
Programming in Design
Lecture 02 – Introduction to HTML
Edirlei Soares de Lima
<edirlei.lima@universidadeeuropeia.pt>

Introduction to HTML
•
What is HTML?
–
–
–
Hyper Text Markup Language;
Describes the structure of a Web page;
Consists of a series of elements that tell the browser how to display
the content;
–
–
The elements are represented by tags, which are used to label pieces
of content, such as "heading", "paragraph", "table“;
Browsers do not display the HTML tags. They use them to render the
content of the page.

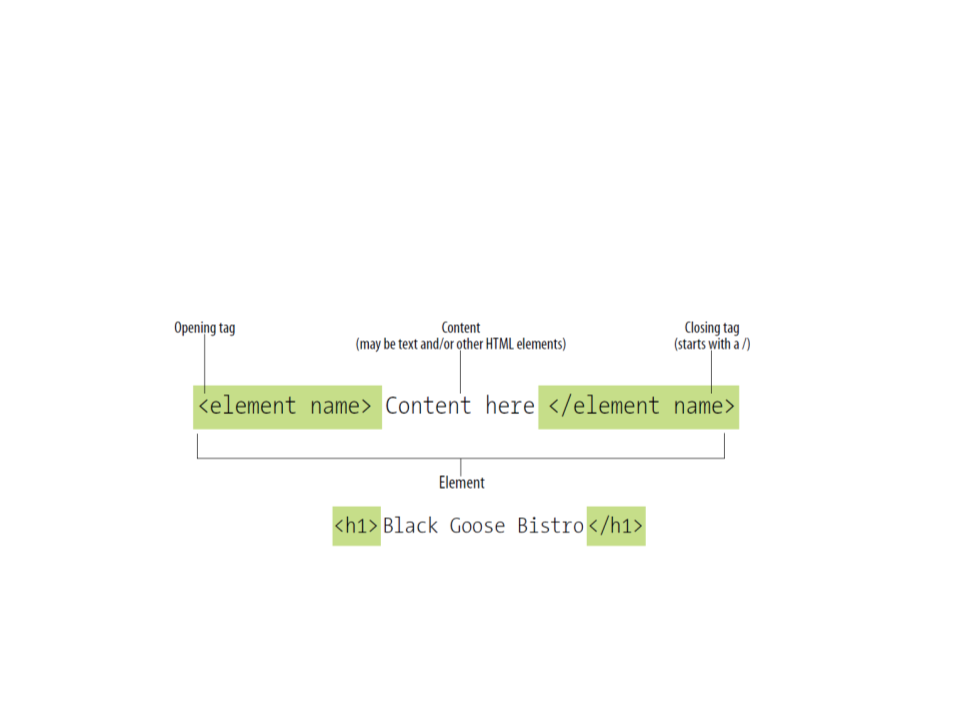
HTML Elements
•
Elements are identified by tags in the source code.
–
A tag consists of the element name within angle brackets (< >).

Structure of an HTML Document
•
•
•
•
<!DOCTYPE html> defines the
type of the document (HTML);
<html> the root element of an
HTML page;
<head> contains meta information
about the document;
<title> specifies a title for the
<
<
!DOCTYPE html>
html>
<head>
<title>Page Title</title>
<
<
/head>
body>
document;
• <body> contains the visible page
<
<
h1>My First Heading</h1>
p>My first paragraph.</p>
content;
<h1> defines a large heading;
<p> defines a paragraph;
<
/html>
/body>
•
•
<

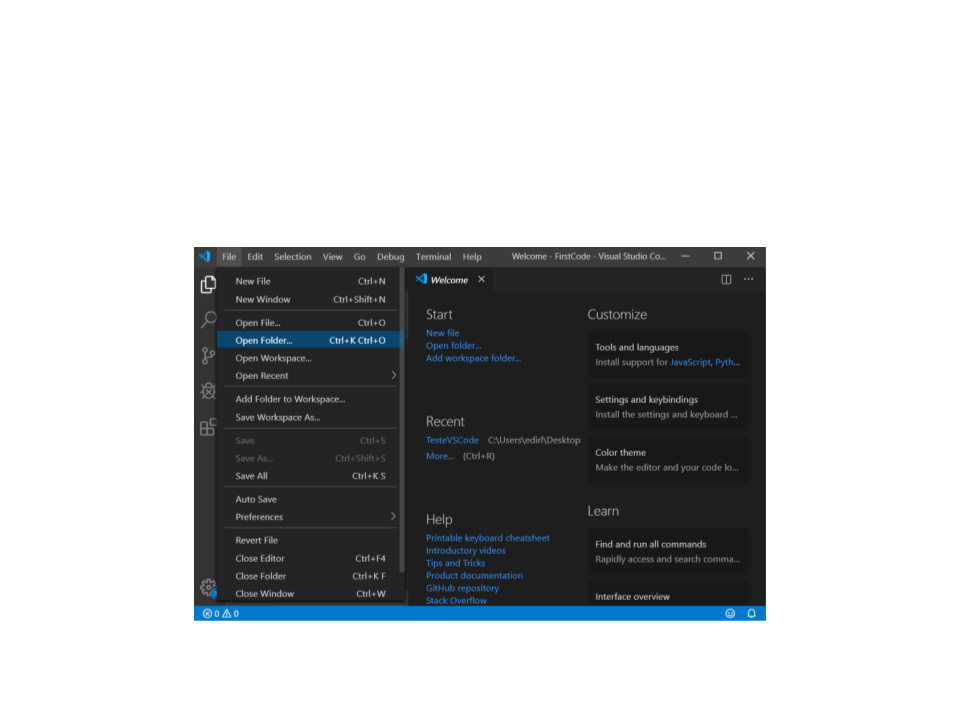
Visual Studio Code
1
) Select/create a new folder for your project:

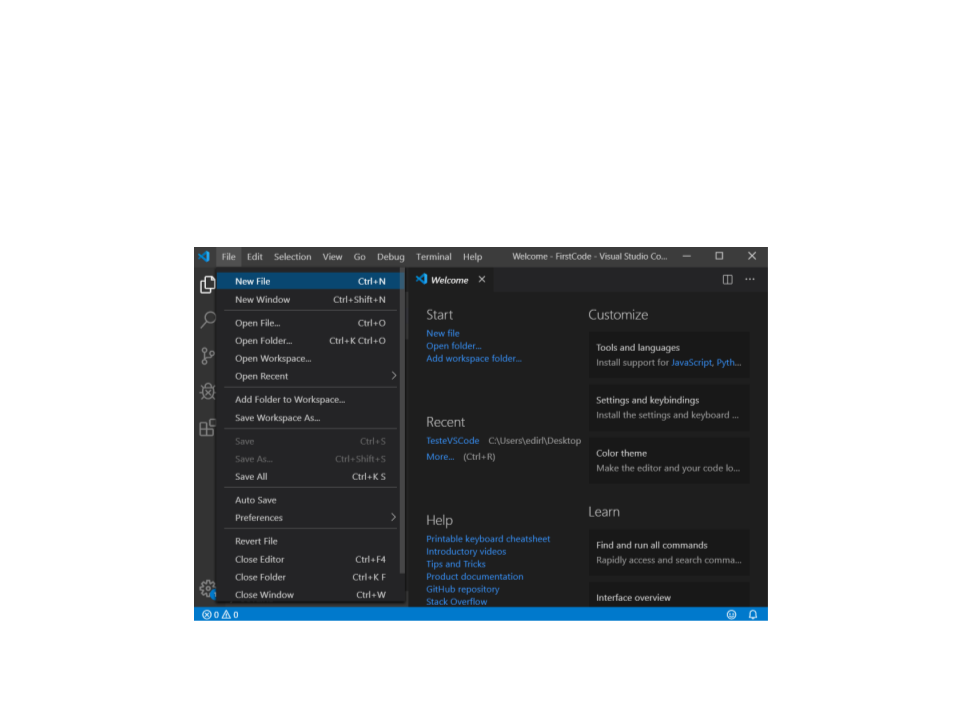
Visual Studio Code
2
) Create a new file:

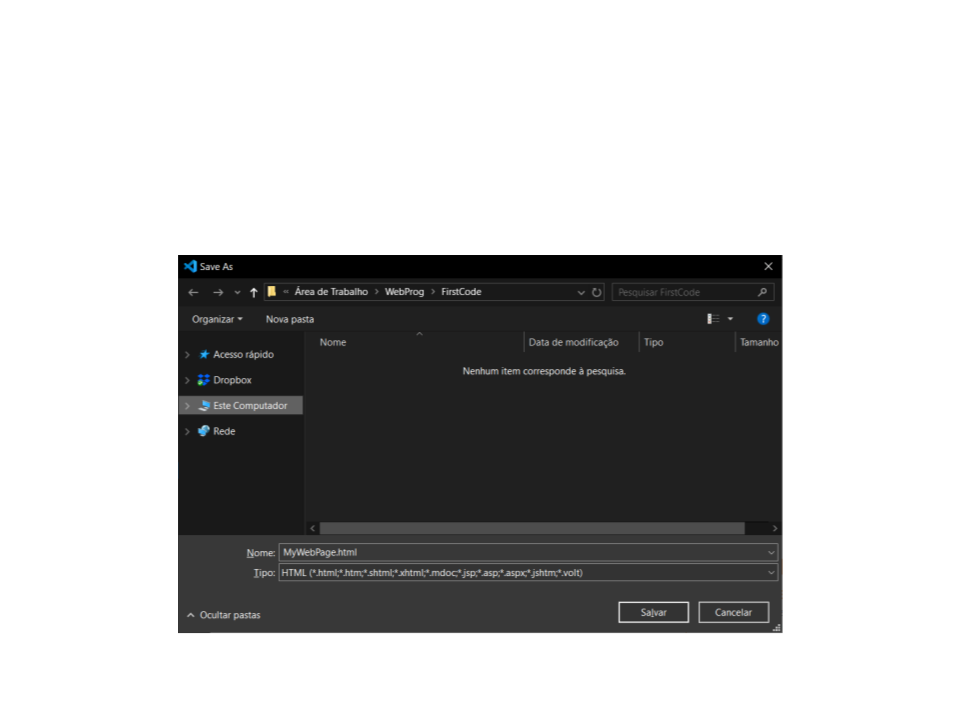
Visual Studio Code
3
) Save the new file as an HTML file:

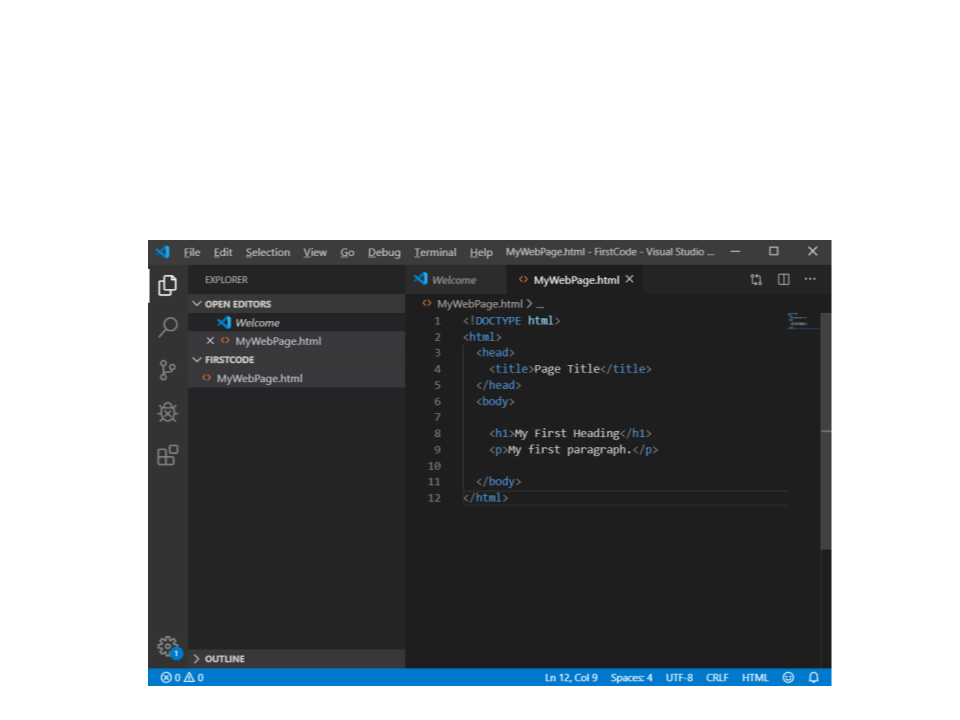
Visual Studio Code
4
) Write the HTML code:

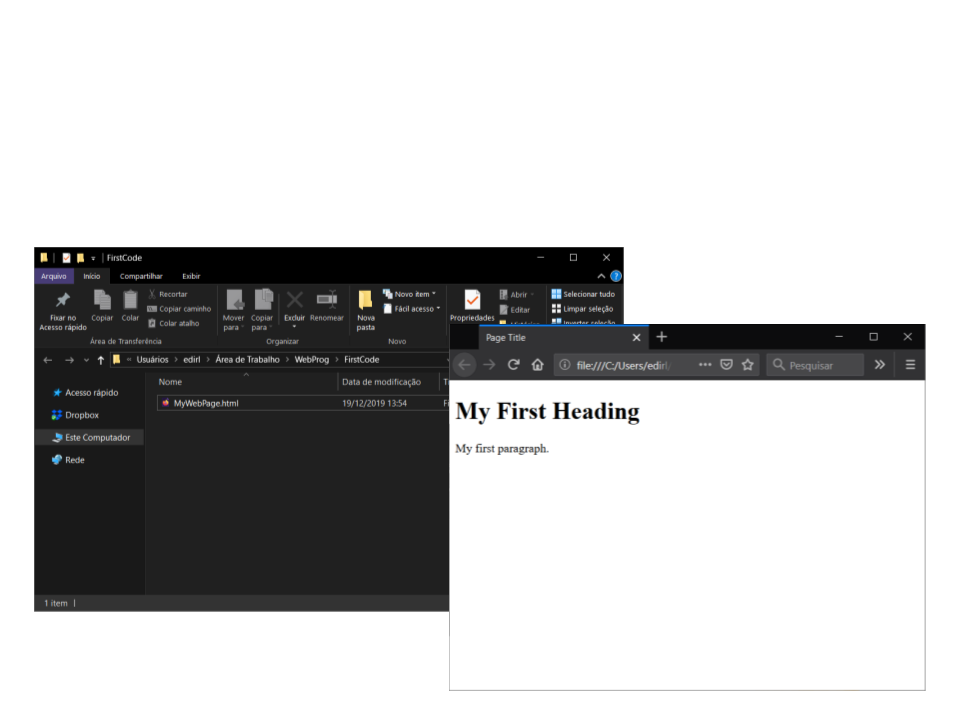
Visual Studio Code
5
) Open the project folder and open the HTML document:

Basic HTML Elements
•
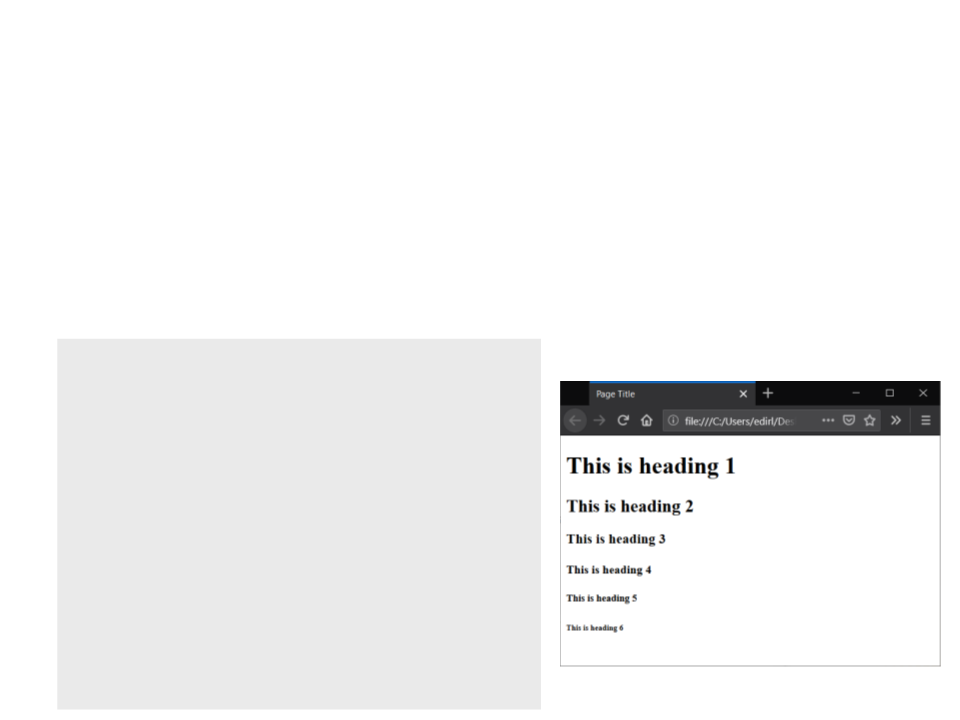
HTML Headings:
–
Headings are defined with the <h1> to <h6> tags;
–
<h1> defines the most important heading and <h6> defines the least
important heading;
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<
<
/head>
body>
<
<
<
<
<
<
h1>This is heading 1</h1>
h2>This is heading 2</h2>
h3>This is heading 3</h3>
h4>This is heading 4</h4>
h5>This is heading 5</h5>
h6>This is heading 6</h6>
<
<
/body>
/html>

Basic HTML Elements
•
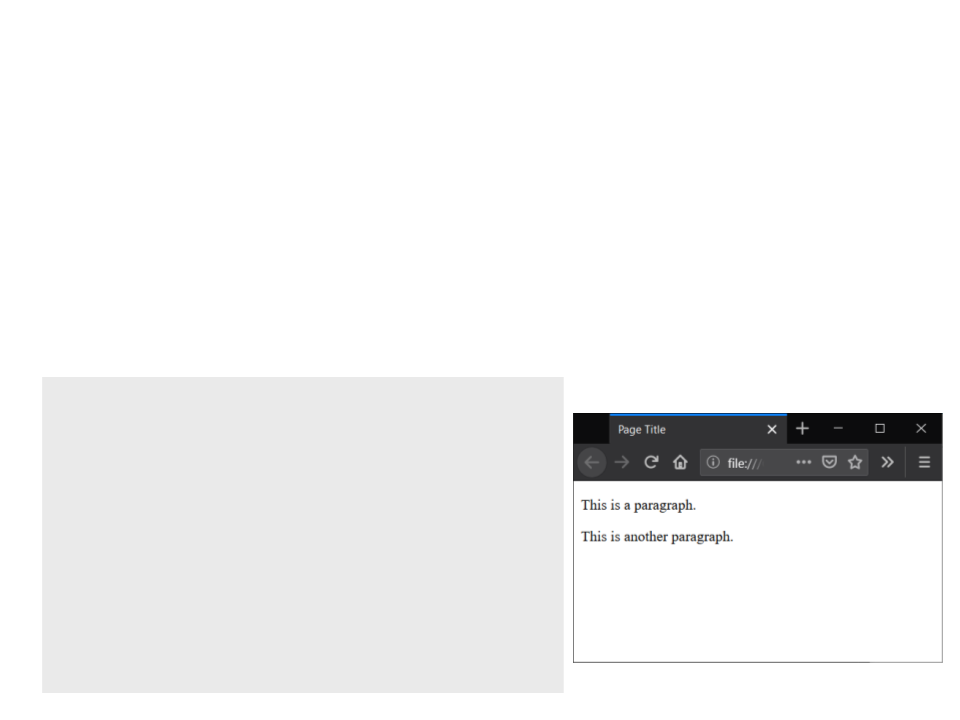
HTML Paragraphs:
–
Paragraphs are defined with the <p> tag;
–
You cannot change the output by adding extra spaces or extra lines in
your HTML code. The browser will remove any extra spaces and extra
lines when the page is displayed.
<
<
!DOCTYPE html>
html>
<head>
<title>Page Title</title>
<
<
/head>
body>
<
<
p>This is a paragraph.</p>
p>This is another paragraph.</p>
</body>
</html>

Basic HTML Elements
•
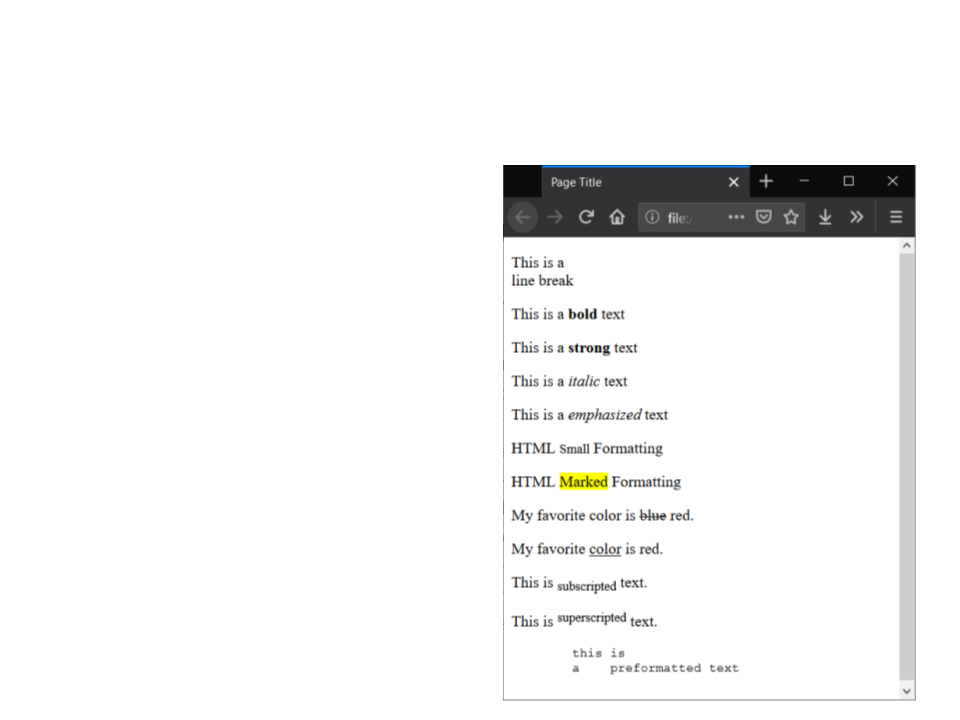
HTML Text Formatting:
–
–
–
–
–
–
–
–
–
–
–
–
<br>: line break;
<b>: bold text;
<strong>: important text;
<i>: italic text;
<em>: emphasized text;
<mark>: marked text;
<small>: small text;
<del>: deleted text;
<ins>: inserted text;
<sub>: subscript text;
<sup>: superscript text;
<pre>: preformatted text;

Basic HTML Elements
•
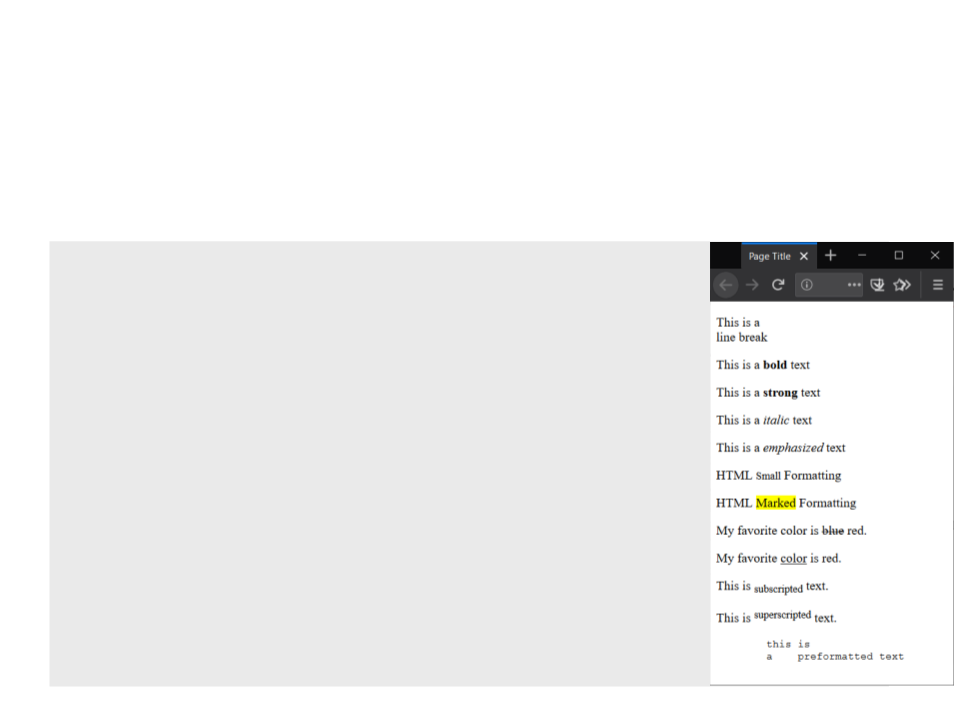
HTML Text Formatting:
<body>
<
<
<
<
<
<
<
<
<
<
<
<
p>This is a <br>line break</p>
p>This is a <b>bold</b> text</p>
p>This is a <strong>strong</strong> text</p>
p>This is a <i>italic</i> text</p>
p>This is a <em>emphasized</em> text</p>
p>HTML <small>Small</small> Formatting</p>
p>HTML <mark>Marked</mark> Formatting</p>
p>My favorite color is <del>blue</del> red.</p>
p>My favorite <ins>color</ins> is red.</p>
p>This is <sub>subscripted</sub> text.</p>
p>This is <sup>superscripted</sup> text.</p>
pre>
this is
a
preformatted text
</pre>
</body>

HTML Attributes
•
•
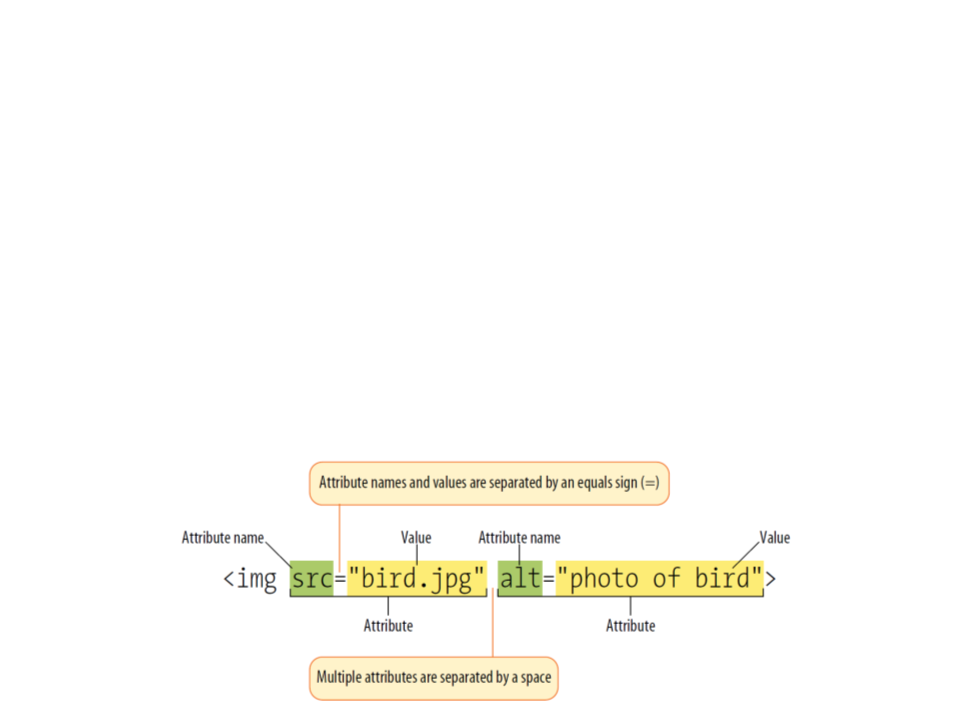
Attributes provide additional information about HTML
elements. For some elements, attributes are essential.
–
–
–
–
All HTML elements can have attributes;
They provide additional information about an element;
Attributes are always specified in the start tag;
They usually come in name/value pairs (e.g.: name="value");
Example:

Basic HTML Elements
•
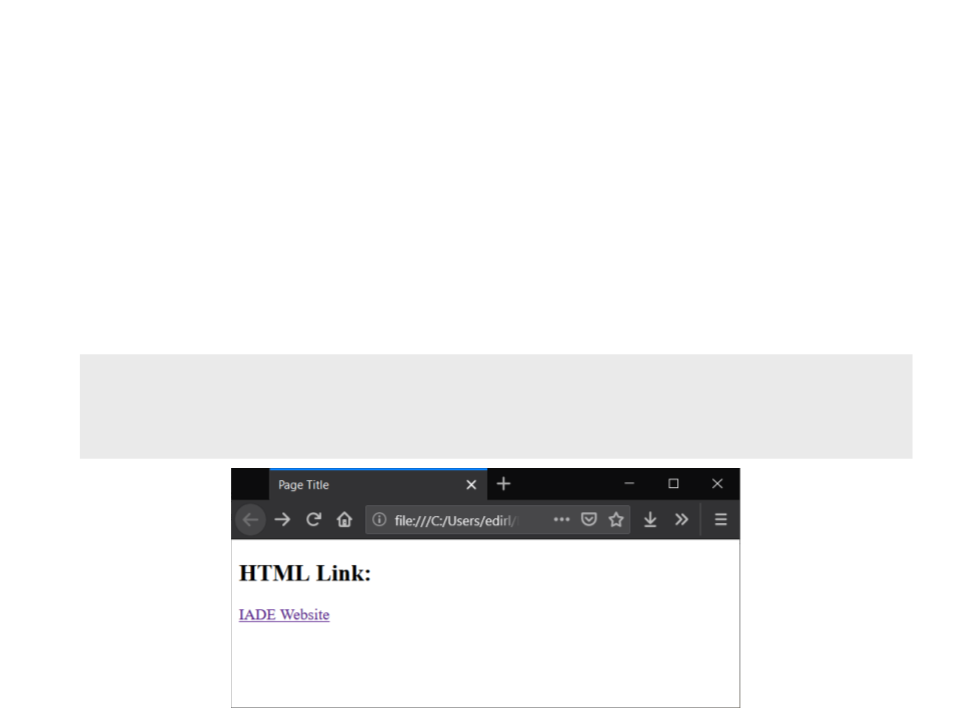
HTML Links:
–
–
–
HTML links are hyperlinks;
You can click on a link and jump to another document;
A link can be a text, an image, or any other HTML element.
<h2>HTML Link:</h2>
<p><a href="https://www.iade.europeia.pt/">IADE Website</a></p>

Basic HTML Elements
•
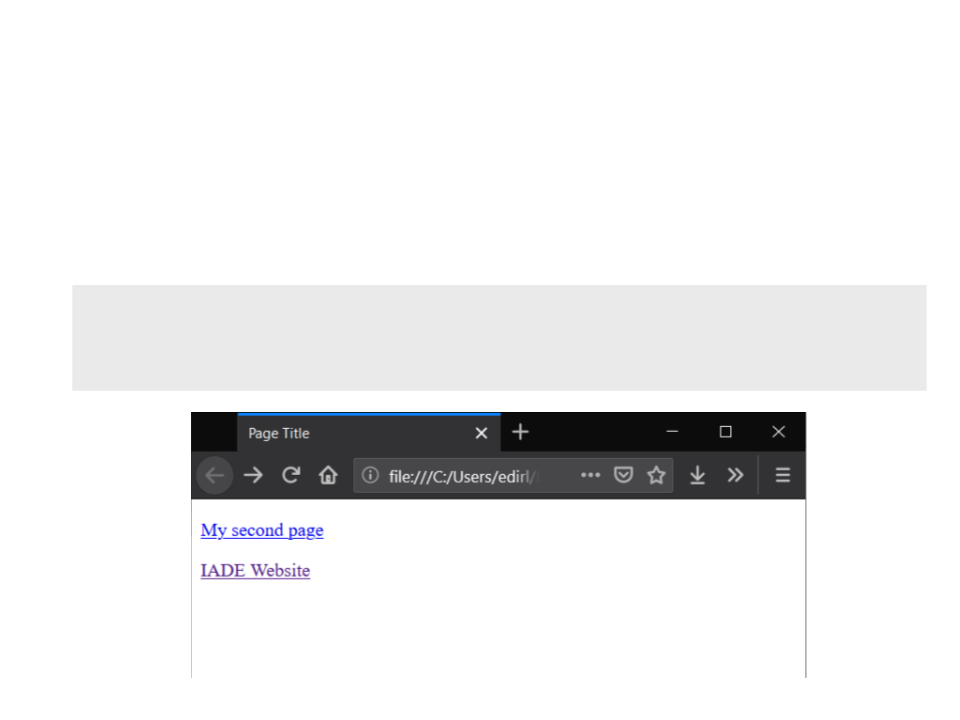
HTML Links:
–
Links can be external or internal.
<p><a href="MySecondPage.html">My second page</a></p>
<p><a href="https://www.iade.europeia.pt/">IADE Website</a></p>

Basic HTML Elements
•
HTML Links:
–
Additional attributes: target and title.
–
The target attribute specifies where to open the linked document;
<a href="https://www.iade.europeia.pt/" target="_blank">IADE</a>
•
Possible target values: _blank, _self (default), _parent, _top, or frame name;
–
The title attribute specifies extra information to be shown as a tooltip
text when the mouse moves over the element.
<a href="https://www.iade.europeia.pt/" target="_blank"
title="IADE – Universidade Europeia">IADE</a>

Basic HTML Elements
•
HTML Links and Bookmarks:
–
Bookmarks are used to allow readers to jump to specific parts of a
Web page;
–
When the link is clicked, the page will scroll to the location with the
bookmark;
<
.
<
p><a href="#MyBookmark1">Jump to Bookmark</a></p>
..
p id="MyBookmark1">This text contains a bookmark</p>

Basic HTML Elements
•
HTML Images:
–
–
–
–
–
In HTML, images are defined with the <img>
tag;
The <img> tag is empty (it contains attributes
only and does not have a closing tag);
The src attribute specifies the URL of the
image;
The alt attribute provides an alternate text
for the image;
The width and height attributes to specify
the width and height of the image.
<img src="images/dog.png" alt = "My Dog" width="400" height="507">

Basic HTML Elements
<table>
<
tr>
•
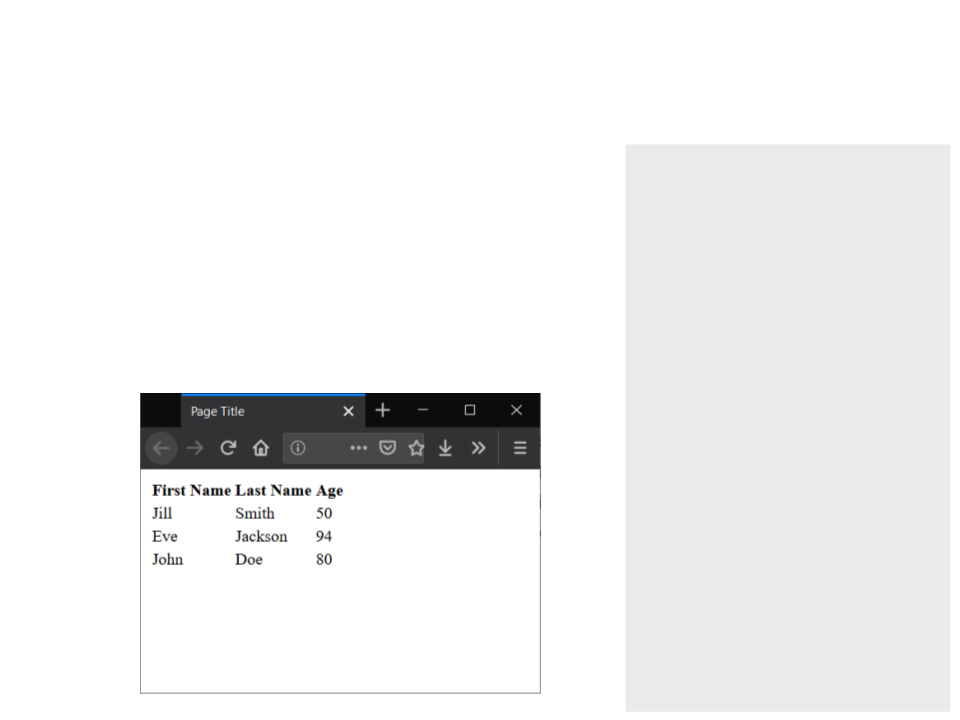
HTML Tables:
<th>First Name</th>
–
–
–
–
A table is defined with the <table> tag;
Each table row is defined with the <tr> tag;
A table header is defined with the <th> tag; <tr>
A table data/cell is defined with the <td> tag.
<th>Last Name</th>
<th>Age</th>
<
/tr>
<
<
<
td>Jill</td>
td>Smith</td>
td>50</td>
<
<
/tr>
tr>
<
<
<
td>Eve</td>
td>Jackson</td>
td>94</td>
<
<
/tr>
tr>
<
<
<
td>John</td>
td>Doe</td>
td>80</td>
</tr>
</table>

Basic HTML Elements
•
HTML Lists:
–
–
–
An unordered list starts with the <ul> tag;
An ordered list starts with the <ol> tag;
Each list item starts with the <li> tag.
<ul>
<
<
<
li>Coffee</li>
li>Tea</li>
li>Milk</li>
</ul>
<ol>
<
<
<
li>Coffee</li>
li>Tea</li>
li>Milk</li>
</ol>

Basic HTML Elements
•
HTML Lists:
–
The type attribute of the <ol> tag, defines the type of the list item
marker:
•
•
•
•
•
type="1": The list items will be numbered with numbers (default);
type="A": The list items will be numbered with uppercase letters;
type="a": The list items will be numbered with lowercase letters;
type="I": The list items will be numbered with uppercase roman numbers;
type="i": The list items will be numbered with lowercase roman numbers;
<ol type="I">
<
<
<
li>Coffee</li>
li>Tea</li>
li>Milk</li>
</ol>
–
The start attribute can be used to start counting from a specified
number.

Basic HTML Elements
•
HTML Lists:
–
HTML also supports description lists, which is a list of terms, with a
description of each term.
–
The <dl> tag defines the description list, the <dt> tag defines the term
(name), and the <dd> tag describes each term.
<dl>
<
<
<
<
dt>Coffee</dt>
dd>black hot drink</dd>
dt>Milk</dt>
dd>white cold drink</dd>
</dl>

Basic HTML Elements
•
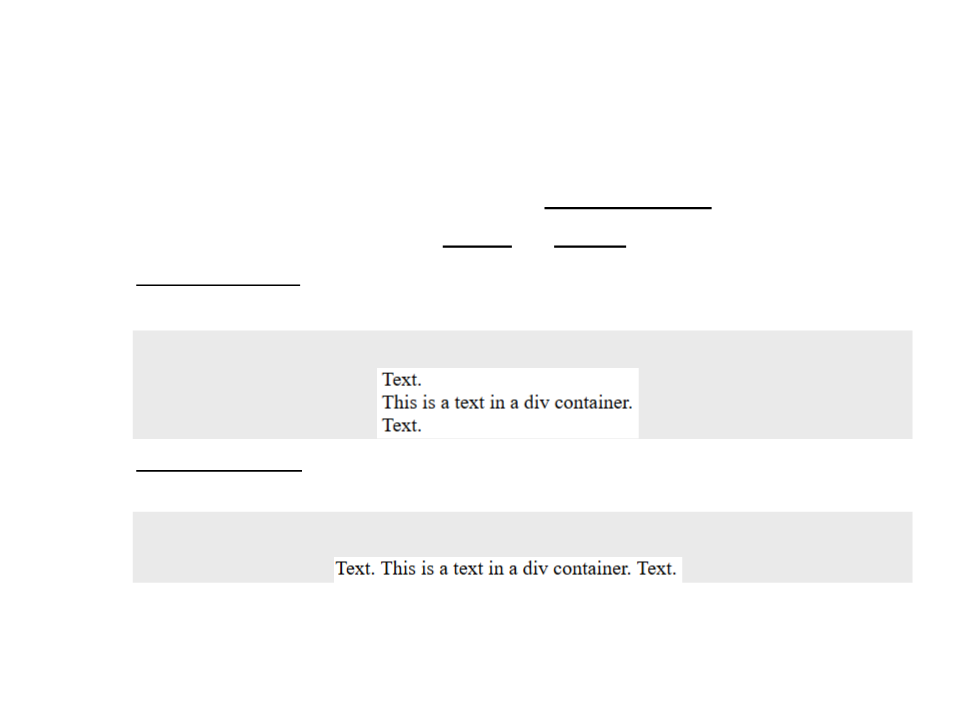
Every HTML element has a default display value depending on
what type of element it is (block or inline).
–
Block elements: always starts on a new line and takes up the full width
available;
Text. <div>This is a text in a div container.</div> Text.
–
Inline elements: does not start on a new line and only takes up as
much width as necessary.
Text. <span>This is a text in a div container.</span> Text.
–
–
The <div> element is often used as a container for other elements.
The <span> element is often used as a container for some text.

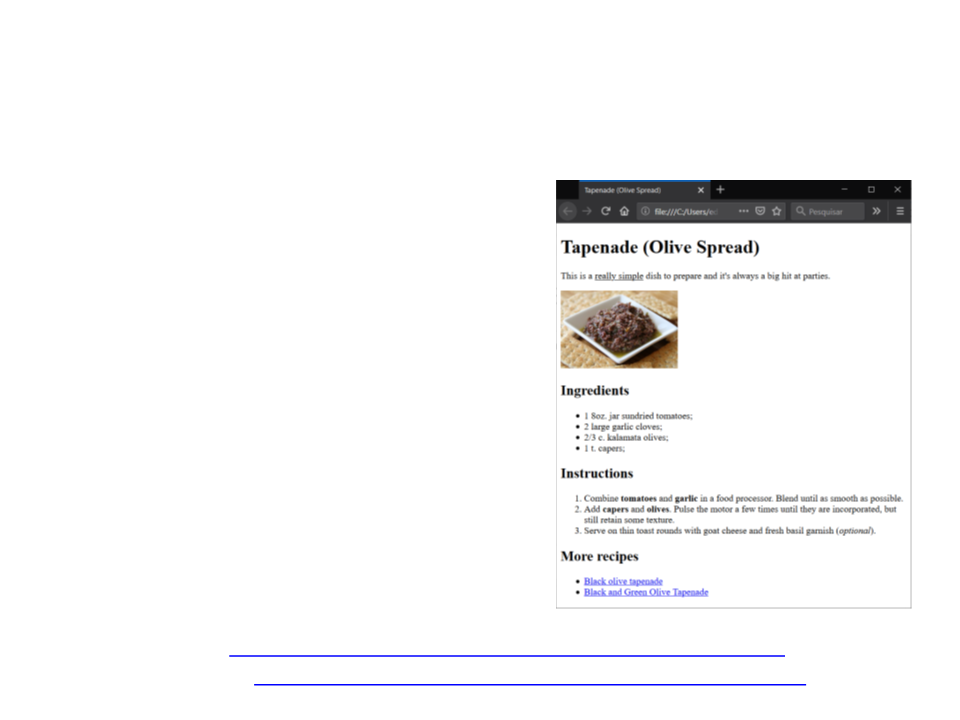
Exercise 1
•
Write the HTML code to create the
webpage for the Tapenade recipe
(as illustrated in the image).
–
–
Use paragraphs, headings, lists, links,
image, and text formatting tags.
The image to be included in the
webpage and the raw text are
available in the links bellow.
Image: http://www.inf.puc-rio.br/~elima/webprog/tapenade.jpg

Basic HTML Elements
•
HTML Forms:
–
The HTML <form> element defines a form that is used to collect user
input;
–
An HTML form contains form elements, which include input elements
such as text fields, checkboxes, radio buttons, submit buttons, etc.

Basic HTML Elements
•
Form Input Element:
–
The <input> element can be displayed in several ways, depending on
the type attribute.
•
•
•
<input type="text">: Defines a one-line text input field;
<input type="radio">: Defines a radio button (for selecting one of many choices);
<input type="submit">: Defines a submit button (for submitting the form);
–
Text Input: defines a one-line input field for text input.
<form>
First name:<br>
<
input type="text" name="firstname"><br>
Last name:<br>
input type="text" name="lastname">
/form>
<
<

Basic HTML Elements
•
Form Input Element:
–
Radio Button Input: radio buttons let a user select ONE of a limited
number of choices.
<form>
<input type="radio" name="gender" value="male" checked> Male<br>
<input type="radio" name="gender" value="female"> Female<br>
<input type="radio" name="gender" value="other"> Other
</form>
–
Checkbox Input: checkboxes let a user select ZERO or MORE options
of a limited number of choices.
<form>
<
<
input type="checkbox" name="vehicle1" value="Bike"> I have a bike<br>
input type="checkbox" name="vehicle2" value="Car"> I have a car
</form>

Basic HTML Elements
•
Form Input Element:
–
Submit Button: defines a button for submitting the form data to a
form-handler page.
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<
<
input type="text" name="lastname"><br><br>
input type="submit" value="Submit">
</form>
–
Reset Button: defines a button for submitting the form data to a form-
handler page.
<form action="/action_page.php">
...
<input type="reset">
</form>

Basic HTML Elements
•
Form Input Element:
– Other input elements:
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="range">
<input type="search">
<input type="tel">
<input type="time">
<input type="url">
<input type="week">

Basic HTML Elements
•
Grouping Form Data:
–
The <fieldset> element is used to group related data in a form.
The <legend> element defines a caption for the <fieldset> element.
form action="/action_page.php">
–
<
<
fieldset>
legend>Personal information:</legend>
First name:<br>
input type="text" name="firstname"><br>
Last name:<br>
<
<
<
<
input type="text" name="lastname"><br><br>
input type="submit" value="Submit">
</fieldset>
</form>

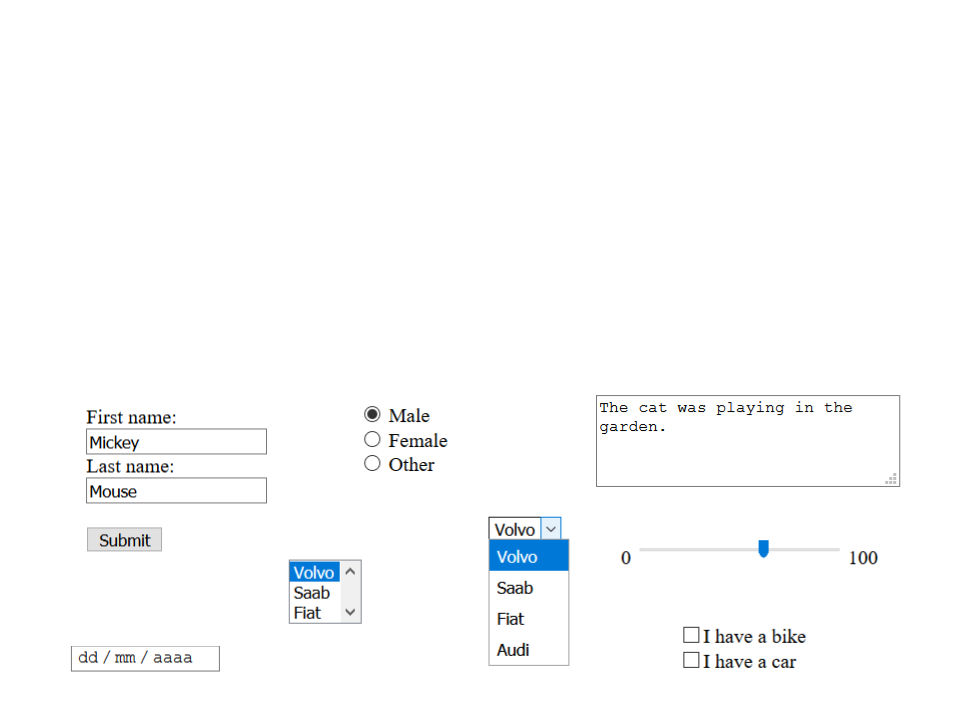
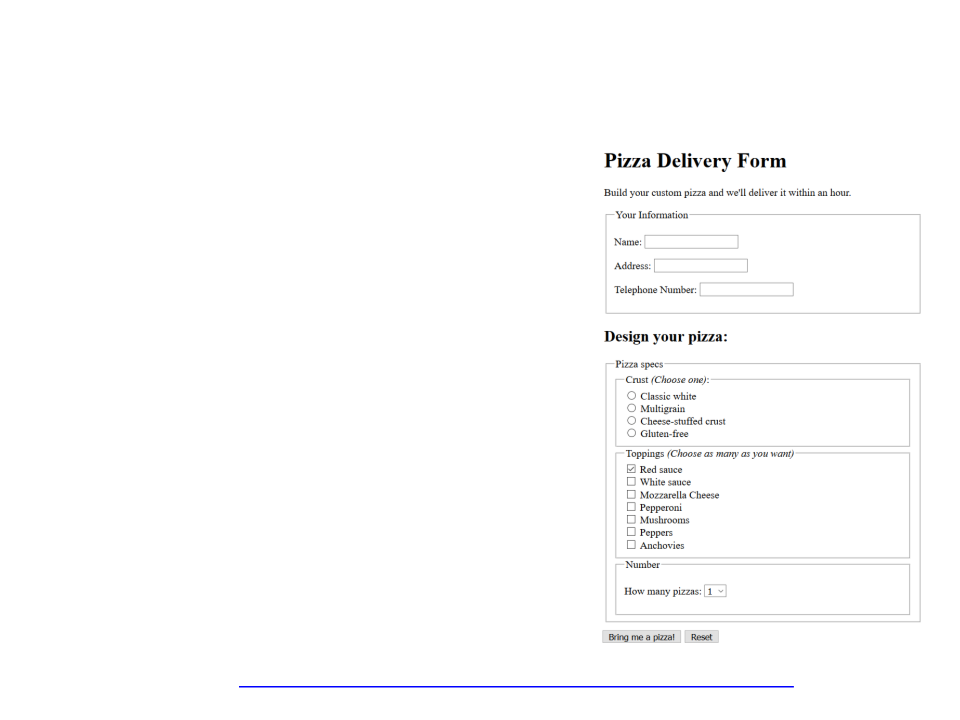
Exercise 2
•
Write the HTML code to create a
pizza delivery form (as illustrated
in the image).
–
Use HTML input elements to create
the form.
–
The raw text of the form is available
in the link bellow.

Further Reading
•
Robbins, J. N. (2018). Learning web design: A beginner’s guide to HTML,
CSS, JavaScript, and web graphics (5th ed.), O'Reilly Media. ISBN: 978-
1491960202.
–
Chapter 4: Creating a Simple Page
Chapter 5: Marking Up Text
Chapter 6: Adding Links
Chapter 7: Adding Images
Chapter 8: Table Markup
Chapter 9: Forms
–
–
–
–
–
