
Computer Graphics
Lecture 01 – Introduction
Edirlei Soares de Lima
<edirlei.lima@universidadeeuropeia.pt>

What is Computer Graphics?
•
•
The term computer graphics describes
any use of computers to create and
manipulate images [Marschner, S., et
al., 2015].
Computer graphics is the science and
art of communicating visually via a
computer’s display and its interaction
devices. [Hughes, J. F., et al., 2013]

What is Computer Graphics?
•
Computer graphics is a cross-disciplinary field:
–
–
–
Physics (e.g.: model light behavior);
Mathematics (e.g.: describe shapes);
Human Perception (e.g.: only render things that will be
noticed);
–
–
Human-Computer Interaction (e.g.: interaction devices);
Engineering (e.g.: optimize allocation of memory, and
processor time);
–
Graphic Design and Art (e.g.: make the computer-to-
human communication more effective);

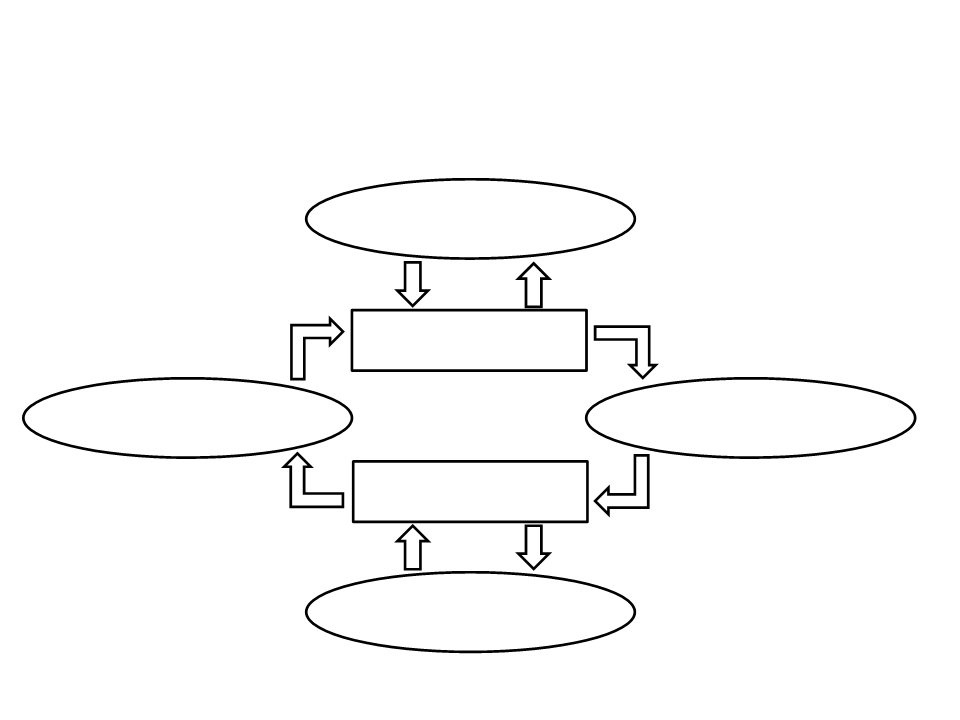
What is Computer Graphics?
Geometric Modeling
Data
Rendering and
Computer Vision
Animation
Image
Image Processing

Computer Graphics Areas
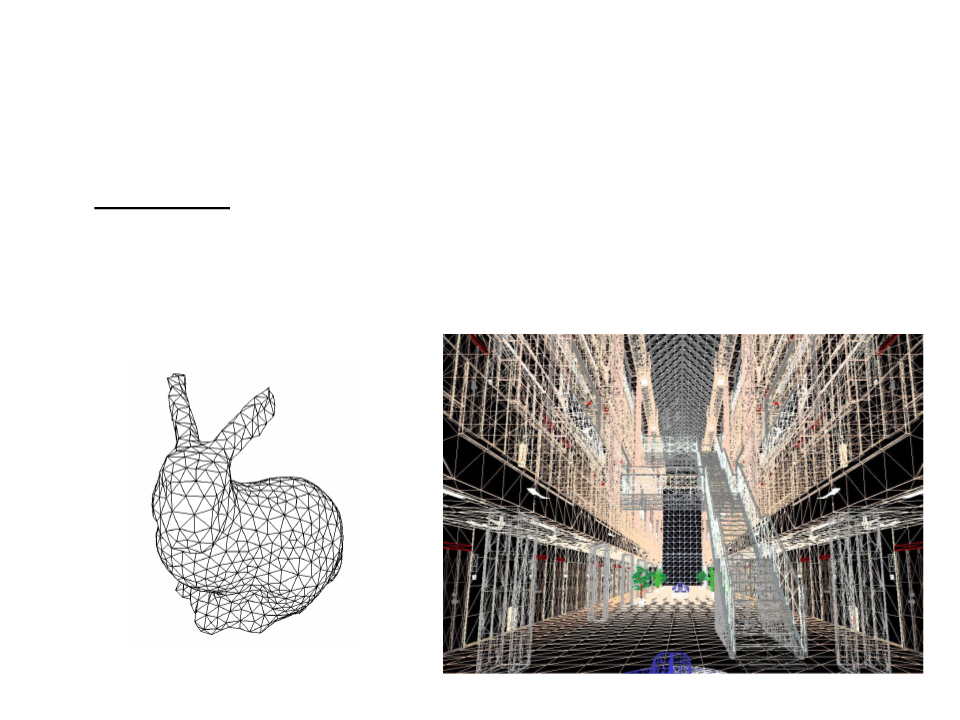
•
Modeling: Deals with the mathematical specification of shape
and appearance.
–
Definition of surface, interpolation rules, reflection models.

Computer Graphics Areas
•
Rendering: Term inherited from art – create shaded images
from 3D computer models.
–
Many techniques and styles of rendering.

Computer Graphics Areas
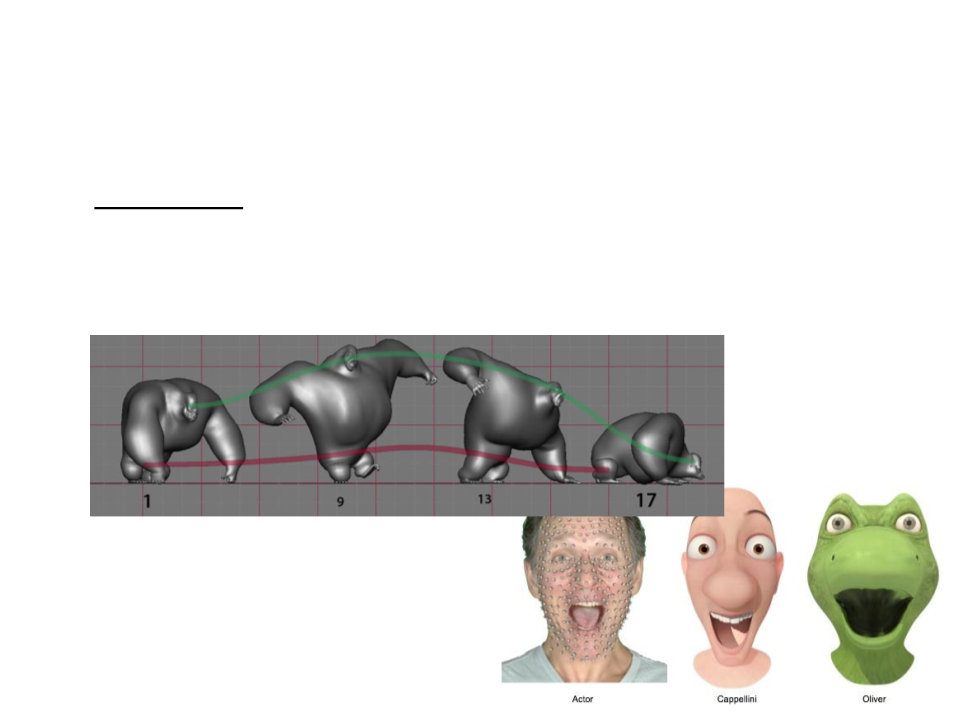
•
Animation: technique to create an illusion of motion through
sequences of images.
–
Time is a key issue, not usually dealt with in basic modeling and
rendering.

Computer Graphics Areas
•
Image processing: deals with the manipulation of 2D images
and is used in both the fields of graphics and vision.

Computer Graphics Areas
•
Virtual reality: attempts to immerse the user into a 3D virtual
world.
–
Typically requires at least stereo graphics and response to head
motion.

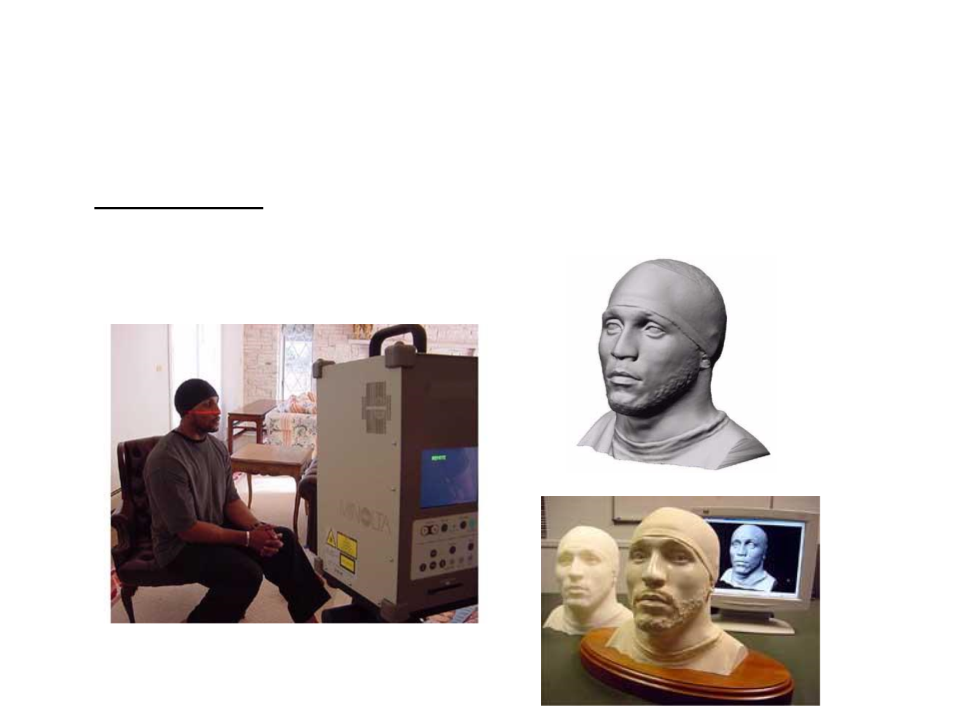
Computer Graphics Areas
•
3D scanning: uses range-finding technology to create
measured 3D models.

Computer Graphics Areas
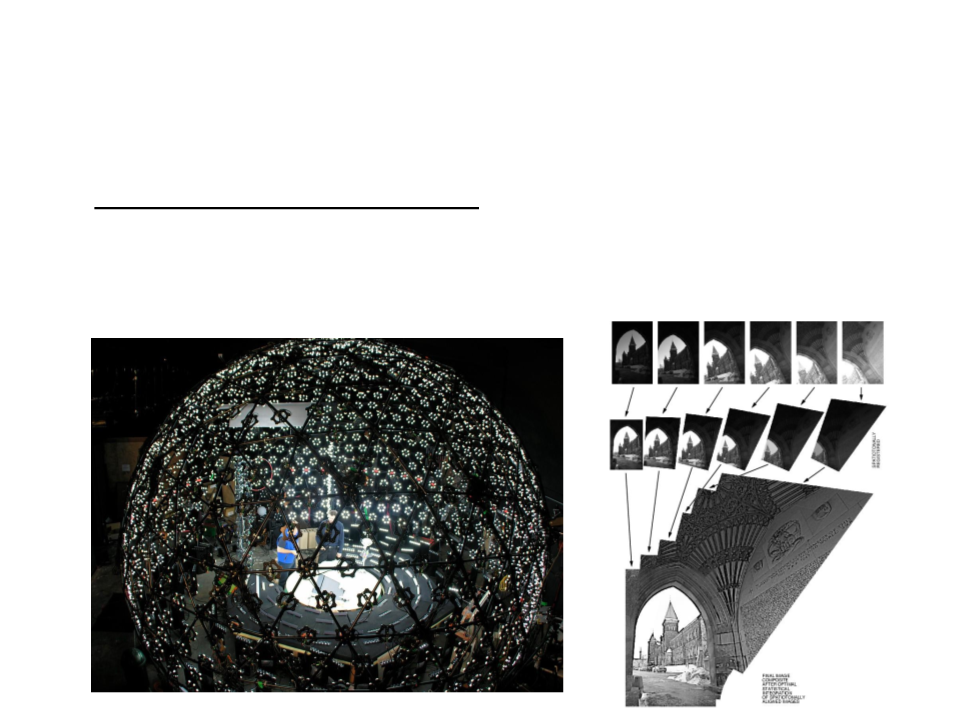
•
Computational photography: explores the use of computer
graphics, computer vision, and image processing methods to
enable new ways of photographically capturing objects,
scenes, and environments.

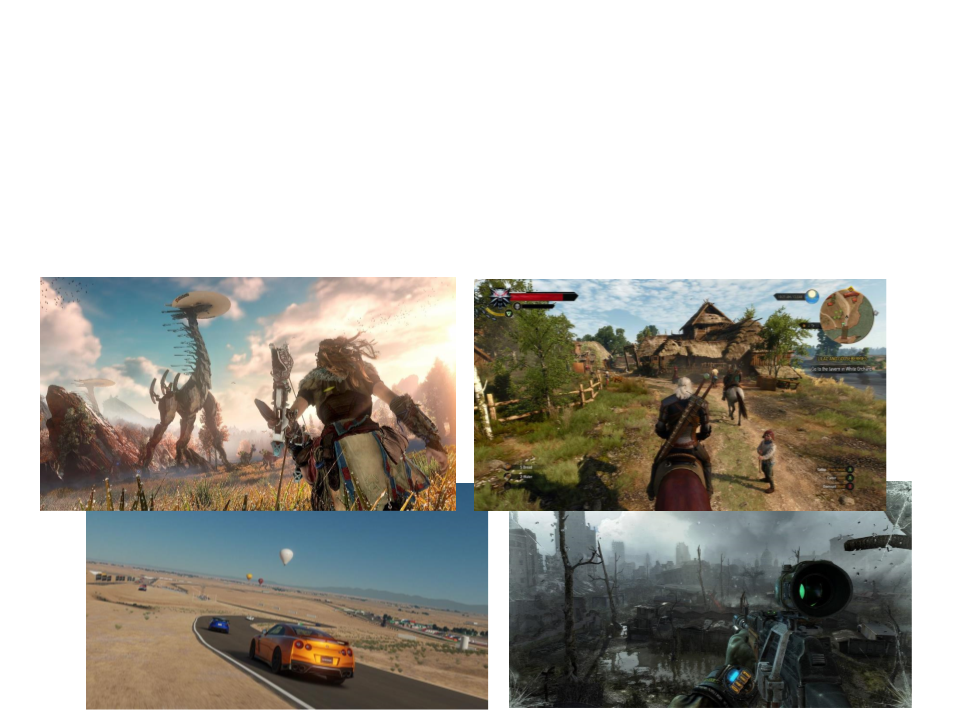
Applications – Video Games
•
Video games increasingly use sophisticated 3D models and
rendering algorithms.

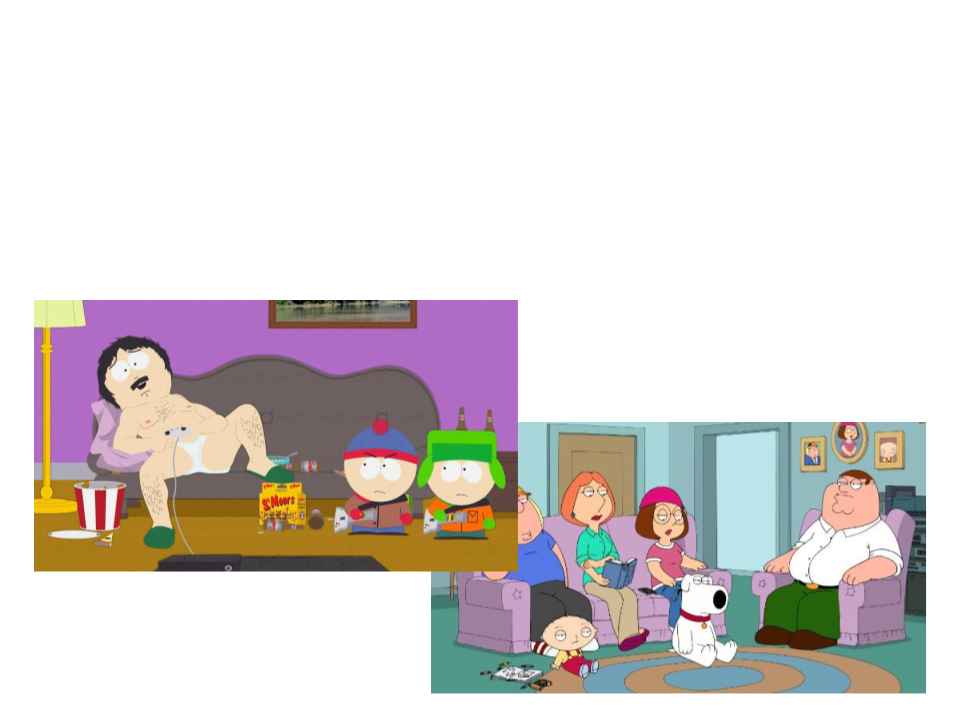
Applications – Cartoons
•
Cartoons are often rendered directly from 3D models.
–
Many traditional 2D cartoons use backgrounds rendered from 3D
models.

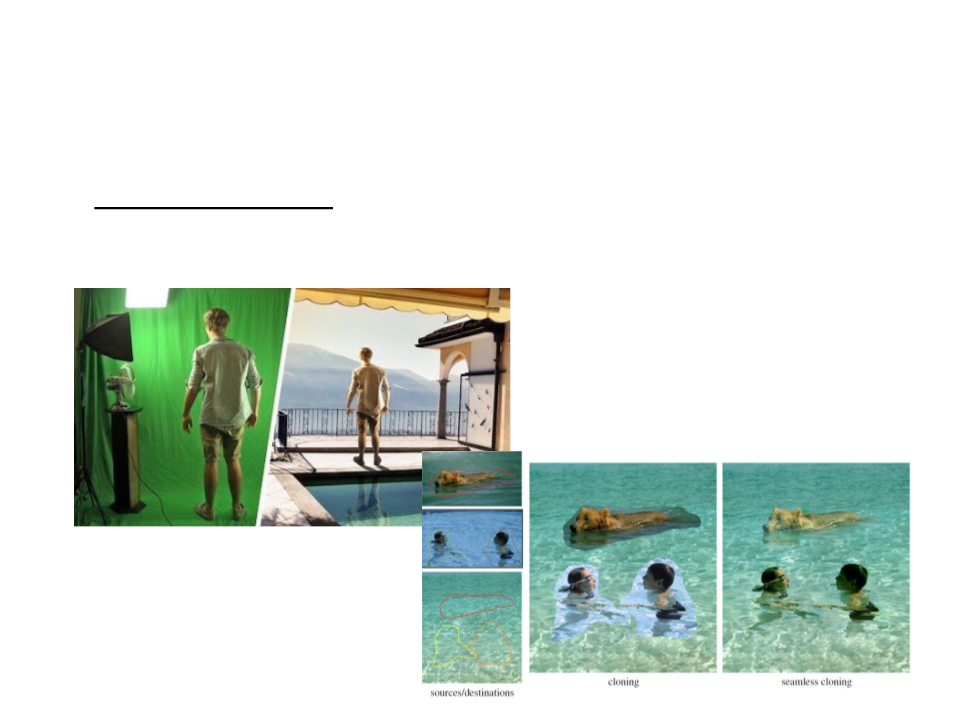
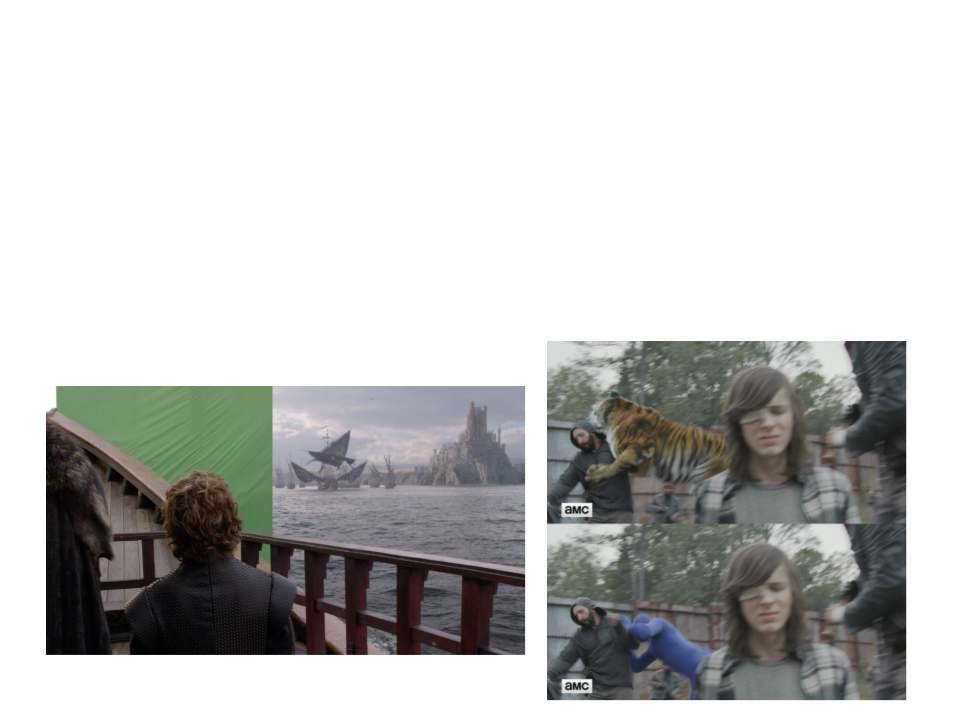
Applications – Visual Effects
•
Visual effects use almost all types of computer graphics
technology.
–
Superimpose backgrounds with separately filmed foregrounds.
–
Synthetic environments, objects, and even characters.

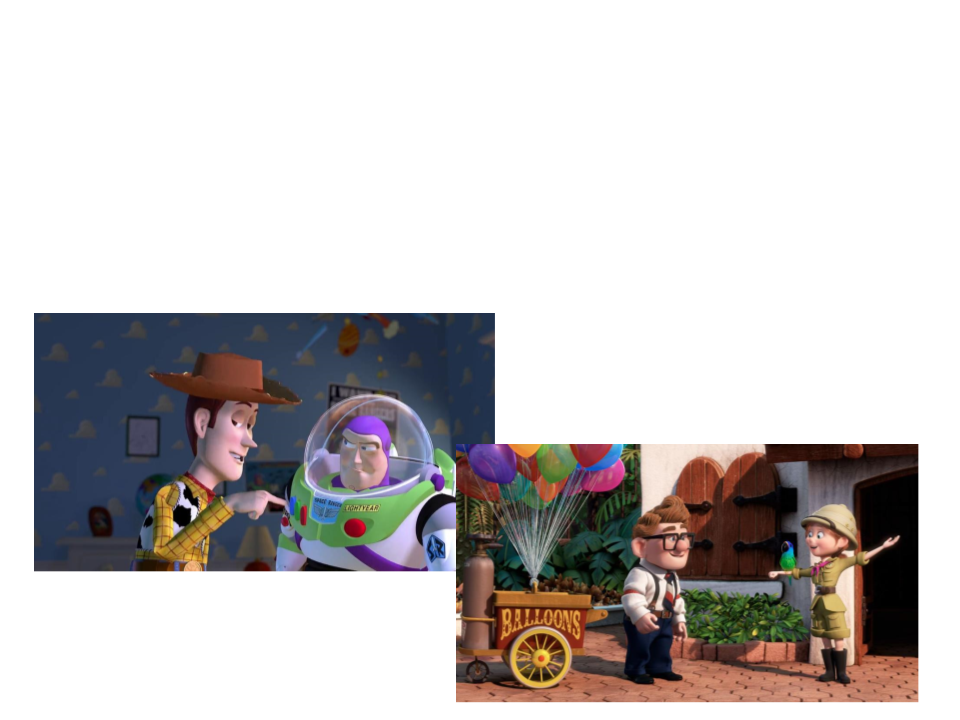
Applications – Animated Films
•
Animated films use many of the same techniques that are
used for visual effects, but without necessarily aiming for
images that look real.

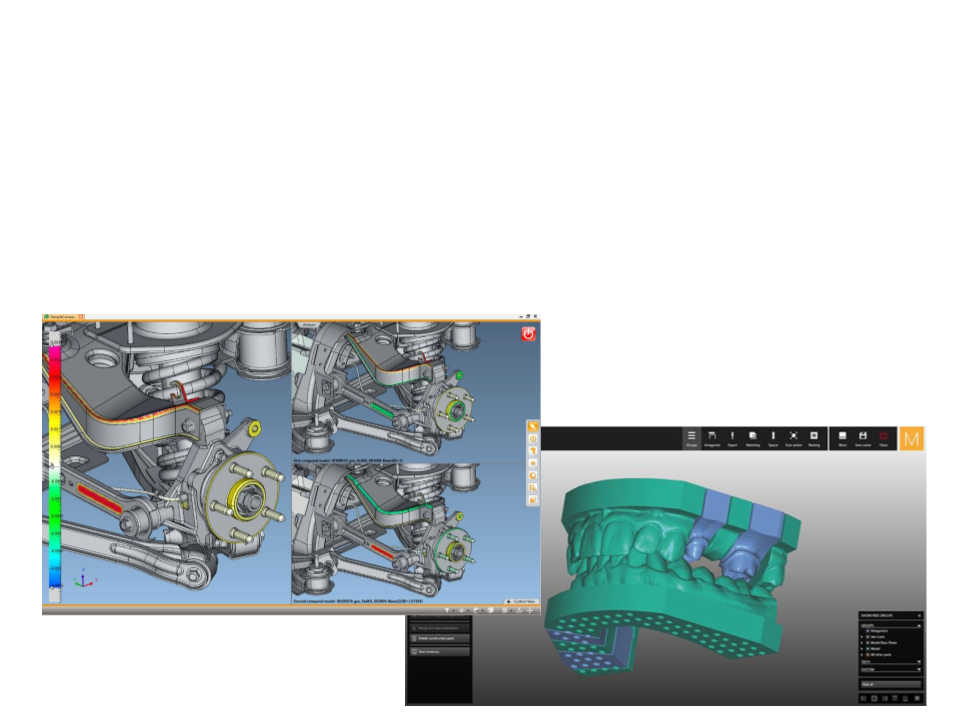
Applications – CAD/CAM
•
Computer-Aided Design and Computer-Aided Manufacturing
use computer technology to design parts and products on the
computer to guide the manufacturing process.

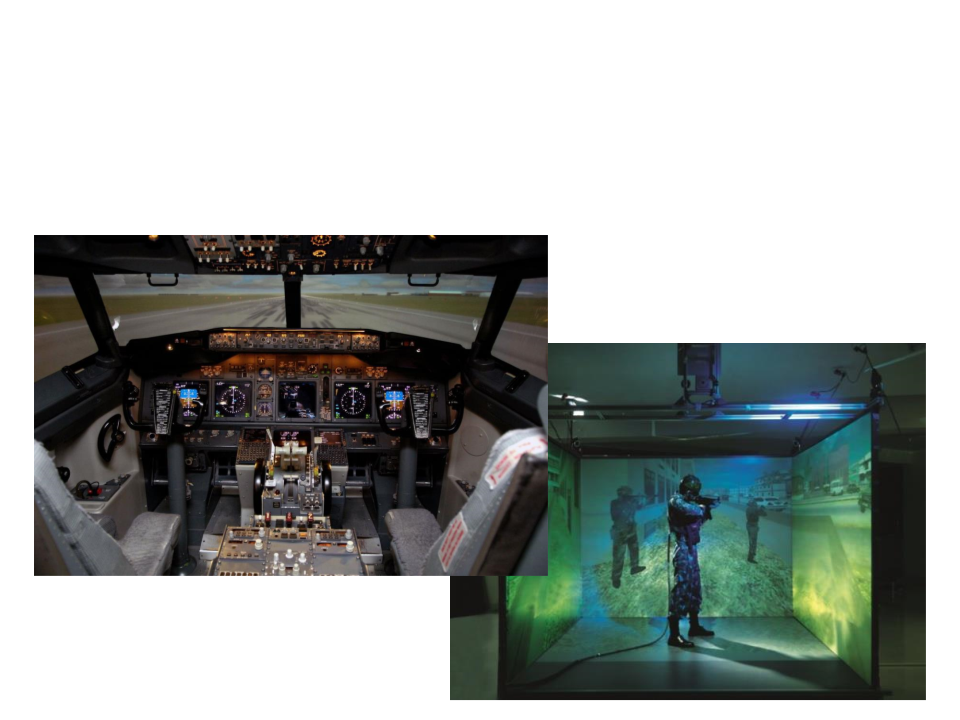
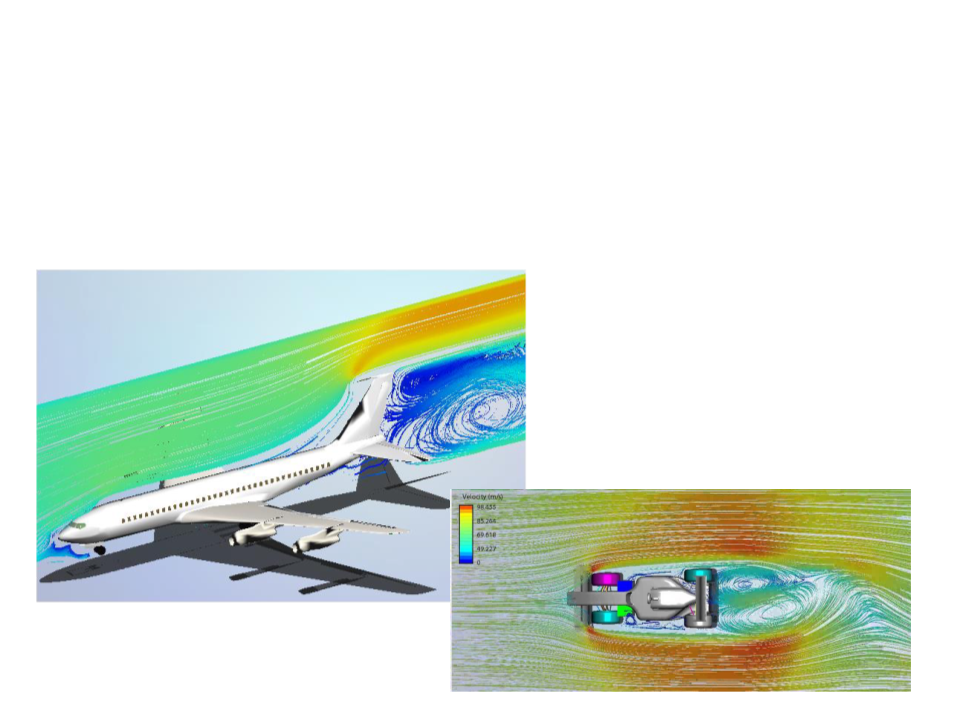
Applications – Simulation
•
Simulation can be thought of as accurate video gaming.

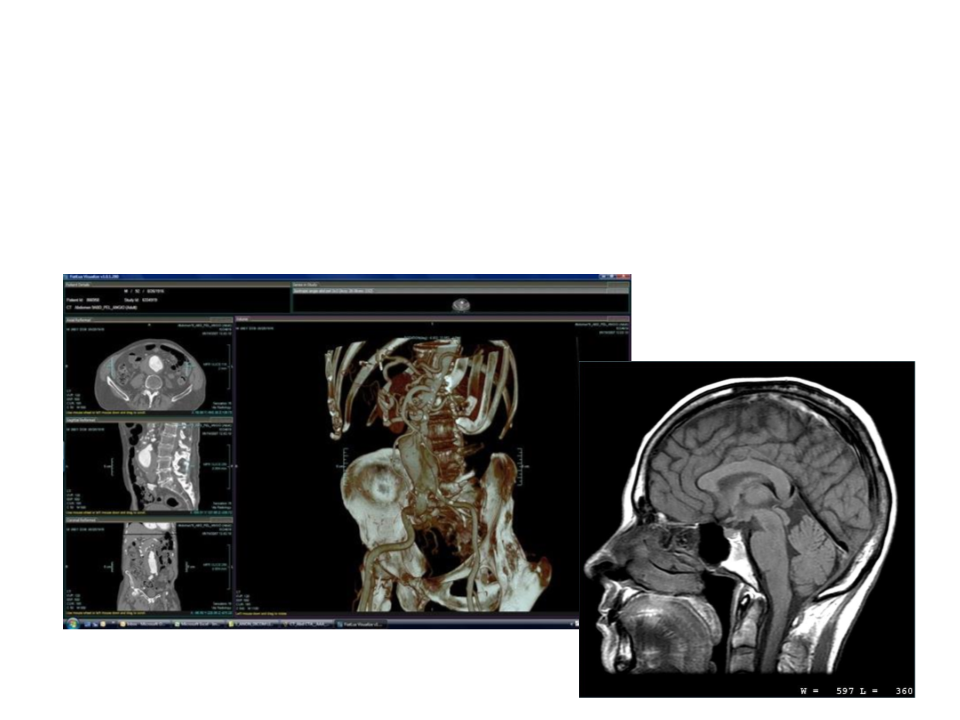
Applications – Medical Imaging
•
Medical imaging creates meaningful images of scanned
patient data.

Applications – Information Visualization
•
Information visualization creates images of data that do not
necessarily have a “natural” visual representation.

Graphics APIs
•
•
A graphics API (Application Program Interface) is a set of
functions that perform basic operations such as drawing
images and 3D surfaces into windows on the screen.
–
Graphics APIs vs User-Interface APIs.
Dominant Graphics APIs: Direct3D and OpenGL.

Graphics Hardware
•
•
Computer hardware and software (graphics card and device
driver) that generates computer graphics and allows them to
be shown on a display.
The processors on GPUs are highly parallel and support
thousands of concurrent threads.
–
The hardware is designed to process larger numbers of pixels and
vertices in short amounts of time.

Graphics Pipeline
•
•
The Graphics Pipeline is a special software/hardware
subsystem that efficiently draws 3D primitives on screen.
–
Is optimized for processing 3D triangles with shared vertices.
The basic operations in the pipeline map the 3D vertex
locations to 2D screen positions and shade the triangles so
that they both look realistic and appear in proper back-to-
front order.
–
Geometric manipulation using matrices and vectors.
•
The speed at which images can be generated depends
strongly on the number of triangles being drawn.

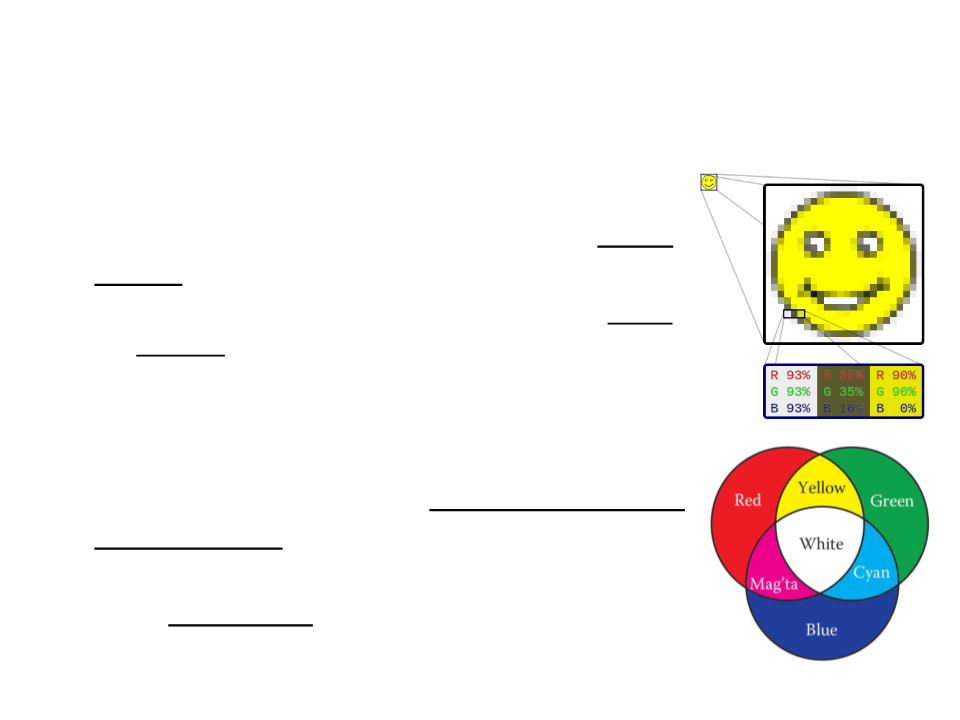
Raster Images
•
•
Most computer graphics images are
presented to the user on some kind of raster
display.
–
Raster displays show images as rectangular arrays
of pixels.
–
Different colors are achieved by mixing varying
intensities of red, green, and blue light.
A raster image is simply a 2D array that stores
the pixel value for each pixel—usually a color
stored as three numbers, for red, green, and
blue (RGB model).

Raster Devices
•
•
Displays:
–
Current displays (televisions, computer displays, digital cinematic
projectors) are nearly universally based on fixed arrays of pixels.
–
–
Emissive displays directly emit controllable amounts of light (e.g. LED).
Transmissive displays require a light source to illuminate the pixels,
which vary the amount of light that they allow to pass (e.g. LCD).
Input Devices:
–
Digital cameras are 2D array input devices. The image sensor is a
semiconductor device with a grid of light-sensitive pixels.
–
The camera’s lens projects an image of the scene to be photographed
onto the sensor, and then each pixel measures the light energy falling
on it, ultimately resulting in a number that goes into the output image.

Graphics Coding Tips
•
•
•
Class Design: vector2, vector3, vector4, matrix4x4, transform, ...
Float vs. Double: tradeoff between performance and precision.
Optimizations are important, but unnecessary "optimizations"
make the code harder to read without speeding things up.
•
Debugging Graphics Programs:
–
–
–
Images as coded debugging output;
Traditional debugger;
Data visualization for debugging;

Further Reading
•
Hughes, J. F., et al. (2013). Computer Graphics: Principles and Practice
(
0
3rd ed.). Upper Saddle River, NJ: Addison-Wesley Professional. ISBN: 978-
-321-39952-6.
–
Chapter 1: Introduction
•
Marschner, S., et al. (2015). Fundamentals of Computer Graphics (4th
ed.). A K Peters/CRC Press. ISBN: 978-1482229394.
–
–
Chapter 1: Introduction
Chapter 3: Raster Images
