
Programming in Design
Lecture 01 – Introduction to Web Programming
and Web Design
Edirlei Soares de Lima
<edirlei.lima@universidadeeuropeia.pt>

Web Programming
•
•
What is web programming?
–
The process of writing, testing and maintaining the code of a website.
What is a website?
–
A collection of web documents or resources (e.g. web pages,
multimedia content), which are usually identified with a common
domain name, and published on a web server.
•
How to write the code for a website?
–
A website is written using a programming language for web.

Web Programming
•
•
What is a programming language?
–
–
–
A programming language is a vocabulary and set of grammatical rules
for instructing a computer to perform specific tasks.
Examples of programming languages for web: HTML, CSS, Javascript,
PHP, ASP, …
More general programming languages: C, C++, Java, C#, Python, …
What is the best programming language?
–
There is no "best programming language". It depends on the goals of
the application, platform, programmer’s skills, etc.

Internet vs. Web
•
•
•
Internet: a physical network connecting millions (or billions)
of computers (and other devices) using the same protocols for
sharing and transmitting information (TCP/IP).
World Wide Web: a collection of interlinked multimedia
documents that are stored on the Internet and accessed using
a common protocol (HTTP).
Key distinction: Internet is hardware while the Web is
software, along with data, documents, and other media.
–
Many other Internet-based applications exist. Examples: email, instant
messaging services, file-sharing services, etc.

World Wide Web Communication
•
The web is about communication between web clients and
web servers.
–
–
Clients are often browsers (Chrome, Edge, Firefox), but they can be
any type of program or device.
Servers are most often computers in the cloud.

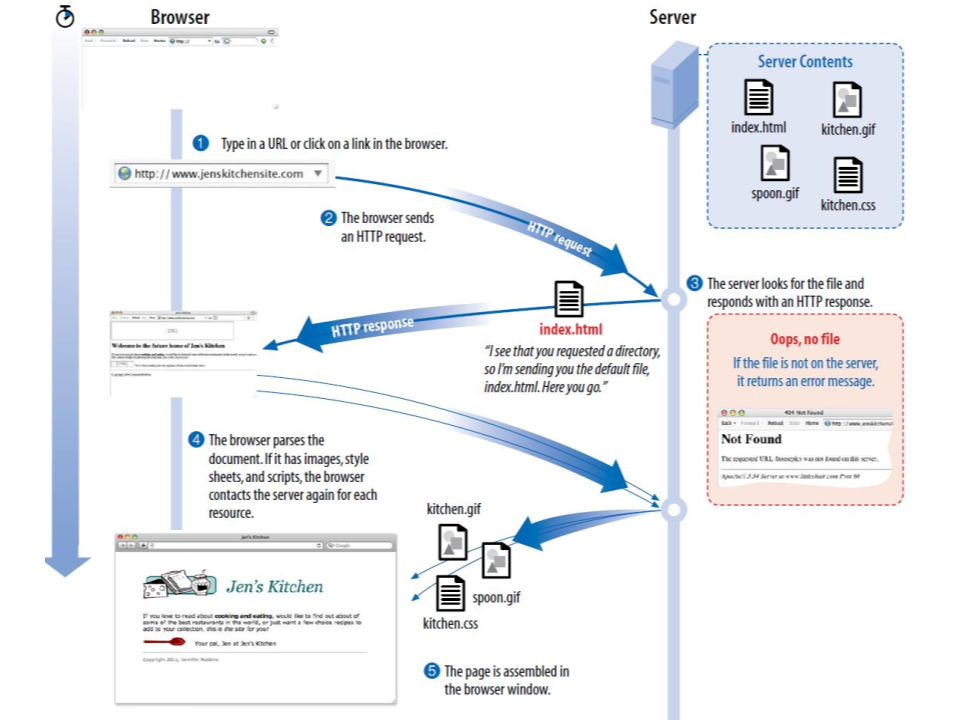
HTTP Request / Response
•
Communication between clients and servers is done by
requests and responses:
1
2
3
4
5
. A client (a browser) sends an HTTP request to the web;
. A web server receives the request;
. The server runs an application to process the request;
. The server returns an HTTP response (output) to the browser;
. The client (the browser) receives the response.


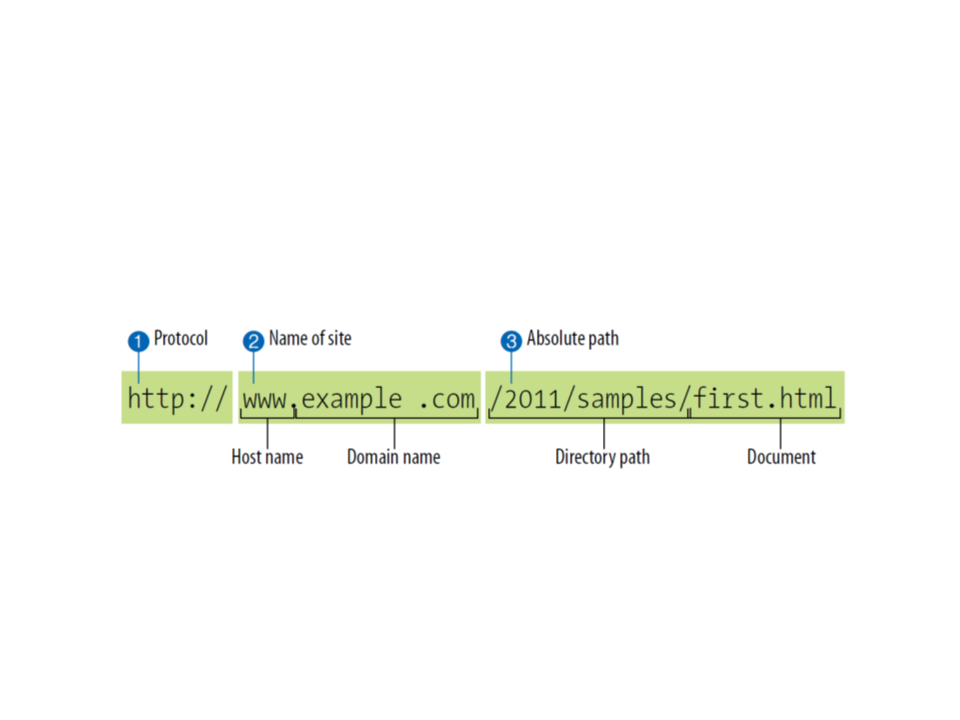
Web Page Addresses (URLs)
•
Every page and resource on the Web has its own special
address called a URL, which stands for Uniform Resource
Locator.

HTML (Hypertext Markup Language)
•
•
HTML is the language used to create web page documents.
HTML is not really a programming language: it is a markup
language, which means it is a system for identifying and
describing the various components of a document.
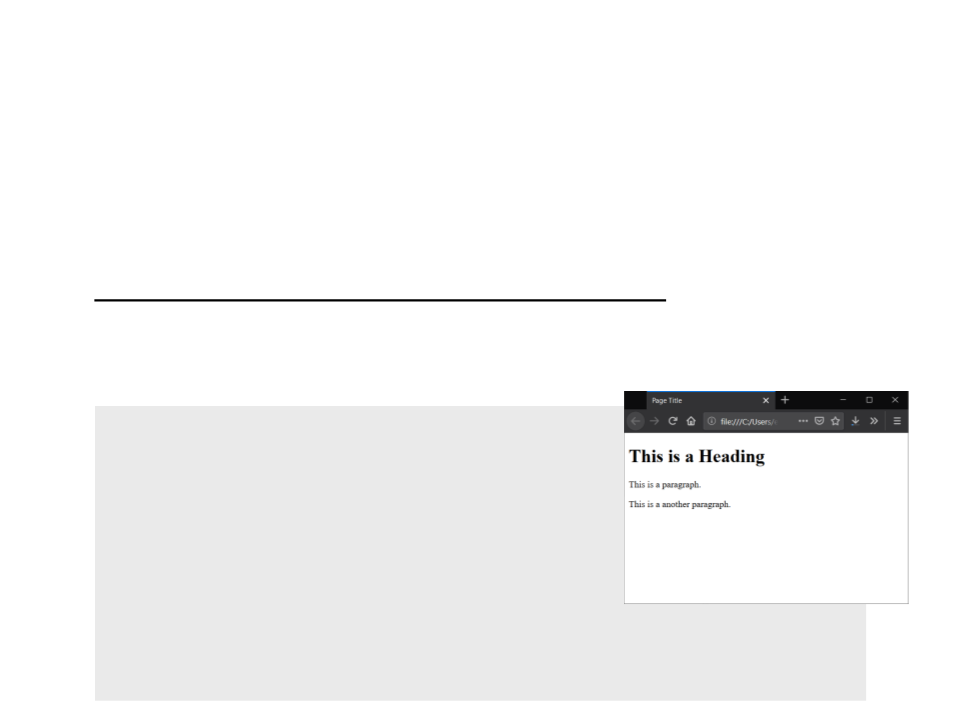
<
<
!DOCTYPE html>
html lang="en">
<head>
<title>Page Title</title>
<
<
/head>
body>
<
<
<
h1>This is a Heading</h1>
p>This is a paragraph.</p>
p>This is another paragraph.</p>
</body>
</html>

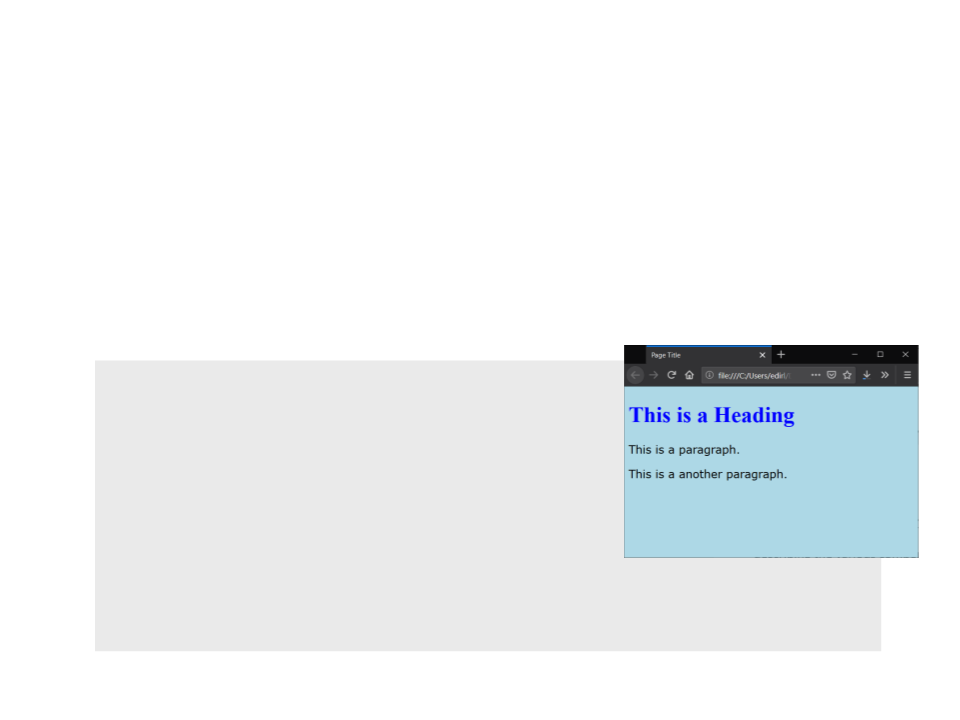
CSS (Cascading Style Sheets)
•
While HTML is used to describe the content in a web page,
the Cascading Style Sheets (CSS) is used to describe how that
content should look.
–
Fonts, colors, background images, line spacing, page layout, etc.
body{
background-color:lightblue;
}
h1{
color:blue;
font-size:40px;
}
p{
font-family:verdana;
font-size:20px;
}

JavaScript
•
JavaScript is a scripting language that is used to add interactivity
and behaviors to web pages.
–
JavaScript can update and change both HTML and CSS, calculate,
manipulate and validate data.
–
JavaScript is a full programming language that contains variables,
functions, conditional statements, loop statements, data structures, etc.
<script>
function myFunction(a, b)
{
var result = a * b;
return result;
}
var x = myFunction(2, 5);
document.getElementById("resultlocation").innerHTML = x;
</script>

Frontend vs. Backend
•
•
Frontend refers to any aspect of the design process that
appears in or relates directly to the browser.
–
–
–
Graphic design and image production;
Interface design;
HTML document, style sheet development, JavaScript code;
Backend refers to the programs and scripts that work on the
server behind the scenes to make web pages dynamic and
interactive.
–
Forms processing and database programming;
–
Server-side web applications using PHP, JSP, Ruby, ASP.NET, Java, etc.

What is the Web?

How to Design for Web?
•
•
Web designers never know exactly how the pages they create
will be viewed.
The challenges of designing for all existing devices goes
beyond addressing differing screen sizes.
–
–
–
Different network speeds;
Context where the webpage is being accessed;
Different browser implementations;
•
When writing a webpage, always follow the HTML, CSS, and
JavaScript standards as documented by the World Wide Web
Consortium (W3C).

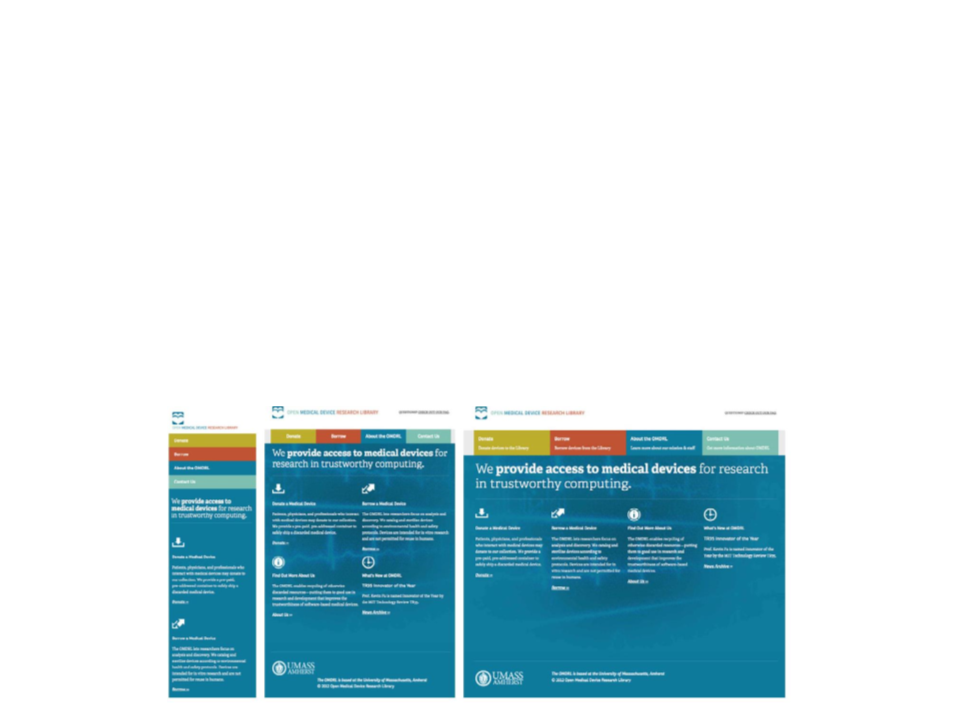
Responsive Web Design
•
Responsive web design is a strategy for providing custom
layouts to devices based on the size of the viewport (browser
window).
–
Provide single HTML document to all devices, but apply different style
sheets (CSS) based on the screen size in order to provide the most
optimized layout for that device.

What is a “Good” Website Design?
Examples of “good” website designs?
Some basic principles:
•
•
–
–
–
–
–
–
–
–
Purpose;
Consistency;
Typography, Readability and Communication;
Color Palette and Imagery;
Grid Based Layouts;
Mobile Compatibility;
Fast Loading;
Easy Navigation;

What is a “Bad” Website Design?
•
Examples of “bad” website designs?
–
–
–
–
–
–
–
https://blinkee.com/
http://arngren.net/
http://www.greatdreams.com/
http://www2.pnwx.com/
http://www.patimex.com/
https://www.lingscars.com/
…

Assignment 1: Good Design / Bad Design
•
Analyze a set of 5 storytelling websites: 3 that have a “good”
UI design and 2 that have a “bad” UI design.
–
–
–
Through visual content analysis, describe in your own words “what
works” and what does not in terms of design in the chosen websites.
•
You must analyze elements such as fonts, color palettes, layouts, aspects of usability,
originality, responsiveness, complexity, and other relevant aspects.
Based on the analysis, describe the structure of your storytelling
website (use the examples of existing websites to illustrate your ideas).
•
You must define elements such as layout, story presentation, animations,
interactions, and other relevant aspects to illustrate your project.
Deliverables:
•
A report (PDF file) containing the analysis with annotated screencaps and other
relevant illustrations.
•
A presentation (slides) describing the structure of the proposed storytelling website
(for a 3 minutes pitch).

Assignment 1: Good Design / Bad Design
•
Some examples of storytelling websites:
–
–
–
–
–
–
–
–
–
–
http://www.sbs.com.au/theboat/
http://pierrehermenicolasbuffe.com/en
http://rice.jennytypes.com/
http://thegreytales.net/en/
http://www.pbs.org/independentlens/interactive/after-the-storm/
http://www.sbs.com.au/hiroshima/
http://hobolobo.net/

Further Reading
•
Robbins, J. N. (2018). Learning web design: A beginner’s guide to HTML,
CSS, JavaScript, and web graphics (5th ed.), O'Reilly Media. ISBN: 978-
1491960202.
–
Chapter 2: How the Web Works
–
Chapter 3: Some Big Concepts You Need to Know.
