
Tópicos Especiais em
Engenharia de Software (Jogos II)
Aula 07 – User Interface
Edirlei Soares de Lima
<edirlei@iprj.uerj.br>

Unity 3D: User Interface
•
O sistema de interface com usuários da Unity permite a
criação de interfaces de maneira rápida e intuitiva.
–
–
–
–
–
Canvas
Layout
Visual Components
Interaction Components
GUI Components por Script

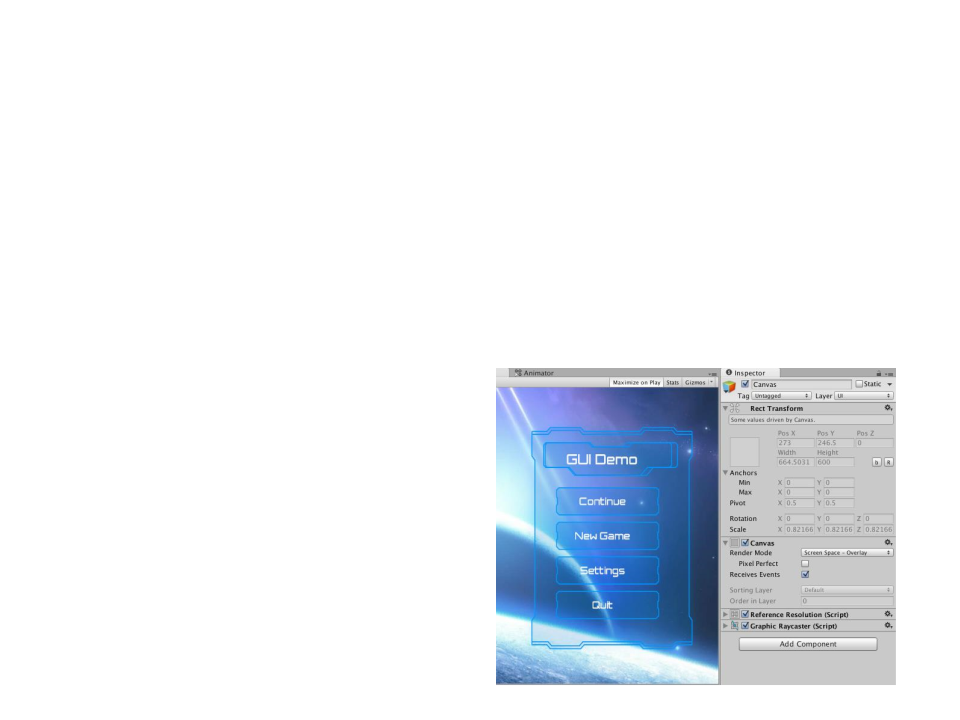
Canvas
•
•
O Canvas é a área em que todos os elementos da interface do
usuário devem ser posicionados.
–
É um GameObject com um componente Canvas;
–
Todos os elementos da interface do usuário devem ser filhos de um
Canvas;
Modos de Renderização:
–
–
–
Screen Space – Overlay;
Screen Space – Camera;
World Space;

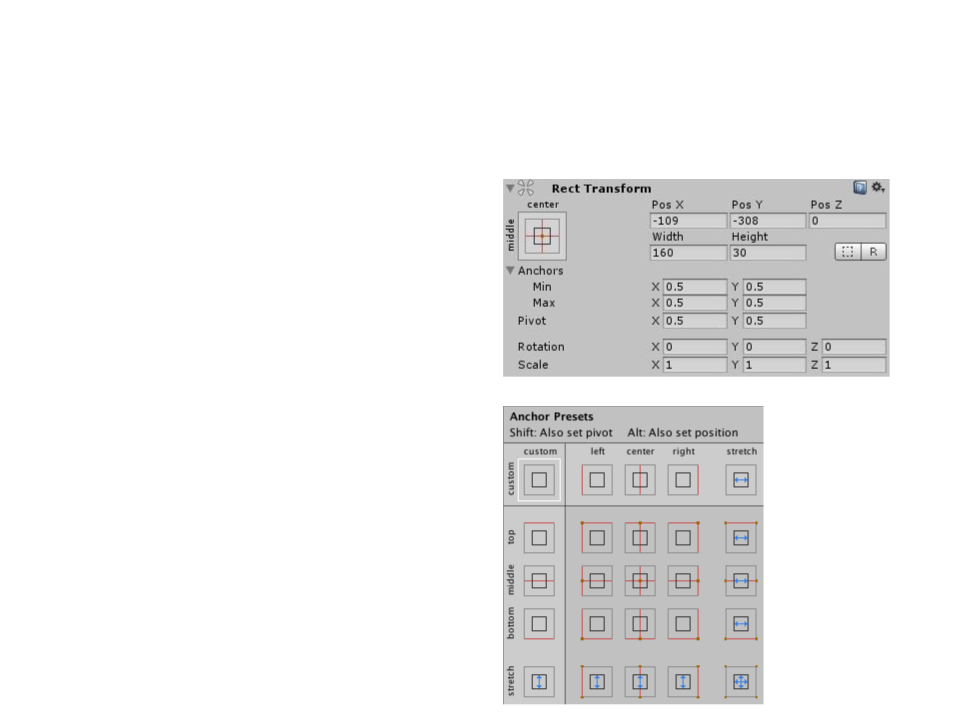
Layout
•
•
Rect Transform:
–
Translate, Rotate, Scale
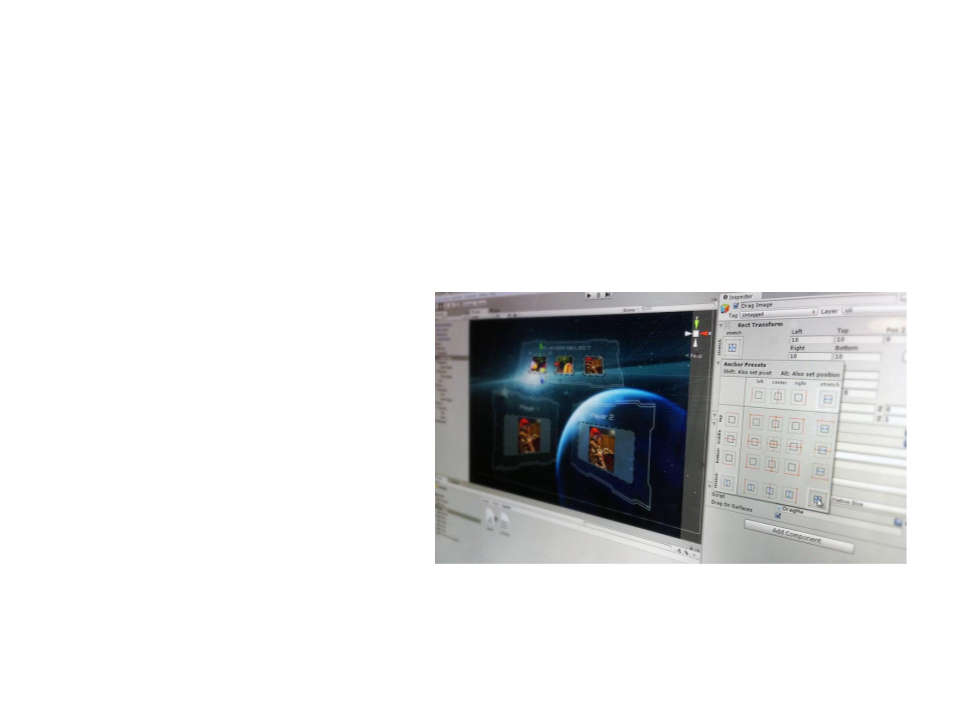
Anchor presets:

Componentes Visuais
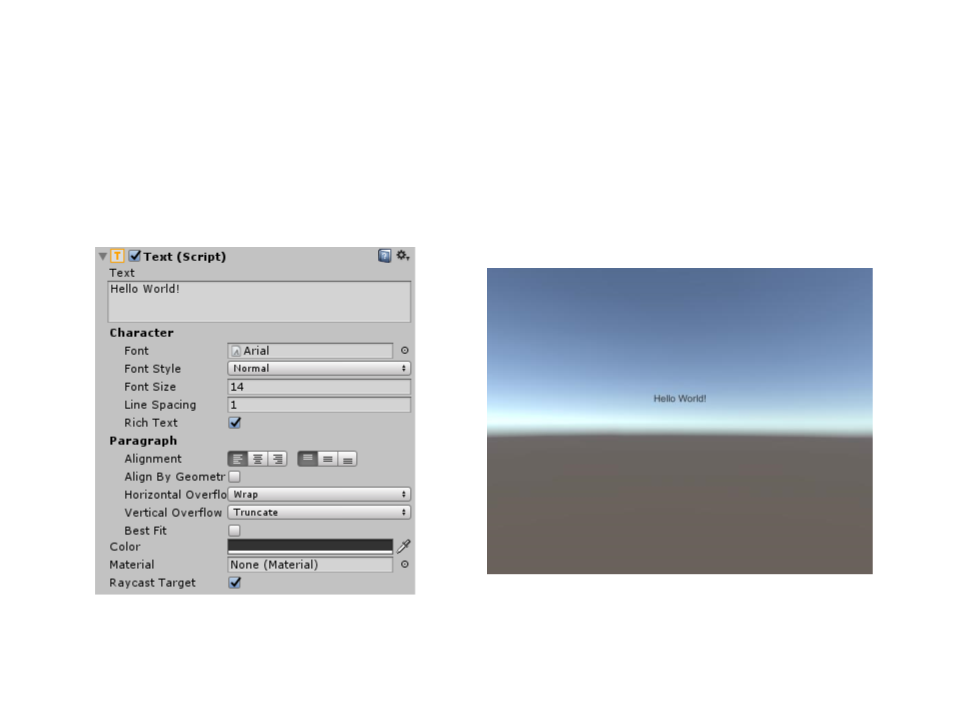
•
Text:

Componentes Visuais
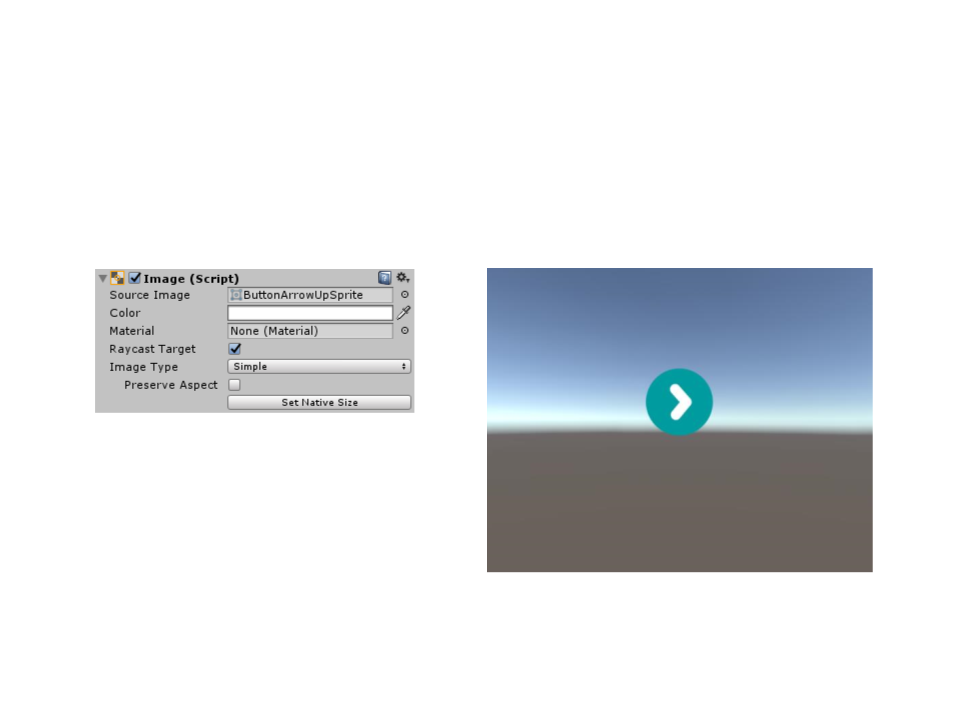
•
Image:

Componentes Visuais
•
Acessando os componentes por script:
using UnityEngine;
using UnityEngine.UI;
public class TesteText : MonoBehaviour {
private Text meuTexto;
void Start()
{
meuTexto = GetComponent<Text>();
}
void Update()
{
meuTexto.text = "FPS: " + (1.0f / Time.smoothDeltaTime);
}
}

Componentes de Interação
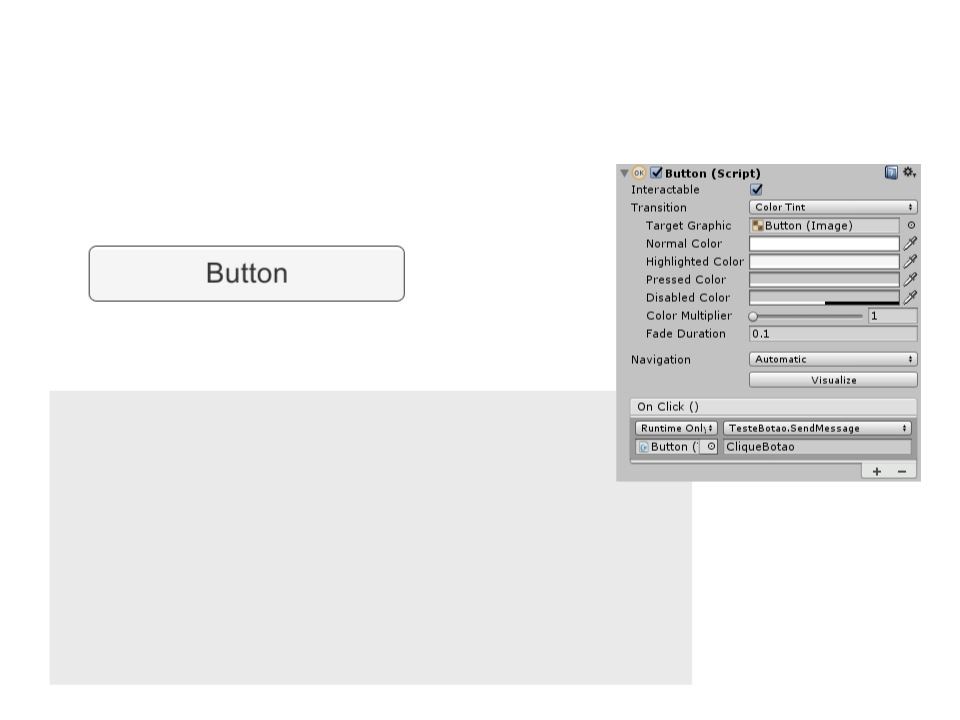
•
Button:
–
OnClick:
public class TesteBotao : MonoBehaviour {
private Text textoBotao;
void Start(){
textoBotao = GetComponentInChildren<Text>();
}
void CliqueBotao(){
textoBotao.text = "Clicado!";
}
}

Componentes de Interação
•
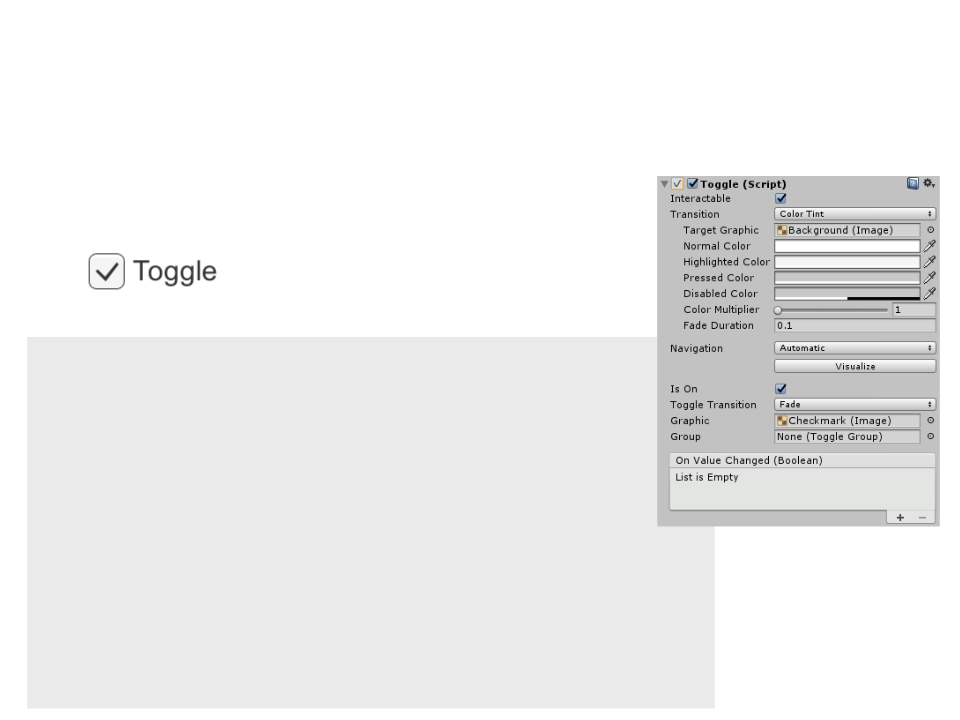
Toggle:
public class TesteUI : MonoBehaviour {
private Text textoBotao;
public Toggle meuToggle;
void Start(){
textoBotao = GetComponentInChildren<Text>();
}
void CliqueBotao(){
if (meuToggle.isOn)
textoBotao.text = "Clicado 1!";
else
textoBotao.text = "Clicado 2!";
}
}

Componentes de Interação
•
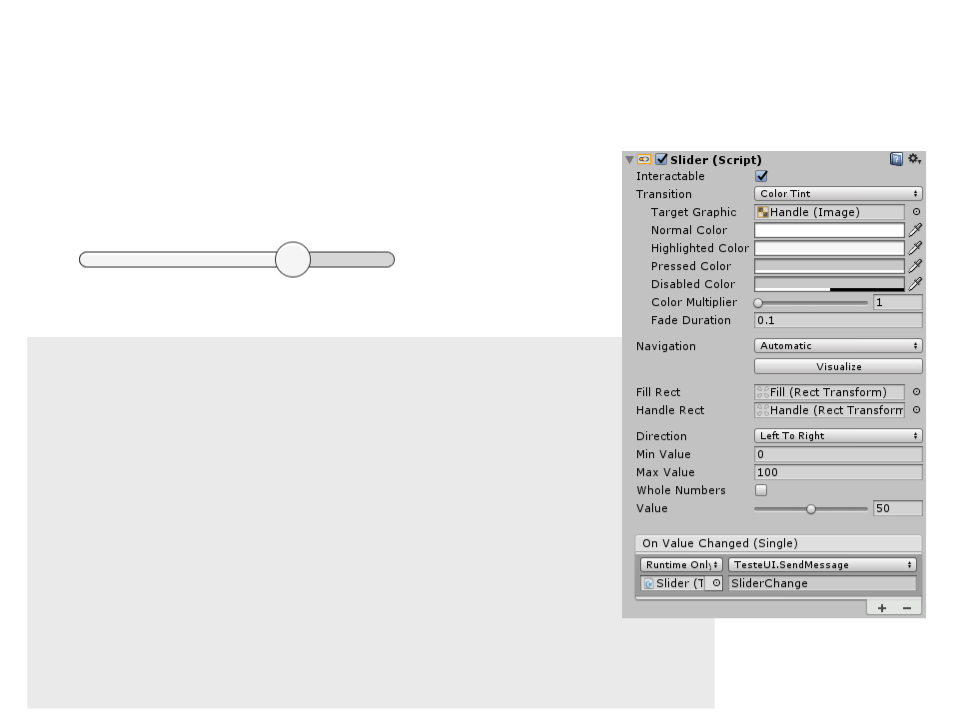
Slider:
public class TesteUI : MonoBehaviour {
private Slider meuSlider;
public Text texto;
void Start()
{
meuSlider = GetComponent<Slider>();
}
void SliderChange()
{
texto.text = "Valor: " + meuSlider.value;
}
}

Componentes de Interação
•
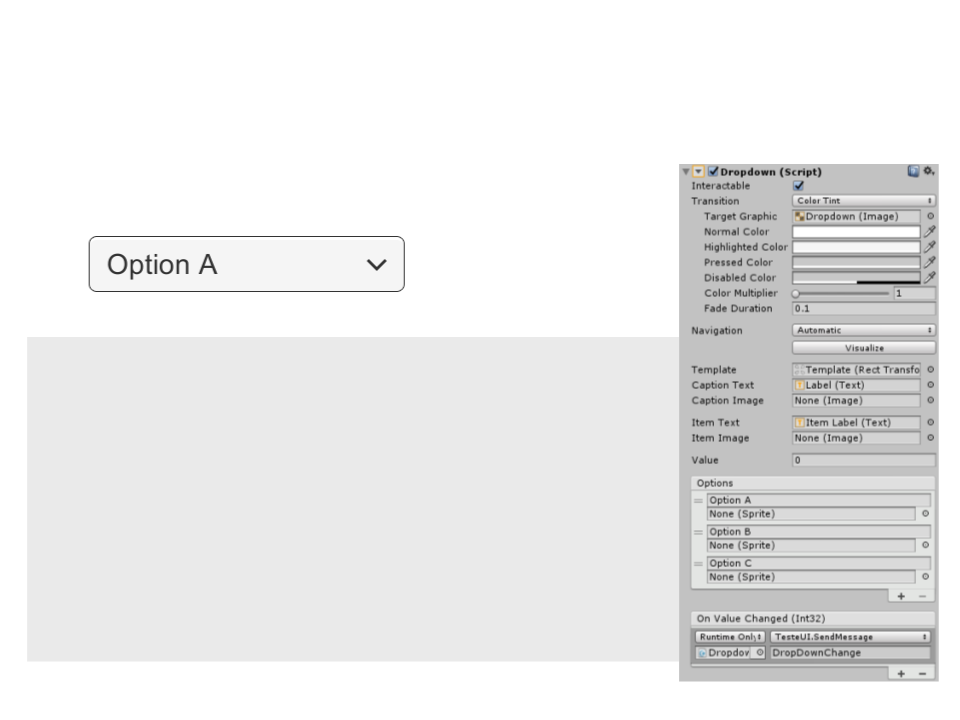
Dropdown:
public class TesteUI : MonoBehaviour {
private Dropdown meuDropdown;
public Text texto;
void Start(){
meuDropdown = GetComponent<Dropdown>();
}
void DropDownChange(){
texto.text = "Selecionado: " +
meuDropdown.options[meuDropdown.value].text;
}
}

Componentes de Interação
•
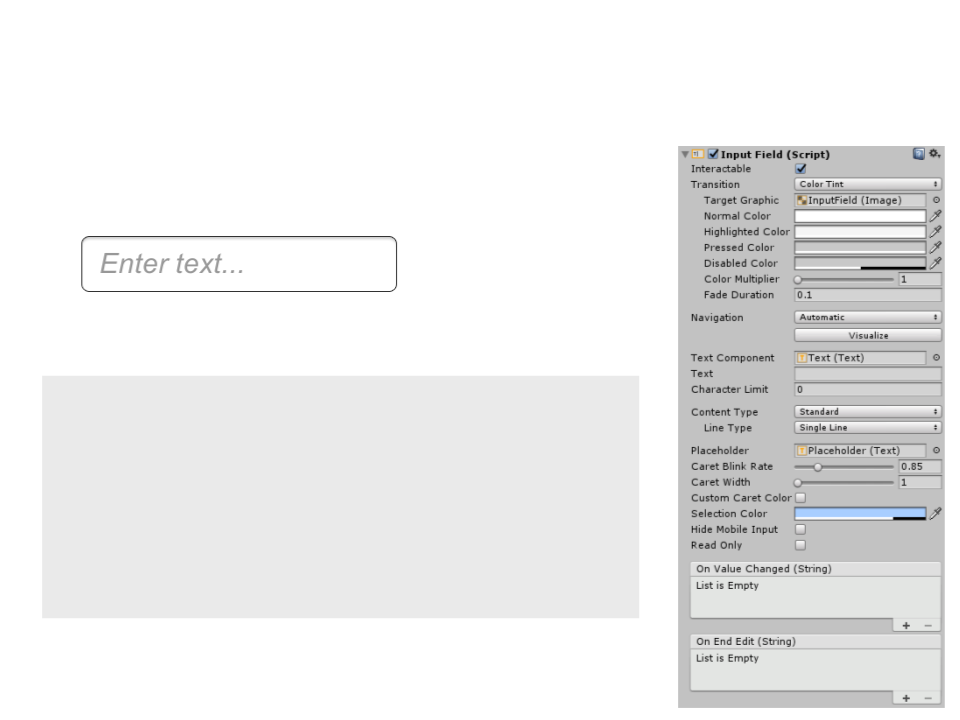
Input Field:
public class TesteUI : MonoBehaviour {
public InputField input;
public Text texto;
void CliqueBotao()
{
texto.text = "Nome: " + input.text;
}
}

Componentes de Interface por Script
•
Além de criar componentes visualmente, também é possível
criar elementos de interface no evento OnGUI:
void GUI.Label(Rect position, string text);
bool GUI.Button(Rect position, string text);
string GUI.TextField(Rect position, string text);
string GUI.TextArea(Rect position, string text);

Componentes de Interface por Script
•
Label:
using UnityEngine;
using System.Collections;
public class MeuScript : MonoBehaviour {
private Rect helloPos;
void Start()
{
helloPos = new Rect((Screen.width/2)-50,(Screen.height/2)-50,100,30);
}
void OnGUI()
{
GUI.Label(helloPos, "Hello World!");
}
}

Componentes de Interface por Script
•
Button:
public class TesteGUI : MonoBehaviour {
public string textoBotao = "Clique";
void OnGUI()
{
if (GUI.Button(new Rect(10, 70, 50, 30), textoBotao))
{
textoBotao = "Clicado!";
}
}
}

Componentes de Interface por Script
•
TextField:
public class TesteGUI : MonoBehaviour {
public string texto = "Hello World!";
void OnGUI()
{
texto = GUI.TextField(new Rect(10, 10, 200, 20), texto, 25);
}
}
Outros Componentes: https://docs.unity3d.com/Manual/gui-Controls.html
