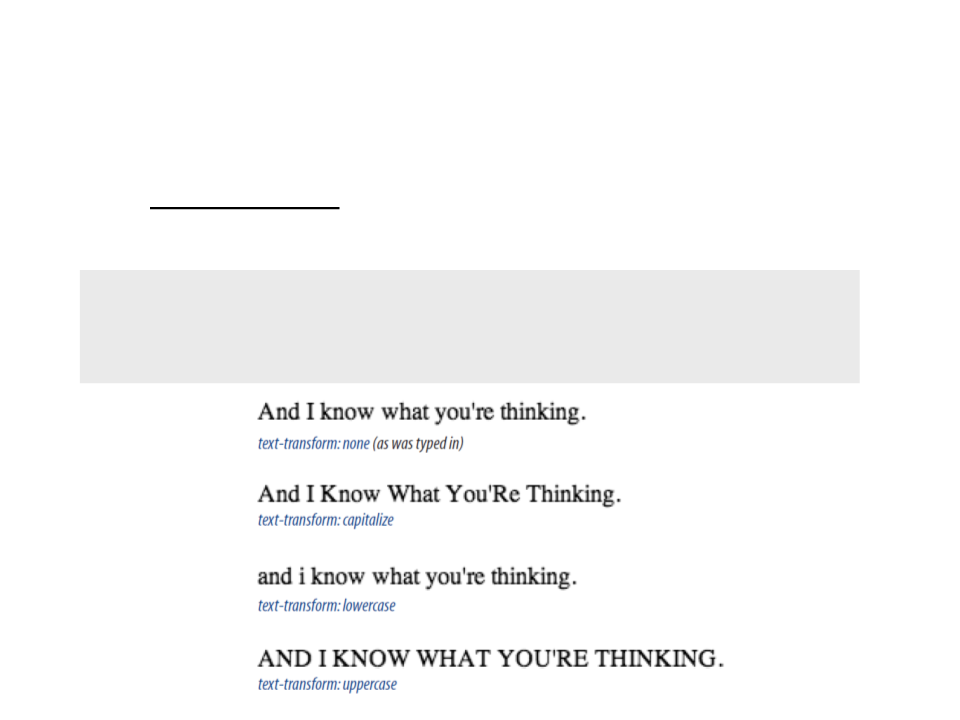
Underlines and Other Decorations
•
The text-transform property is used to specify uppercase and
lowercase letters in a text.
text-transform: none;
text-transform: capitalize;
text-transform: lowercase;
text-transform: uppercase;

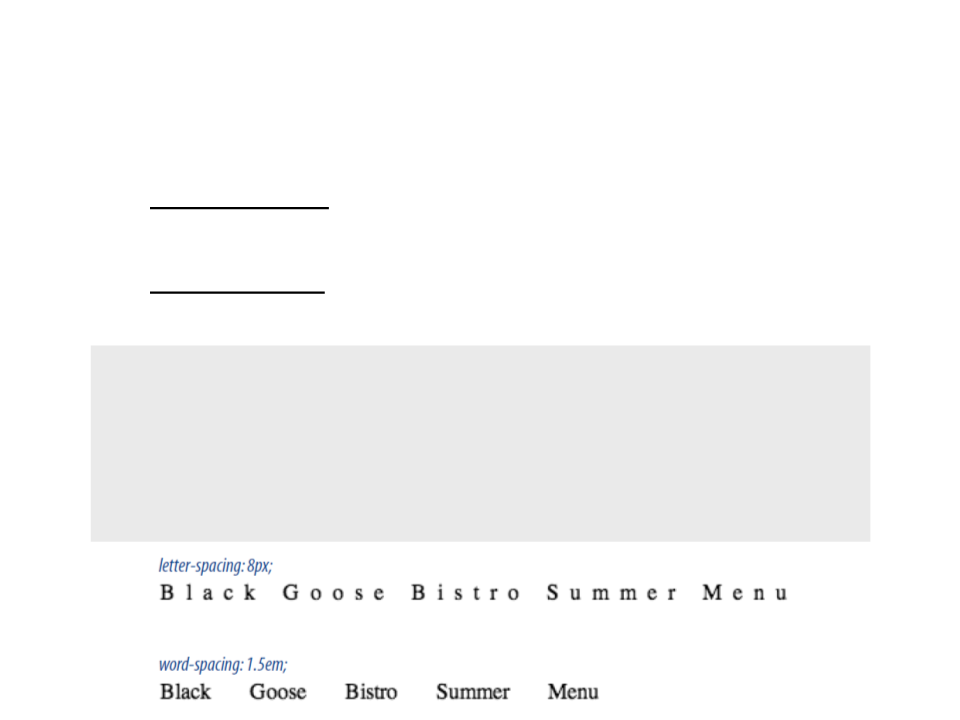
Letter Spacing & Word Spacing
•
•
The letter-spacing property is used to specify the space
between the characters in a text.
The word-spacing property is used to specify the space
between the words in a text.
p {
letter-spacing: 8px;
}
p {
word-spacing: 1.5em;
}

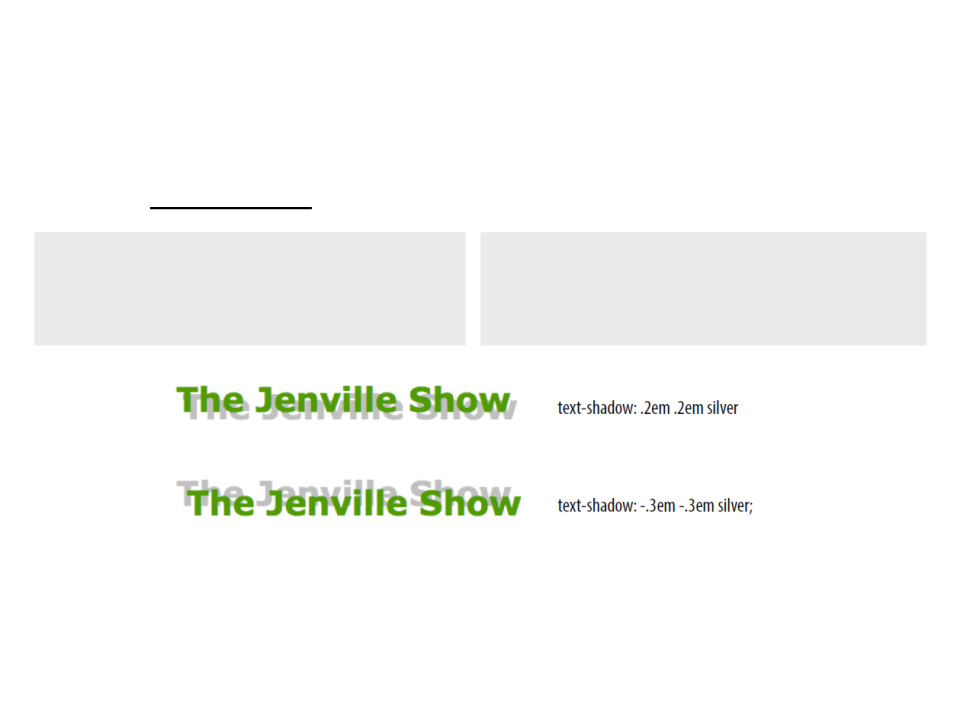
Text Shadow
•
The text-shadow property adds shadow to text.
h1 {
h1 {
color: darkgreen;
color: darkgreen;
text-shadow: .2em .2em silver; text-shadow: -.3em -.3em silver;
}
}

Text Shadow
•
More text-shadow examples:

Grouping Selectors
•
Selectors can be grouped together in a comma-separated list
so you can apply properties to several elements at once.
p, h1, h2 {
color: blue;
font-weight: bold;
}

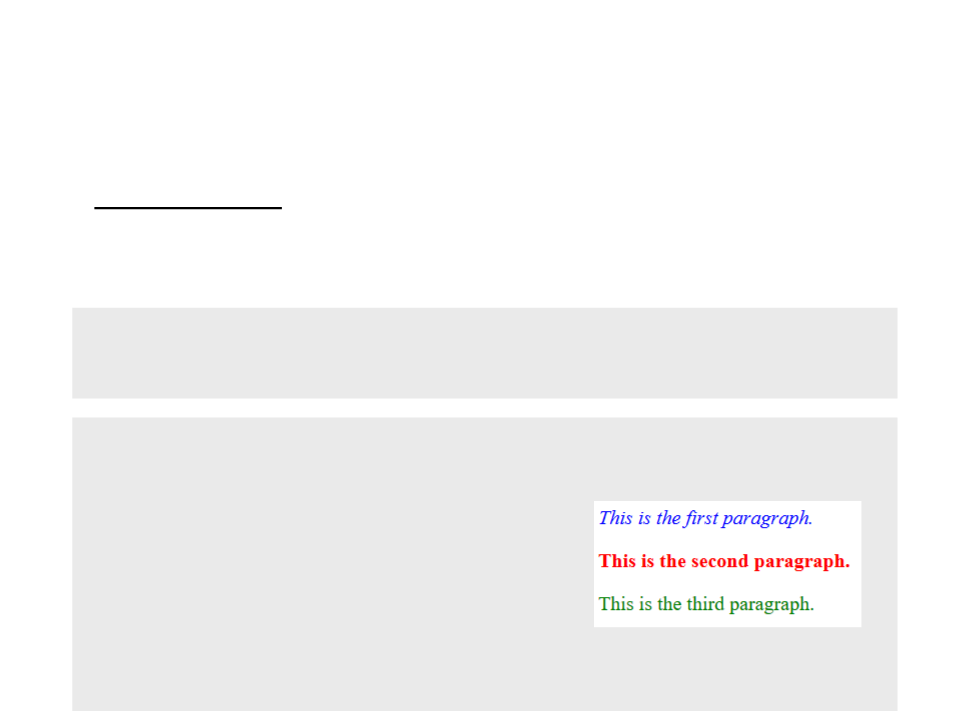
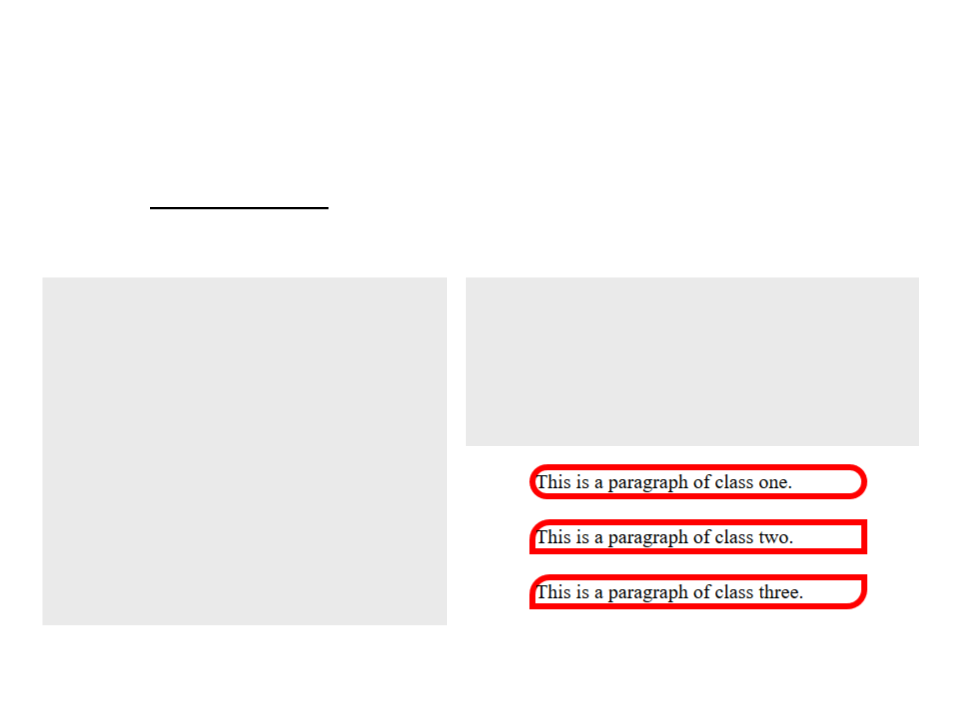
Class Selectors
•
Class selectors can be used to define equal styles for elements
with the same class name.
–
All HTML elements can have a class attribute;
<p class="myfirstclass">This is the first paragraph.</p>
<p class="other">This is the second paragraph.</p>
<p>This is the third paragraph.</p>
p {
color: green;
}
p.myfirstclass {
color: blue;
font-style: italic;
}
p.other {
color: red;
font-weight: bold;
}

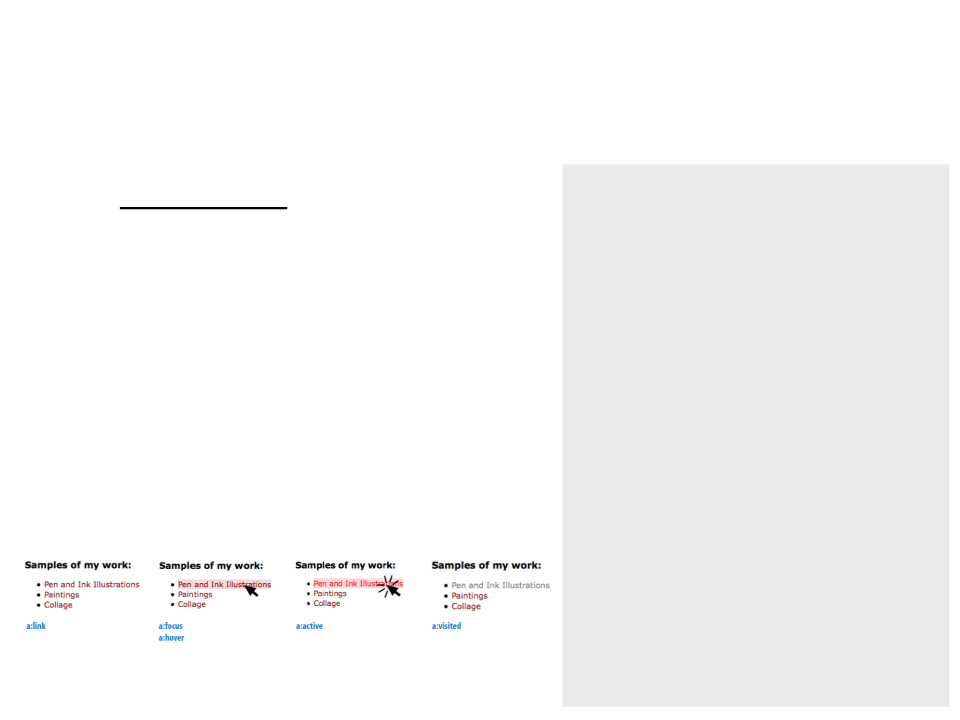
Pseudo-Class Selectors
a {
text-decoration: none;
}
a:link {
color: maroon;
}
a:visited {
color: gray;
}
a:focus {
color: maroon;
background-color: #ffd9d9;
}
a:hover {
•
A pseudo-class is used to define a
special state of an element. For
example, it can be used to:
–
–
–
Define the style of an element when
the mouse is over it;
Define the style of visited and
unvisited links differently;
Define the style of an element when
it gets focus;
color: maroon;
background-color: #ffd9d9;
}
a:active {
color: red;
background-color: #ffd9d9;
}

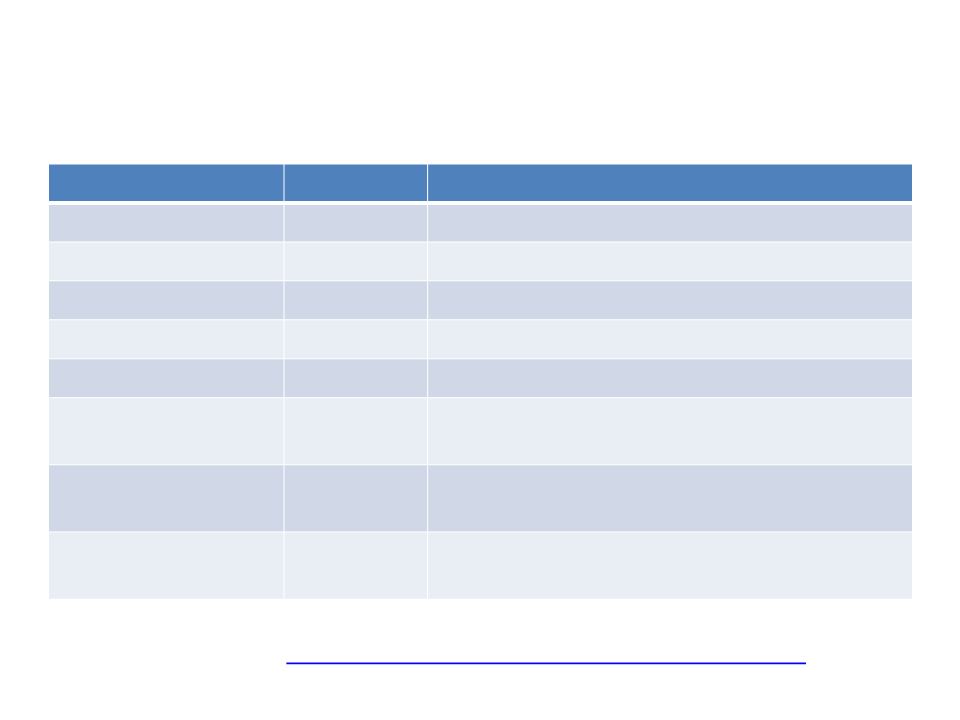
Other CSS Selectors
Selector
class
Example
.intro
Example description
.
Selects all elements with class="intro"
Selects the element with id="firstname"
Selects all elements
#id
#firstname
*
*
element, element
element element
element > element
div, p
Selects all <div> elements and all <p> elements
Selects all <p> elements inside <div> elements
Selects all <p> elements where the parent is a
div p
div > p
<div> element
element + element
div + p
Selects all <p> elements that are placed
immediately after <div> elements
element1 ~ element2 p ~ ul
Selects every <ul> element that are preceded
by a <p> element
More Selectors: https://www.w3schools.com/cssref/css_selectors.asp

Exercise 1
•
Write the CSS code to decorate
the summer menu of the Black
Goose Bistro as illustrated in
the image.
–
–
The HTML code for the webpage
is available in the link bellow.
You are not allowed to change
the HTML code. Everything must
be done in the CSS code.

Background Image
•
The background-image property specifies an image to use as
the background of an element.
–
By default, the image is repeated so it covers the entire element.
body {
background-image: url("images/background1.jpg");
}

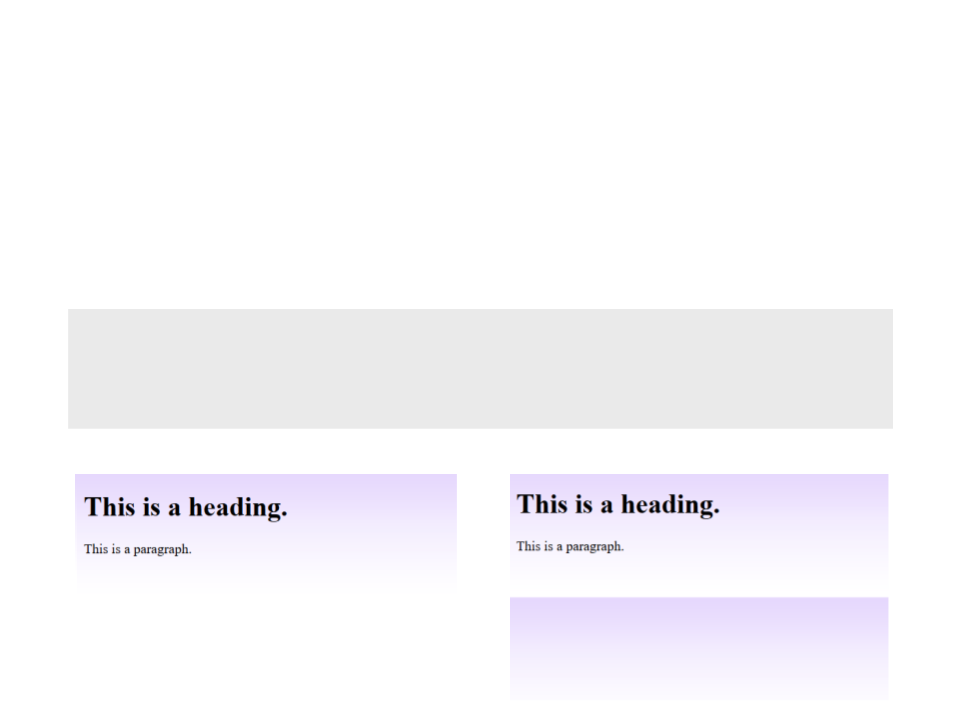
Background Image
•
By default, the background-image property repeats an image
both horizontally and vertically. However, some images must
be repeated only horizontally or vertically.
body {
background-image: url("images/gradient_bg.png");
background-repeat: repeat-x;
}
Repeated only horizontally:
Repeated horizontally and vertically:

Background Image
•
The background-position property is used to specify the
position of the background image.
body {
background-image: url("images/img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}

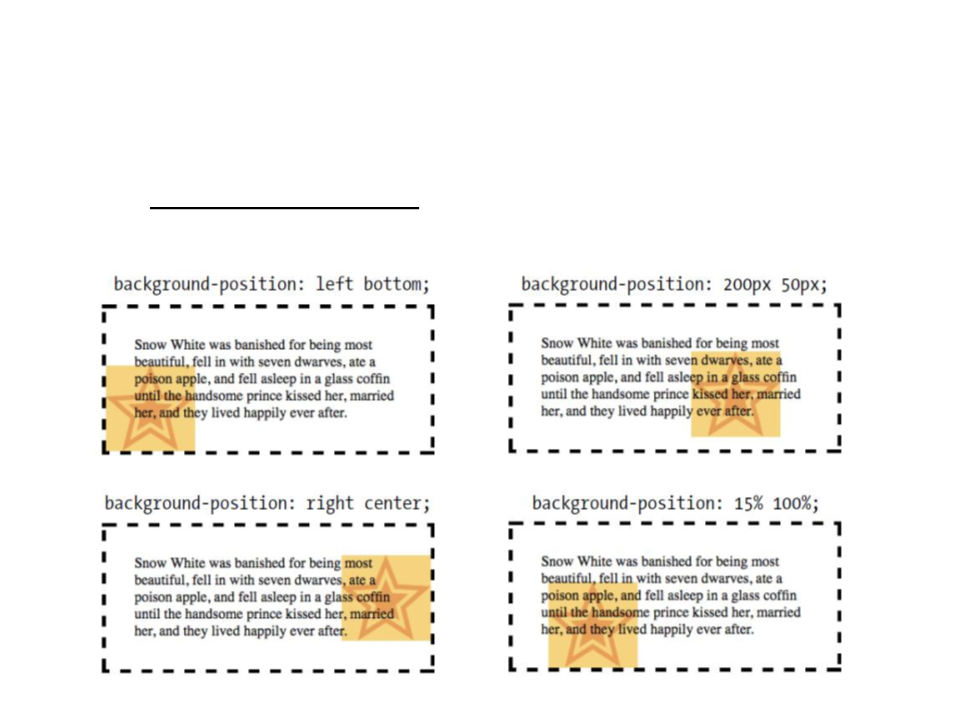
Background Image
•
The background-position property also accepts length and
percentage measurements.

Background Image
•
The background-attachment property specifies whether the
background image should scroll or be fixed (will not scroll with
the rest of the page).
body {
background-image: url("images/img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
body {
background-image: url("images/img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: scroll;
}

Background Image
•
In order to add multiple background images, a list separated
by commas is used.
–
Additional background-related property values also go in comma-
separated lists.
body {
background-image: url("images/img_tree.png"),
url("images/gradient_bg.png");
background-repeat: no-repeat, repeat-x;
background-position: right top, left top;
background-attachment: fixed, scroll;
}

Box Model
•
Every element in a document is represented by a rectangular
element box.
–
By default, the dimensions of a block element is calculated
automatically by the browser

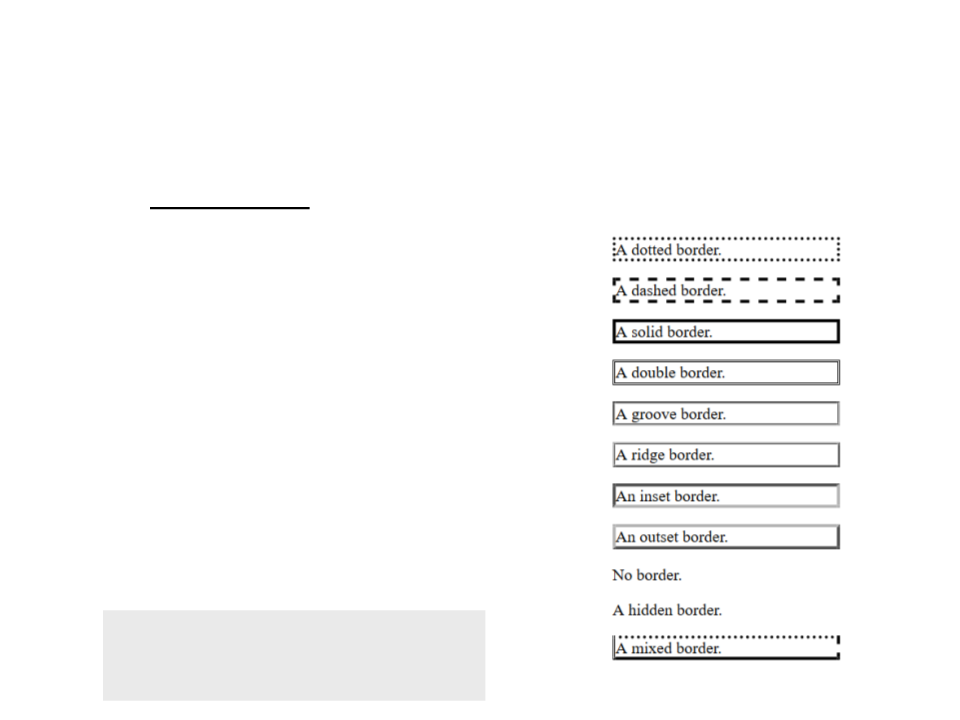
Border Style
•
The border-style property specifies the type of border.
–
–
–
–
–
–
–
–
–
–
dotted: defines a dotted border
dashed: defines a dashed border
solid: defines a solid border
double: defines a double border
groove: defines a 3D grooved border.
ridge: defines a 3D ridged border.
inset: defines a 3D inset border.
outset: defines a 3D outset border.
none: defines no border
hidden - Defines a hidden border
p {
border-style: dotted;
}

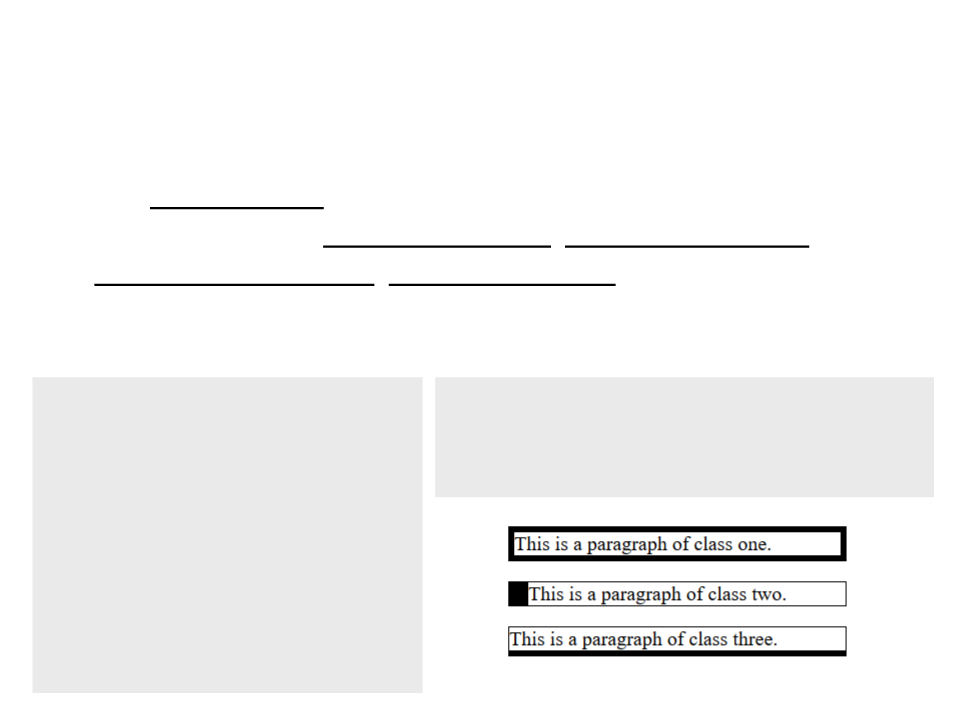
Border Width
•
The border-width property specifies the width (thickness) of
the four borders (border-top-width, border-right-width,
border-bottom-width, border-left-width).
–
The width can be set as a specific size (in px, pt, cm, em, etc) or by
using one of the three pre-defined values: thin, medium, or thick.
p.one {
border-style: solid;
border-width: thick;
p.three {
border-style: solid;
border-width: thin thin thick thin;
}
}
p.two {
border-style: solid;
border-left-width: 1em;
border-top-width: thin;
border-bottom-width: thin;
border-right-width: thin;
}

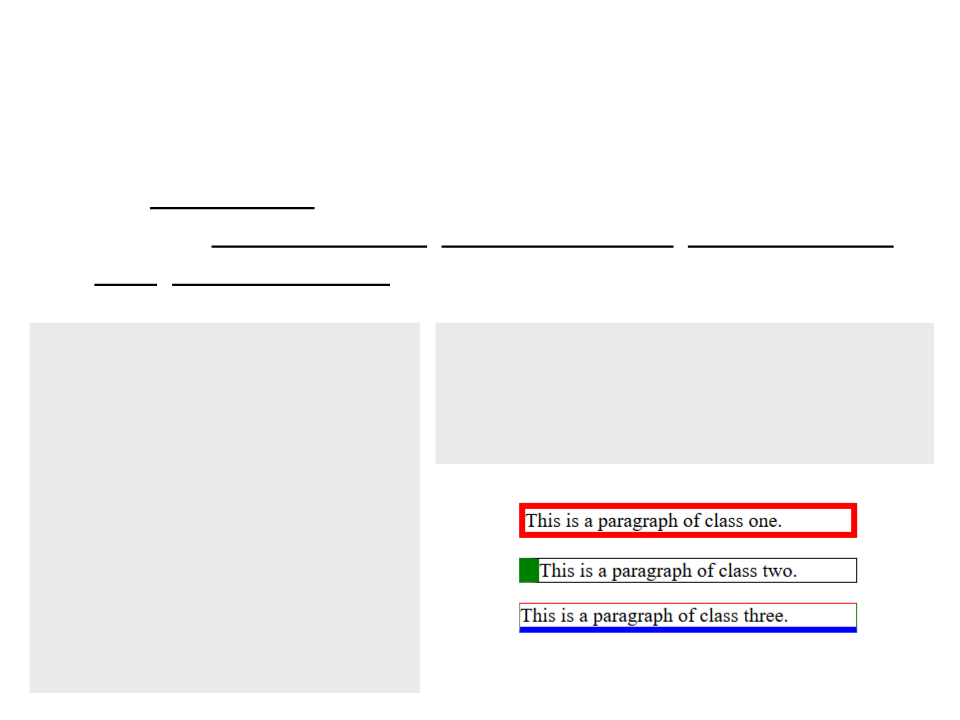
Border Color
•
The border-color property is used to set the color of the four
borders (border-top-color, border-right-color, border-bottom-
color, border-left-color).
p.one {
border-style: solid;
border-width: thick;
p.three {
border-style: solid;
border-width: thin thin thick thin;
border-color: red green blue grey;
}
border-color: red;
}
p.two {
border-style: solid;
border-left-width: 1em;
border-top-width: thin;
border-bottom-width: thin;
border-right-width: thin;
border-left-color: green;
}

Rounded Borders
•
The border-radius property is used to add rounded borders to
an element.
p.one {
border-style: solid;
border-width: thick;
border-color: red;
border-radius: 1em;
p.three {
border-style: solid;
border-width: thick;
border-color: red;
border-radius: 1em 0em 1em 0em;
}
}
p.two {
border-style: solid;
border-width: thick;
border-color: red;
border-top-left-radius: 1em;
}

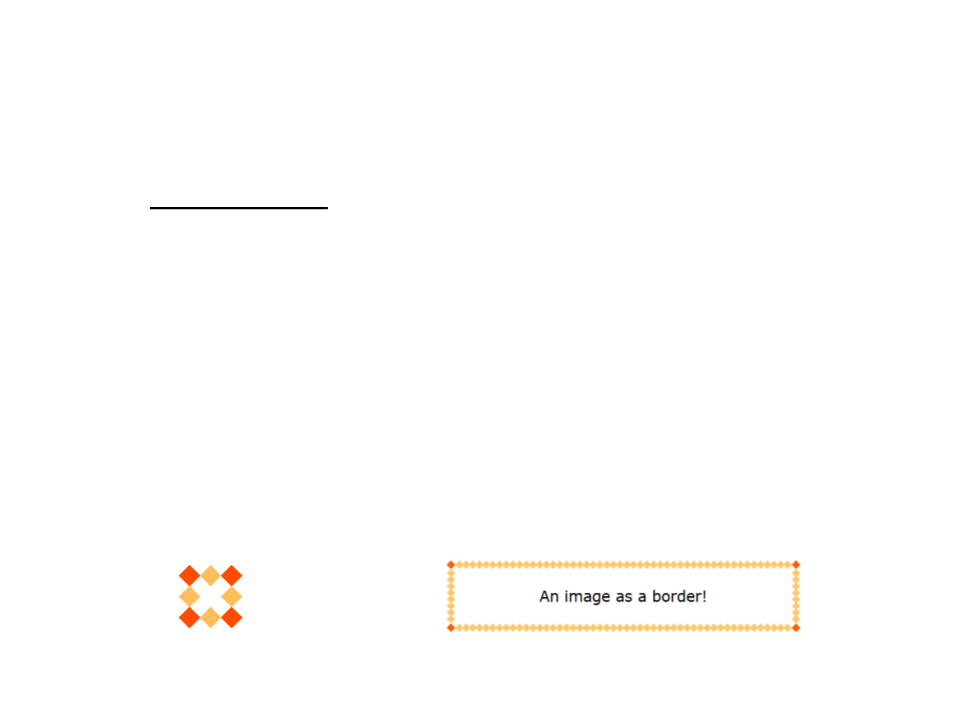
Border Images
•
•
The border-image property can be used to set an image as the
border of an element. The property has three parts:
1
2
3
. The image to use as the border;
. Where to slice the image;
. Whether the middle sections should be repeated or stretched;
Example:
–
The image is sliced into nine sections. Corners are placed at the
corners, and the middle sections are repeated or stretched as specify.

Border Images
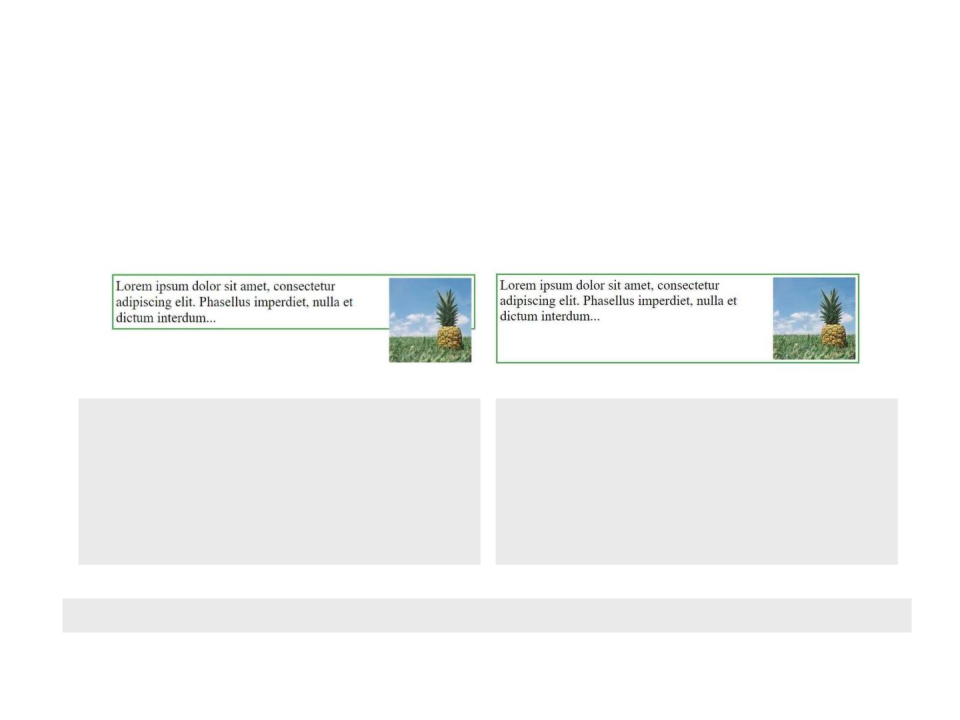
•
The border-radius property is used to add rounded borders to
an element.
p.withborder1 {
border-style: solid;
border-width: 15px;
border-color: transparent;
border-image: url("images/border.png") 30 round;
}
p.withborder2 {
border-style: solid;
border-width: 15px;
border-color: transparent;
border-image: url("images/border.png") 30 stretch;
}

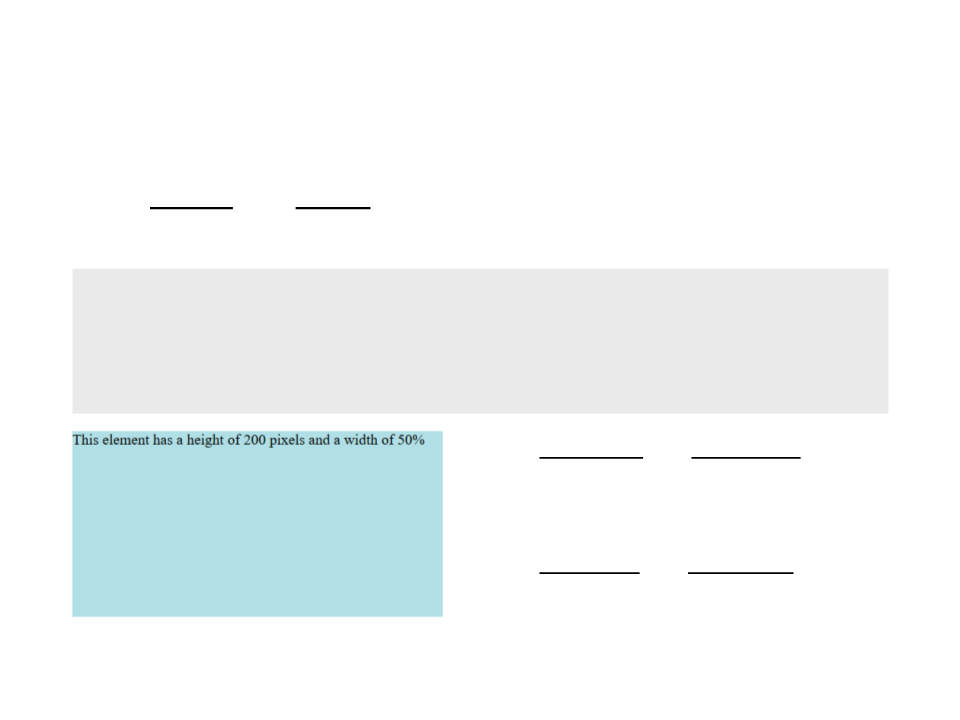
Width and Height
•
The height and width properties are used to set the height
and width of an element.
div.myclass {
height: 200px;
width: 50%;
background-color: powderblue;
}
•
The max-width and max-height properties
are used to set the maximum width and
height of an element.
•
The min-width and min-height properties
are used to set the minimum width and
height of an element.

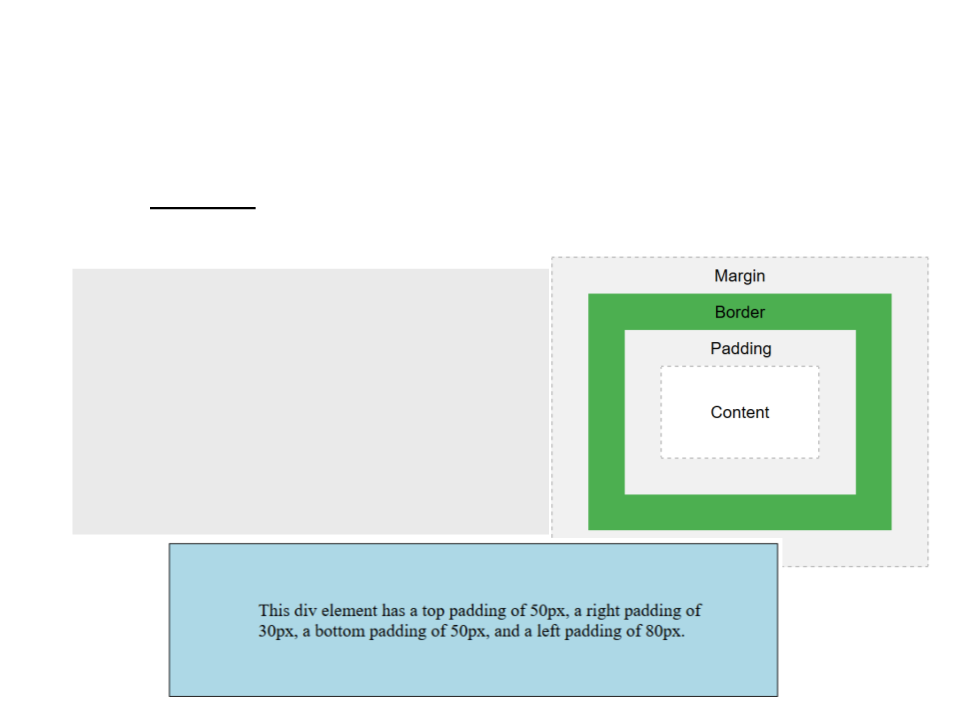
Padding
•
The padding properties are used to generate space around an
element's content, inside of any defined borders.
div.myclass {
border-style: solid;
border-width: 1px;
border-color: black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}

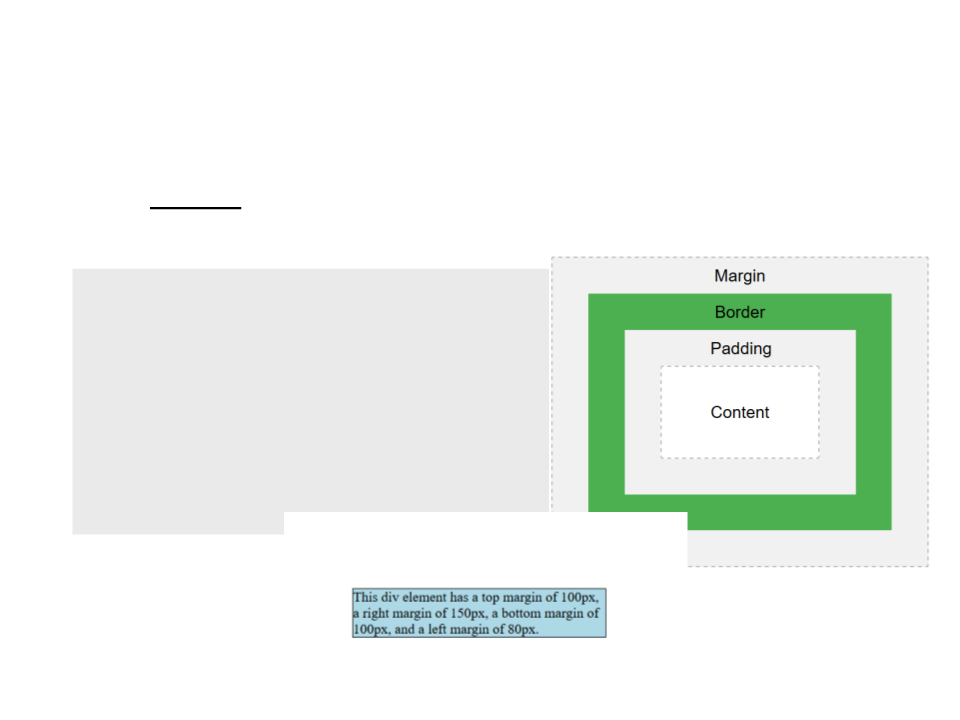
Margins
•
The margin properties are used to create space around
elements, outside of any defined borders.
div.myclass {
border-style: solid;
border-width: 1px;
border-color: black;
background-color: lightblue;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}

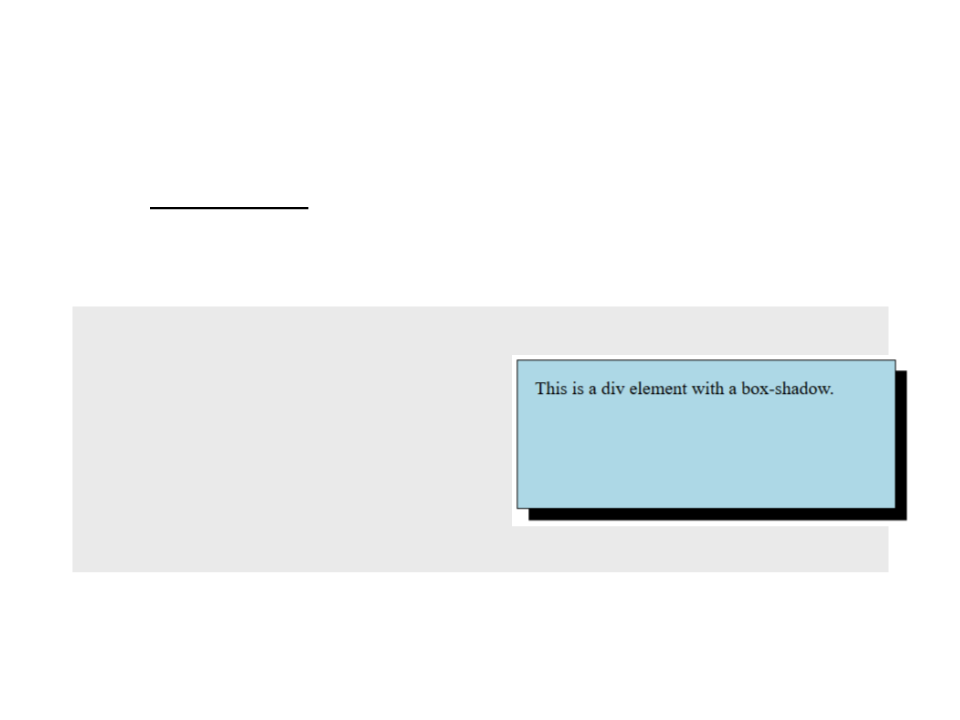
Box Shadow
•
The box-shadow property applies shadow to elements.
–
In its simplest use, you only specify the horizontal shadow and the
vertical shadow.
div.myclass {
border-style: solid;
border-width: 1px;
border-color: black;
background-color: lightblue;
width: 300px;
height: 100px;
padding: 15px;
box-shadow: 10px 10px;
}

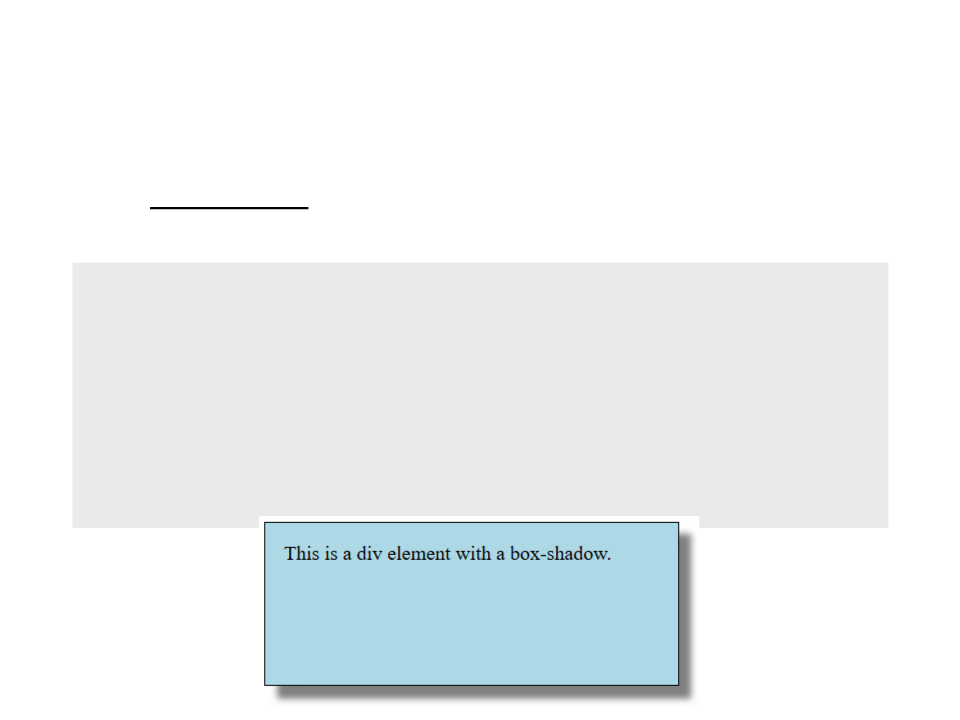
Box Shadow
•
The box-shadow property applies shadow to elements.
–
Extra parameters: blur and color.
div.myclass {
border-style: solid;
border-width: 1px;
border-color: black;
background-color: lightblue;
width: 300px;
height: 100px;
padding: 15px;
box-shadow: 10px 10px 5px grey;
}

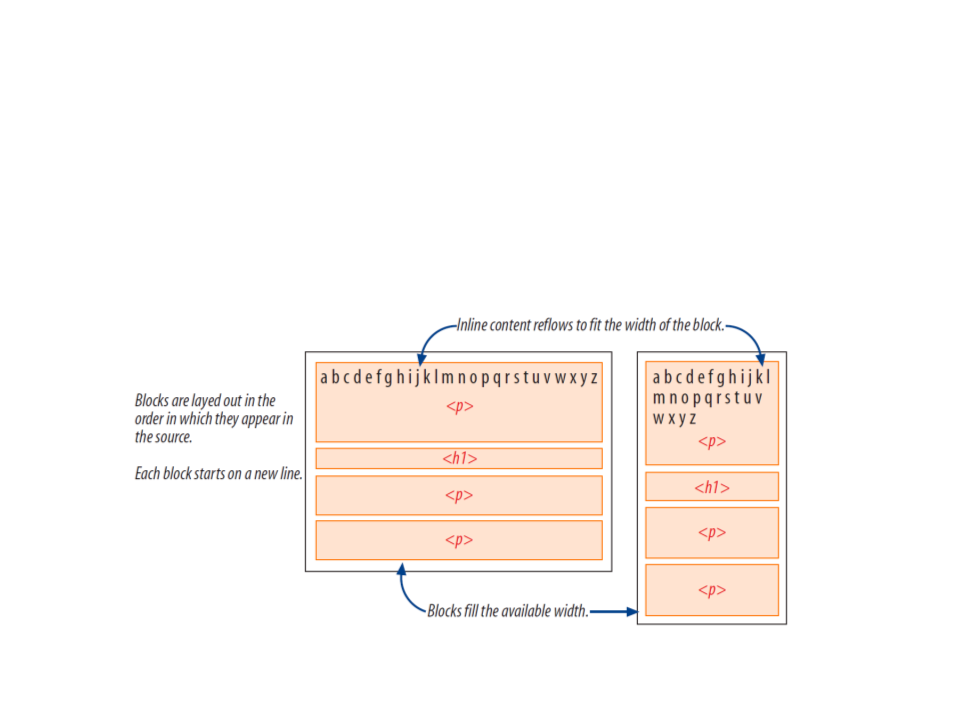
Normal Flow
•
In the CSS layout model, text elements are laid out from top
to bottom in the order in which they appear in the source,
and from left to right.

CSS Layout - Floating
•
The float property moves an element as far as possible to the
left or right, allowing the following content to wrap around it.
–
Floats are one of the primary tools of modern CSS-based web design,
used to create multicolumn layouts, navigation toolbars, etc.
img.myimg {
float: right;
width: 170px;
height: 170px;
margin-left: 15px;
}
<p><img class="myimg" src="pin.jpg">
This is ... </p>

CSS Layout - Floating
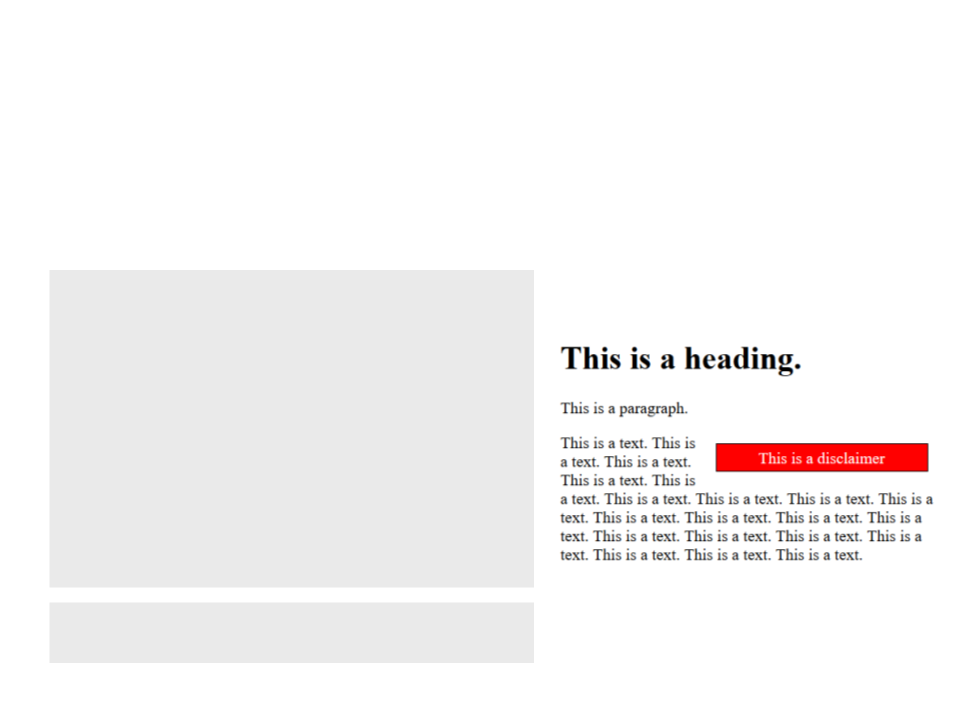
•
It is possible to float any HTML element, both inline and
block-level.
span.disclaimer {
float: right;
margin: 10px;
width: 200px;
padding: 4px;
border-style: solid;
border-width: thin;
border-color: black;
background-color: red;
color: white;
text-align: center;
}
<p><span class="disclaimer">This is
a disclaimer</span>This is a... </p>

CSS Layout - Floating
•
If an element is taller than the element containing it, and it is
floated, it will "overflow" outside of its container:
img.myimg {
float: right;
width: 170px;
height: 170px;
margin-left: 15px;
}
p.text {
border-style: solid;
border-width: thin;
border-color: black;
overflow: auto;
}
<p class="text"><img class="myimg" src="pin.jpg">This is ...</p>

CSS Layout - Positioning
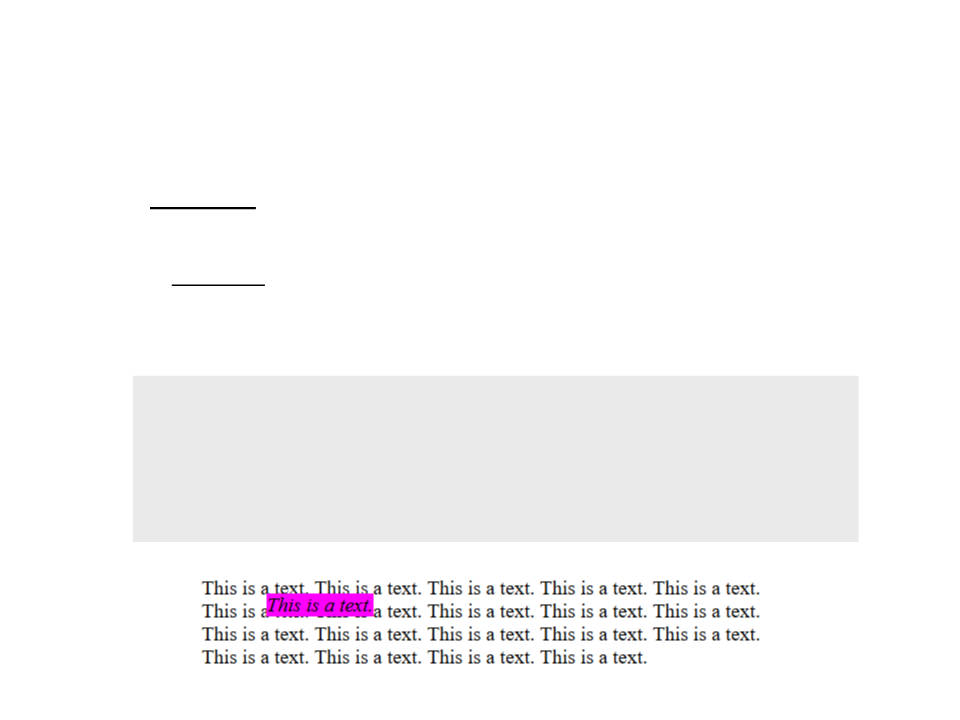
•
The position property specifies the type of positioning method
used for an element (static, relative, fixed, absolute or sticky).
–
HTML elements are positioned static by default (following the normal
flow of the page).
–
Relative positioning moves an element relative to its original spot in the
flow. The original space in the document flow is preserved.
em {
position: relative;
top: 30px;
left: 60px;
background-color: fuchsia;
}

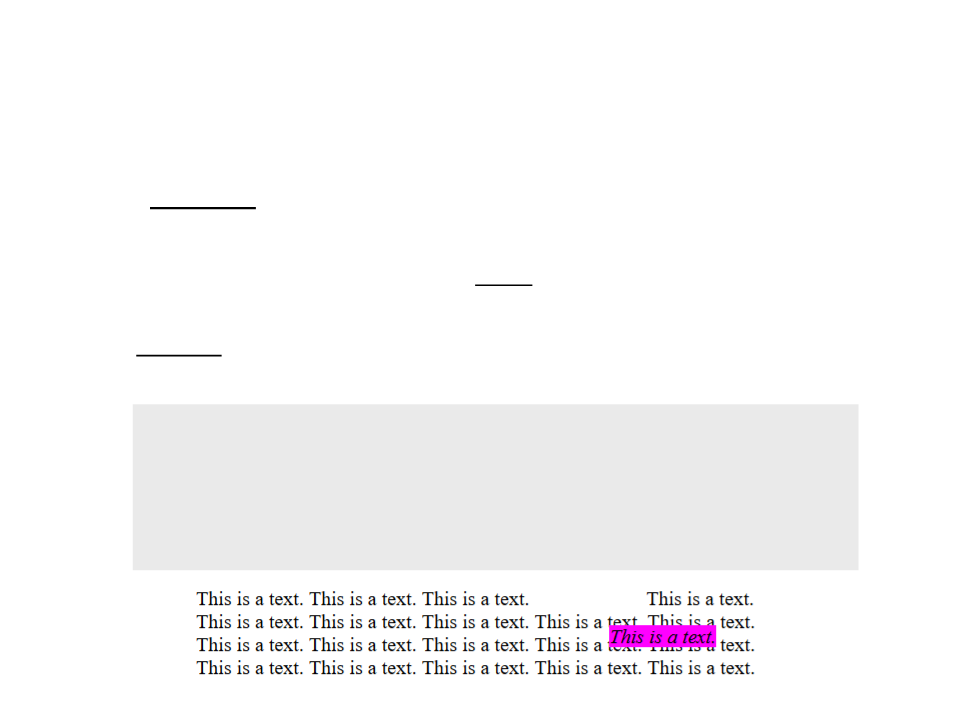
CSS Layout - Positioning
•
The position property specifies the type of positioning method
used for an element (static, relative, fixed, absolute or sticky).
–
An absolute positioned element is positioned relative to the nearest
positioned ancestor and the space once occupied by the element is
closed up.
em {
position: absolute;
top: 30px;
left: 60px;
background-color: fuchsia;
}

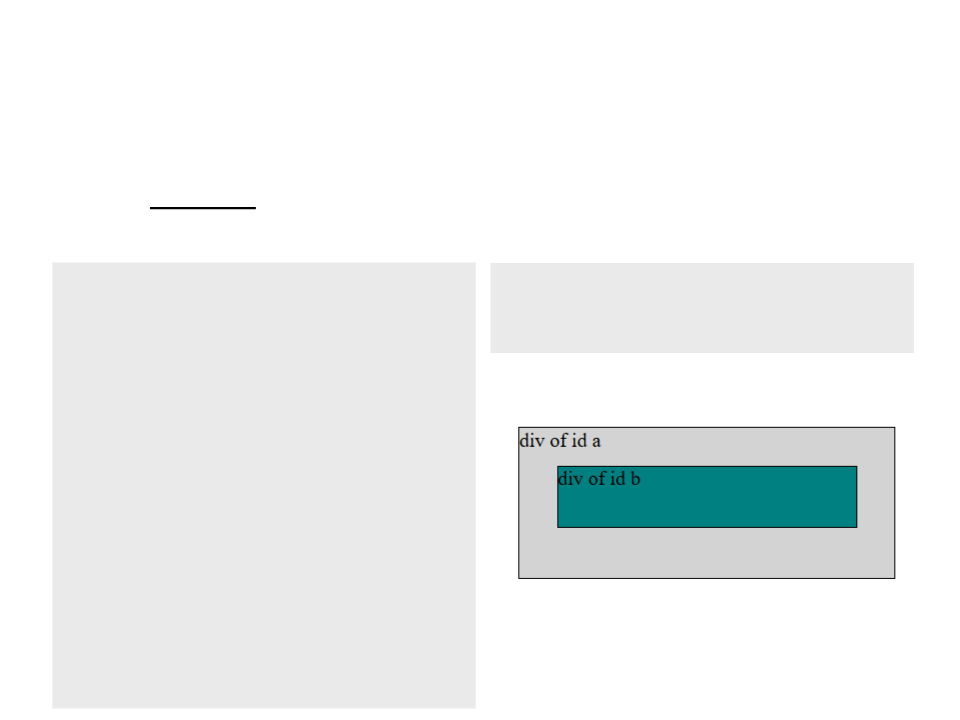
CSS Layout - Positioning
•
The position property specifies the type of positioning method
used for an element (static, relative, fixed, absolute or sticky).
div#a {
position: relative;
height: 120px;
<div id="a">div of id a
<div id="b">div of id b</div>
</div>
width: 300px;
border: 1px solid;
background-color: lightgrey;
}
div#b {
position: absolute;
top: 30px;
right: 30px;
bottom: 40px;
left: 30px;
border: 1px solid;
background-color: teal;
}

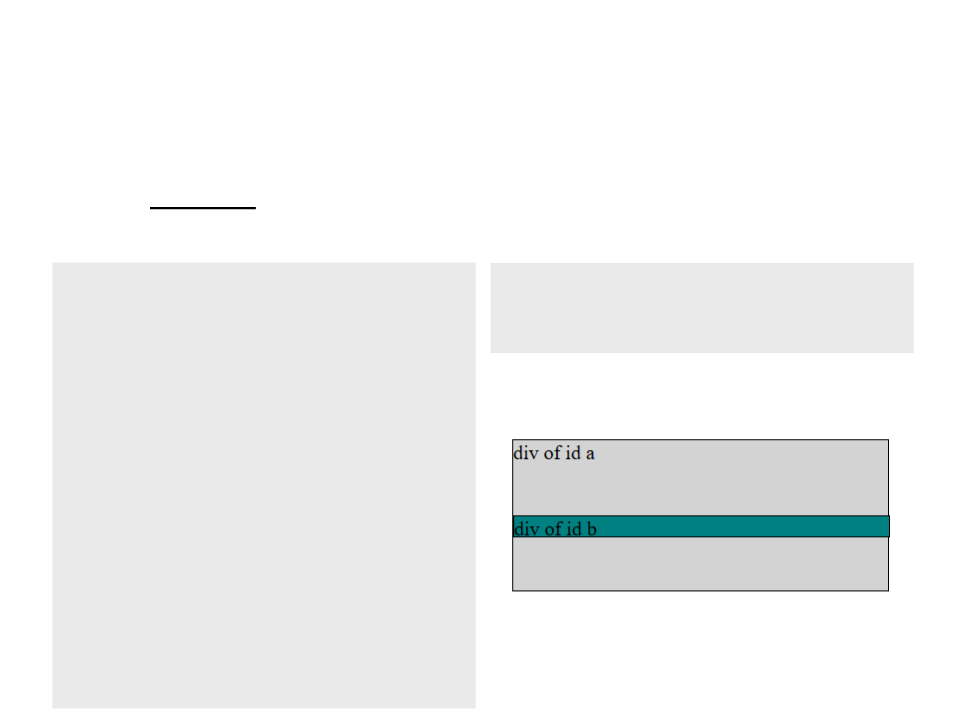
CSS Layout - Positioning
•
The position property specifies the type of positioning method
used for an element (static, relative, fixed, absolute or sticky).
div#a {
position: relative;
height: 120px;
<div id="a">div of id a
<div id="b">div of id b</div>
</div>
width: 300px;
border: 1px solid;
background-color: lightgrey;
}
div#b {
position: absolute;
top: 50%;
left: 0%;
height: 1em;
width: 100%;
border: 1px solid;
background-color: teal;
}

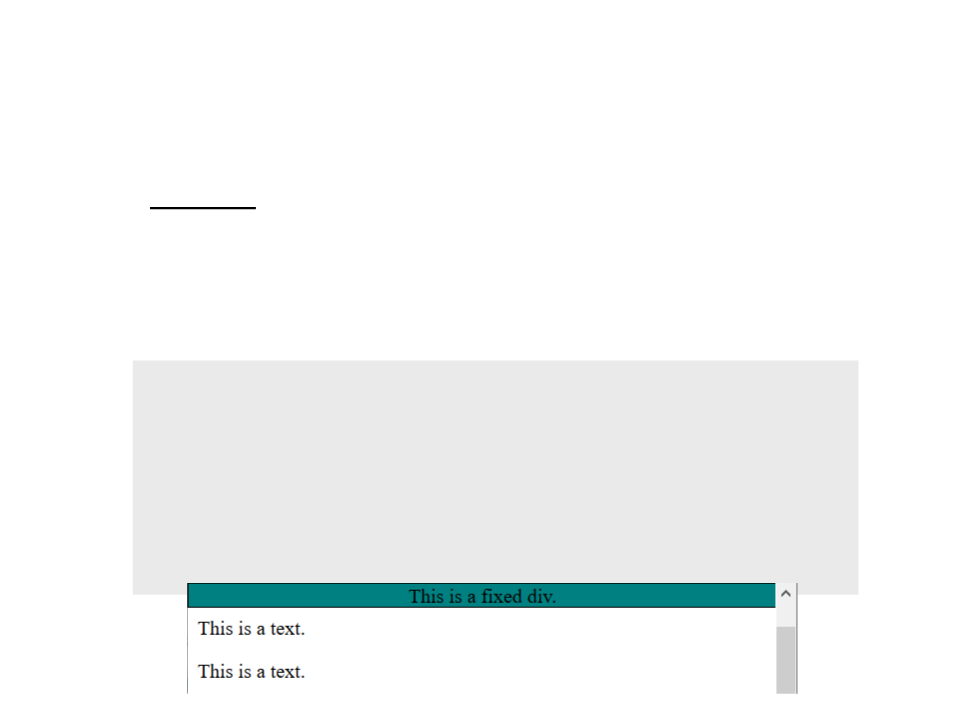
CSS Layout - Positioning
•
The position property specifies the type of positioning method
used for an element (static, relative, fixed, absolute or sticky).
–
An element with fixed position is positioned relative to the viewport,
which means it always stays in the same place even if the page is
scrolled.
div.fixed {
position: fixed;
top: 0;
left: 0;
width: 100%;
border: 1px solid;
background-color: teal;
text-align: center;
}

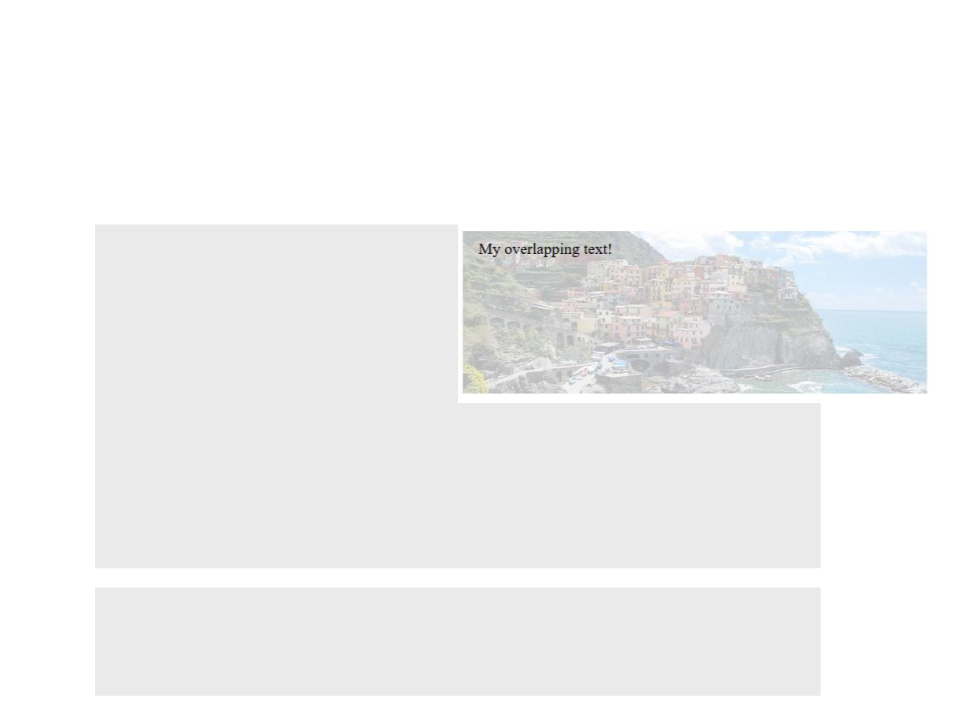
CSS Layout - Positioning
•
Overlapping elements:
div.container {
position: relative;
}
div.topleft {
position: absolute;
top: 8px;
left: 16px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
<div class="container">
<img src="images/img_wide.jpg">
<div class="topleft">My overlapping text!</div>
</div>

CSS – Extra Topics
•
CSS Gradients:
– https://www.w3schools.com/css/css3_gradients.asp
•
•
Web Fonts:
–
https://www.w3schools.com/howto/howto_google_fonts.asp
–
CSS Transitions and Animations
–
–
https://www.w3schools.com/css/css3_transitions.asp

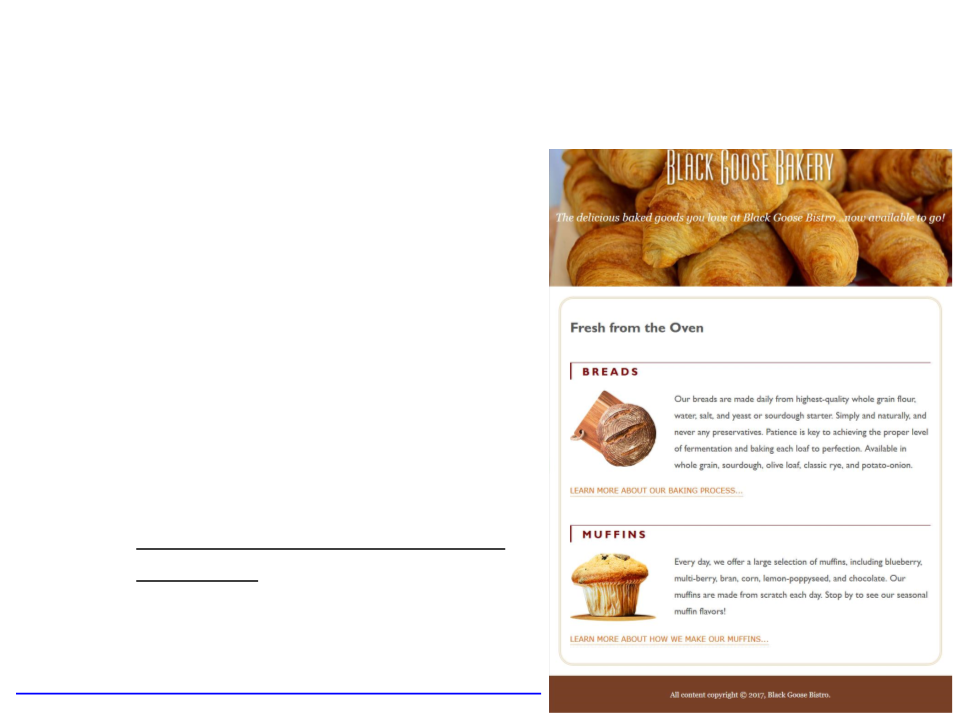
Exercise 2
•
Write the CSS code to improve the
Black Goose Bakery website. It
must look like the page illustrated
in the image.
–
The HTML/CSS code and images for
the webpage are available in the link
bellow.
–
You are not allowed to change the
HTML code. Everything must be done
in the CSS code.

Further Reading
•
Robbins, J. N. (2018). Learning web design: A beginner’s guide to HTML,
CSS, JavaScript, and web graphics (5th ed.), O'Reilly Media. ISBN: 978-
1491960202.
–
Chapter 11: Cascading Style Sheets Orientation
Chapter 12: Formatting Text
Chapter 13: Colors and Backgrounds
Chapter 14: Thinking Inside the Box
Chapter 15: Floating and Positioning
Chapter 17: Transitions, Transforms, and Animation
–
–
–
–
–
